
Ein neues großes Update ist verfügbar
Angesichts der vielen neuen Funktionen fällt es schwer, eine Überschrift zu finden, die beschreibt, was wir für euch ab sofort zur Verfügung stellen. Es geht dabei nicht nur um Inhaltsblöcke. Also fangen wir einfach mal an. Eventuell machen wir zwei Blog-Artikel, um alles zumindest vorzustellen.
Erweiterungen für Inhaltsblöcke

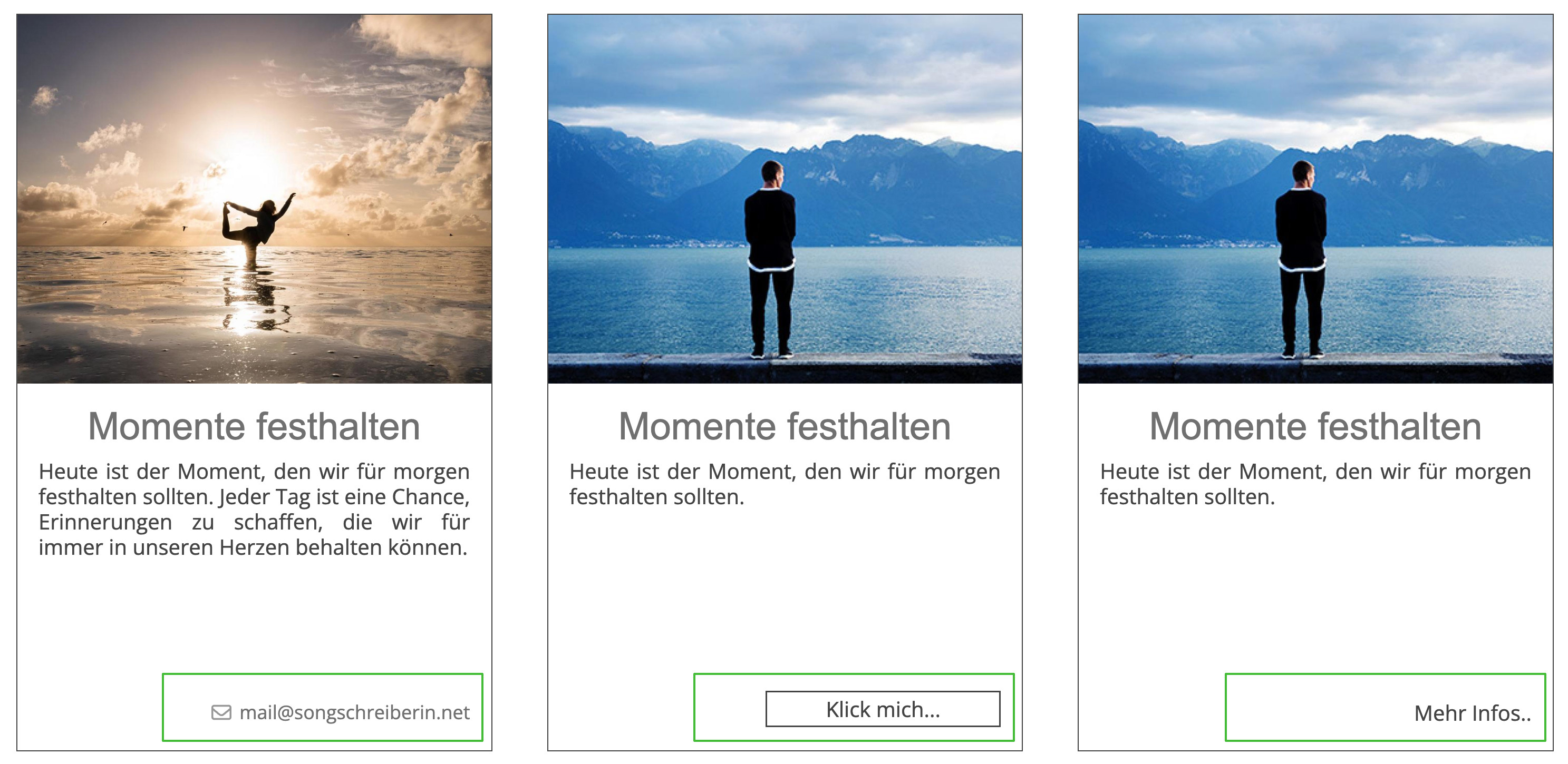
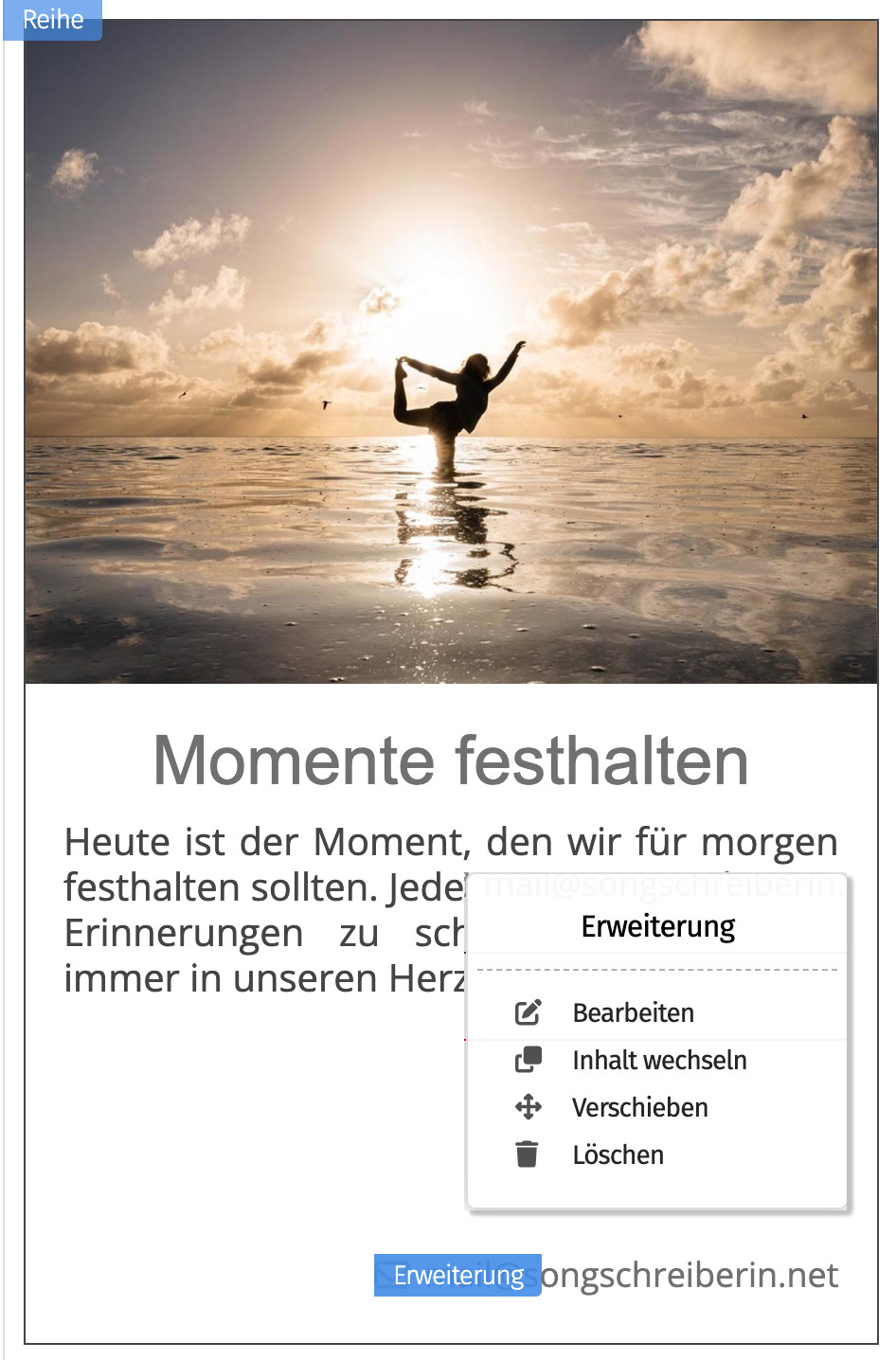
Oben seht ihr einen einzigen Inhaltsblock in 3 Versionen. Bisher hätten wir euch drei neue Karten vorgestellt, welche im unteren Bereich verschiedene Elemente benutzen. Die grün umrandeten Elemente bestehen jetzt aus einer Erweiterung, intern sagen wir "Slots" dazu, auf gut Deutsch könnte man Steckplätze dazu sagen. Solche Erweiterungen sind möglich bei allen Inhaltsblöcken, die als Einzelelement programmiert sind. Inhaltsblöcke, wo man mehrere Karten nebeneinander anlegt, können solche Erweiterungen leider nicht bekommen.

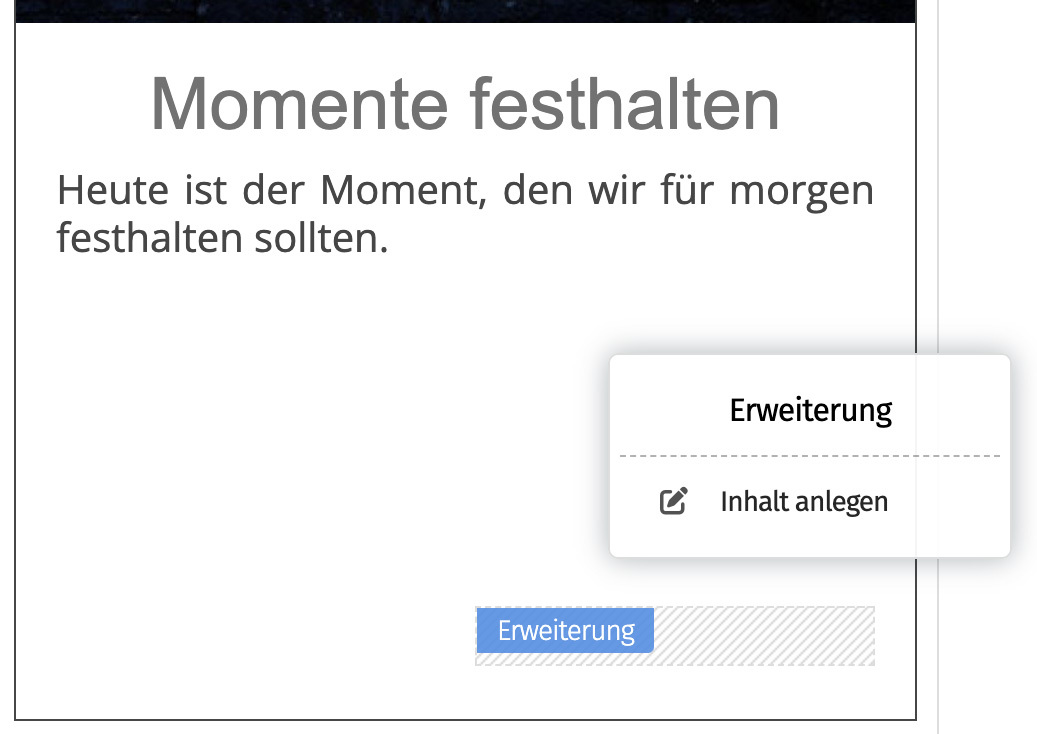
Hat ein Inhaltsblock die Möglichkeit, eine Erweiterung zu nutzen, dann erkennt ihr das an einer oder mehreren schraffierten Flächen. Diese Fläche signalisiert: Hier kann man eine Erweiterung einfügen. Wird keine Erweiterung benutzt, verbraucht diese Fläche im ausgeloggten Zustand keinen Platz, sie wird einfach entfernt. Einige der bereits vorhandenen Inhaltsblöcke haben jetzt die Option, Erweiterungen zu nutzen. Für den Header gibt es in Kürze einen Inhaltsblock, der nur aus einem Platz für eine Erweiterung besteht. Man kann frei bestimmen, wo diese Erweiterung innerhalb des Headers platziert werden soll.

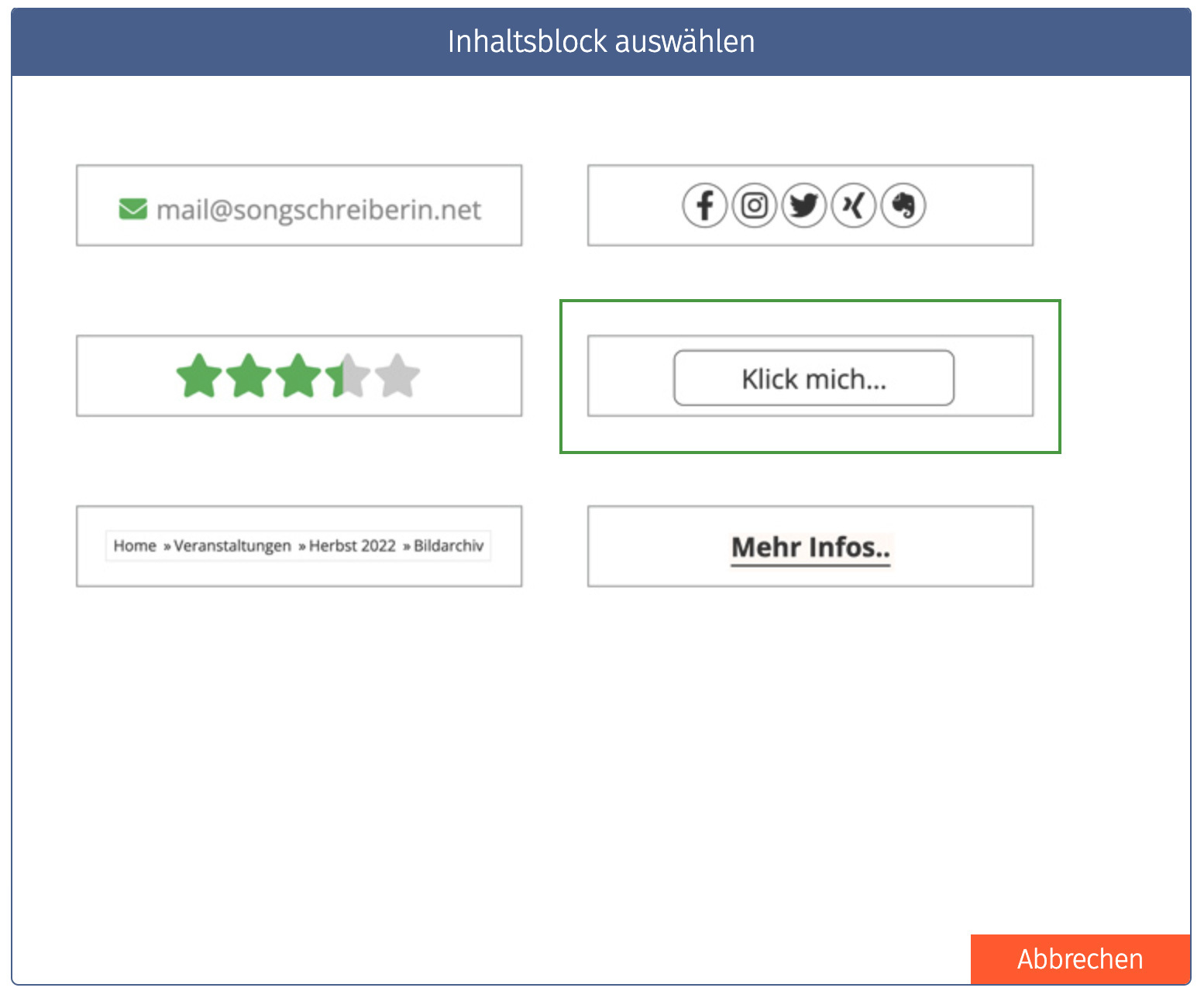
Bewegt man die Maus über die schraffierte Fläche einer Erweiterung, erscheint ein blaues Menü. Klickt man darauf, öffnet sich ein weiteres Menü und ihr könnt eine neue Erweiterung anlegen. Dazu klickt ihr auf "Inhalt anlegen" und es öffnet sich ein Fenster, in dem alle verfügbaren Erweiterungen angezeigt werden.

Aktuell ist die Anzahl der Erweiterungen noch überschaubar, aber es werden weitere Elemente folgen. Klickt ihr auf das Element, welches ihr verwendet wollt, schließt sich der Dialog und die Erweiterung wird angelegt und angezeigt. Das Bild oben ist nur ein Beispiel. Welche Erweiterungen zuerst online gehen, entscheiden wir ganz kurzfristig.

Sobald eine Erweiterung angelegt ist, ändert sich das Menü, wenn ihr auf das blaue Feld klickt. Jetzt kann man die Erweiterung bearbeiten oder gegen eine andere Erweiterung austauschen oder löschen. Das Verschieben einer Erweiterung ist möglich, wenn der Inhaltsblock mehrere Erweiterungen ermöglicht. Ansonsten ist dieser Menüpunkt nicht aktiv.

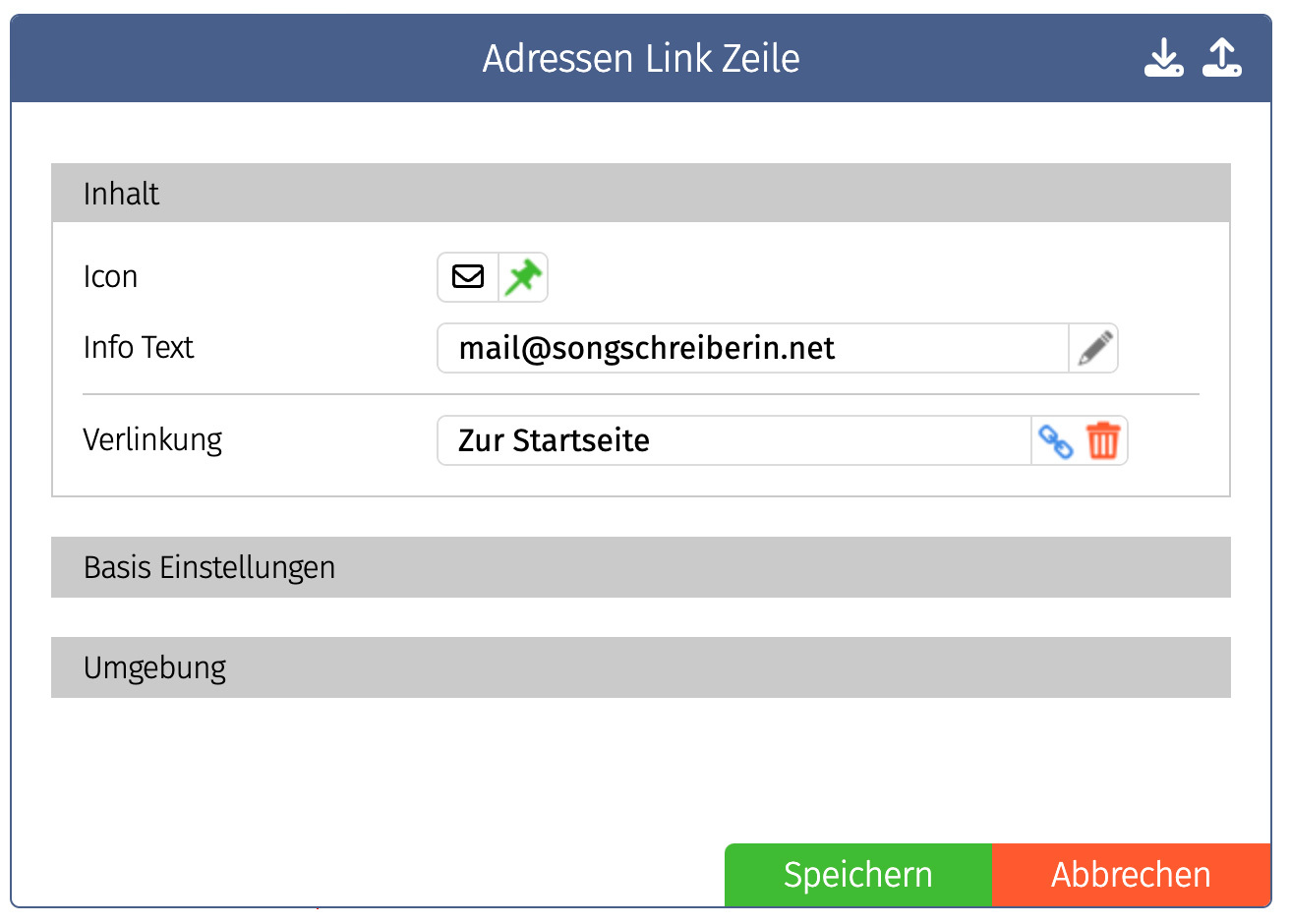
Der Dialog einer Erweiterung sieht genauso aus, wie der Dialog eines Inhaltsblocks mit zwei Unterschieden. Zum einen gibt es keinen Schalter für "Eigenes Design" und zum anderen kann man eine Erweiterung nicht über den vollen Bildschirm ausdehnen. Ansonsten stellt ihr alles so ein, wie ihr es bisher bei Inhaltsblöcken kennt.
Zusätzliche Optionen kurz vorgestellt
Optionen für die Erweiterungen im Inhaltsblock
Jeder Inhaltsblock, der Erweiterungen hat, bekommt zusätzliche Einstellungen für die Erweiterung

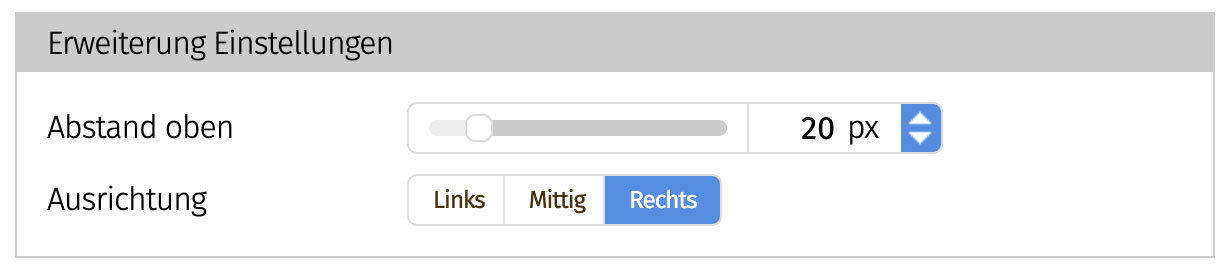
Es gibt eine Karte "Erweiterungen Einstellungen". Auf dieser Karte kann man den Abstand zum restlichen Inhalt festlegen. Hier im Beispiel den Abstand nach oben. Und man kann die Ausrichtung der Erweiterung im Inhaltsblock bestimmen. Gibt es mehrere Plätze für Erweiterungen, dann gibt es auch mehr Optionen auf dieser Karte.
Optionen zum Einstellen des Rahmens
Bei neuen Inhaltsblöcken und den Erweiterungen gibt es nun neue Bedienfelder zum Einstellen von Rahmenstärke, Eckenradius und Innenabstand (hier nicht gezeigt)

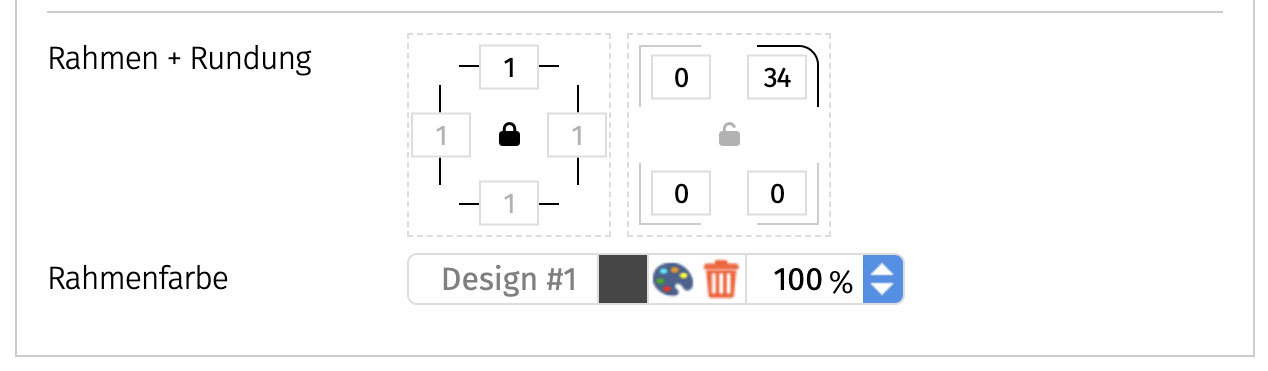
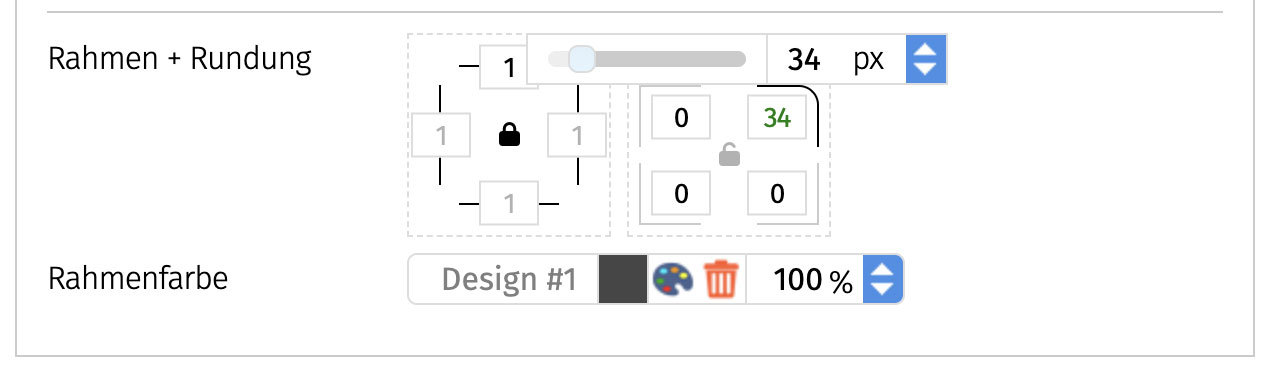
Das Feld zum Einstellen der Werte für den Rahmen besteht aus einer quadratischen "Grafik". In der Mitte befindet sich ein Schloß und im Bereich der Grafik sind vier Felder mit Zahlen angeordnet. Beim Rahmen sind die Zahlen im angedeuteten Rahmen untergebraucht. Beim Radius für die Ecken sind die Zahlen in den vier Ecken platziert. Hat eine Ecke eine Rundung, wird das symbolisch dargestellt.

Ihr bedient das Element, indem ihr einfach auf eine Zahl klickt. Das sorgt dafür, dass die Grafik etwas "zusammengedrückt" wird und über der Darstellung erscheint ein Slider. Ihr könnt direkt in das Zahlenfeld vom Slider einen Wert eintragen oder den Slider benutzen. Die Werte vom Slider werden sofort in die Grafik übertragen und auch live angezeigt.
Wenn das Schloß aktiv ist (also in Schwarz angezeigt wird) dann verändert ihr mit dem Slider alle vier Werte gleichzeitig. Ist das Schloß geöffnet (es wird dann in Grau dargestellt) wird nur der Wert verändert, den ihr angeklickt habt. Im Bild oben bekommt also nur die rechte obere Ecke eine Abrundung, alle anderen Ecken haben keine Rundung.
Damit lassen sich ganz neue Effekte umsetzen.
Wir werden diese Elemente auch nach und nach in die vorhandenen Inhaltselemente einbauen. Das erfordert allerdings eine Konvertierung der bereits vorhandenen Daten und kann etwas dauern.
Abspeichern von Inhaltsblöcken und Erweiterungen
Ab sofort könnt ihr selbst Vorlagen erstellen. Habt ihr einen Inhaltsblock oder eine Erweiterung gestaltet, dann speichert diese einfach unter einem aussagekräftigen Namen ab und nutzt diese Vorlage bei neu angelegten Blöcken.

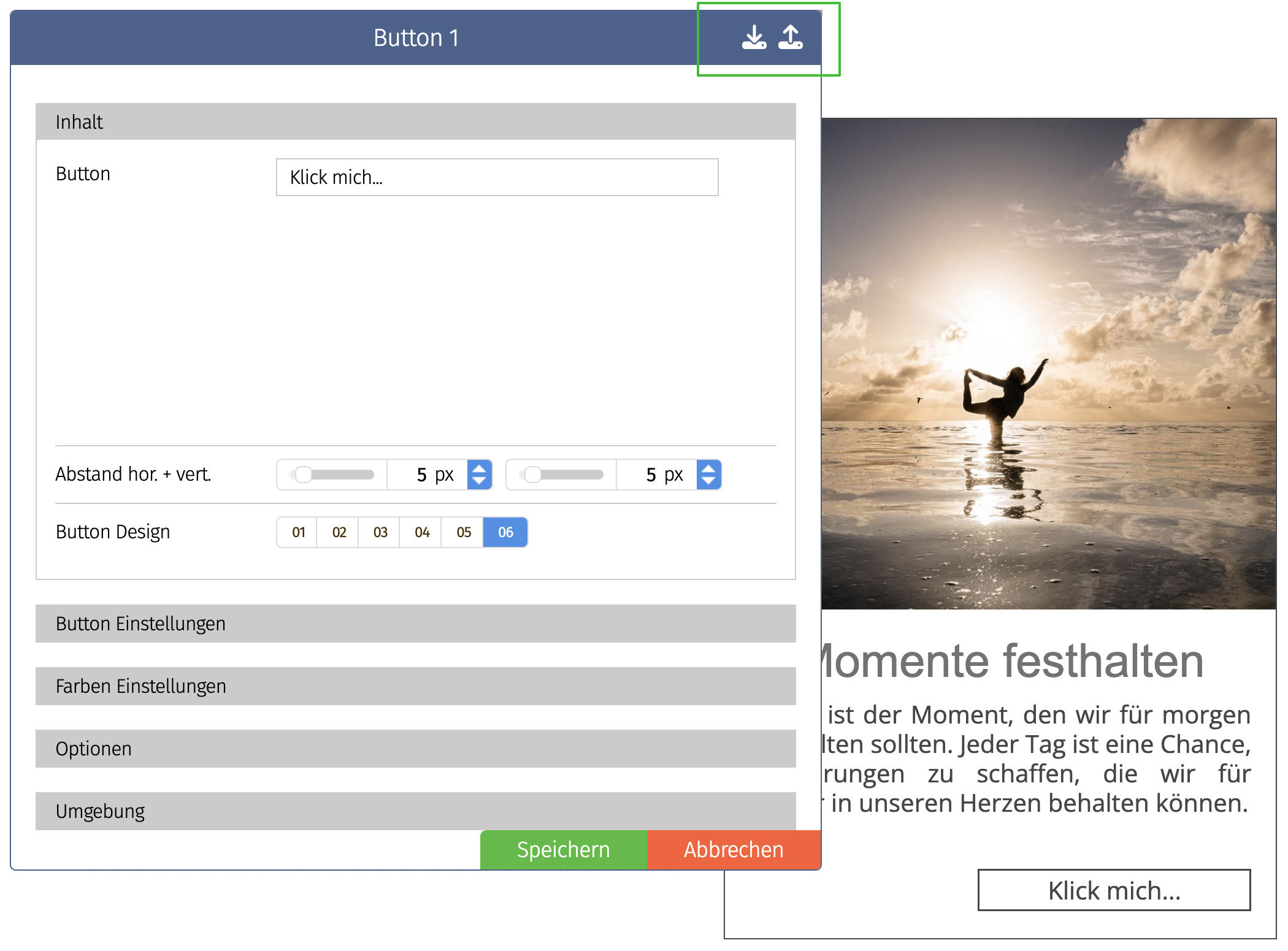
Oben ist der Dialog von der Erweiterung "Button 1" (Es kann sein, dass diese Erweiterung erst später veröffentlicht wird). Rechts unten könnt ihr den Button sehen, wie er mit den aktuellen Einstellungen aussehen würde. Oben grün umrandet findet ihr nun zwei Symbole. Das linke Symbol dient dazu, euren Inhalt zusammen mit der Gestaltung abzuspeichern. Das rechte Symbol ruft einen Dialog auf, der alle abgespeicherten Elemente diesen Typs anzeigt.

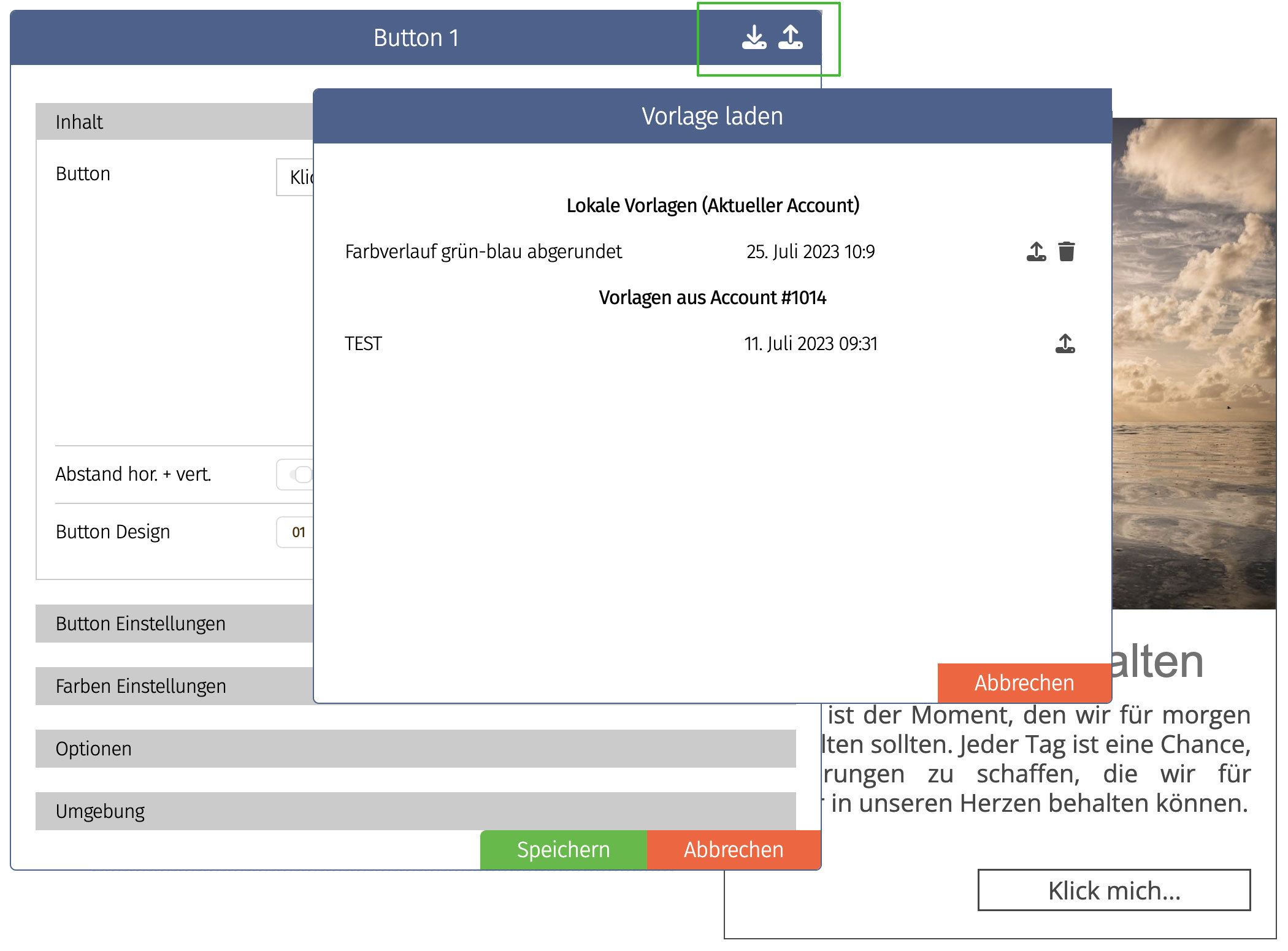
Klickt ihr auf das rechte Symbol wie oben beschrieben, öffnet sich so ein Dialog. Wenn ihr als Agentur arbeitet und mehrere Accounts bzw. Kundenwebsites verwaltet, dann werden alle Accounts angezeigt, in denen ihr Inhalte abgespeichert habt. Das funktioniert auch, wenn ihr einfach nur mehrere Websites unter eurem Kundenaccount habt. Es ist also möglich, Inhalte abzuspeichern und in andere Websites einzuladen, wenn ihr mehr als eine Website bei page4 habt. Laden wir nun die abgespeicherte Vorlage "Farbverlauf grün-blau abgerundet" in unsere Website, dann werden alle Einstellungen vom Button überschrieben.

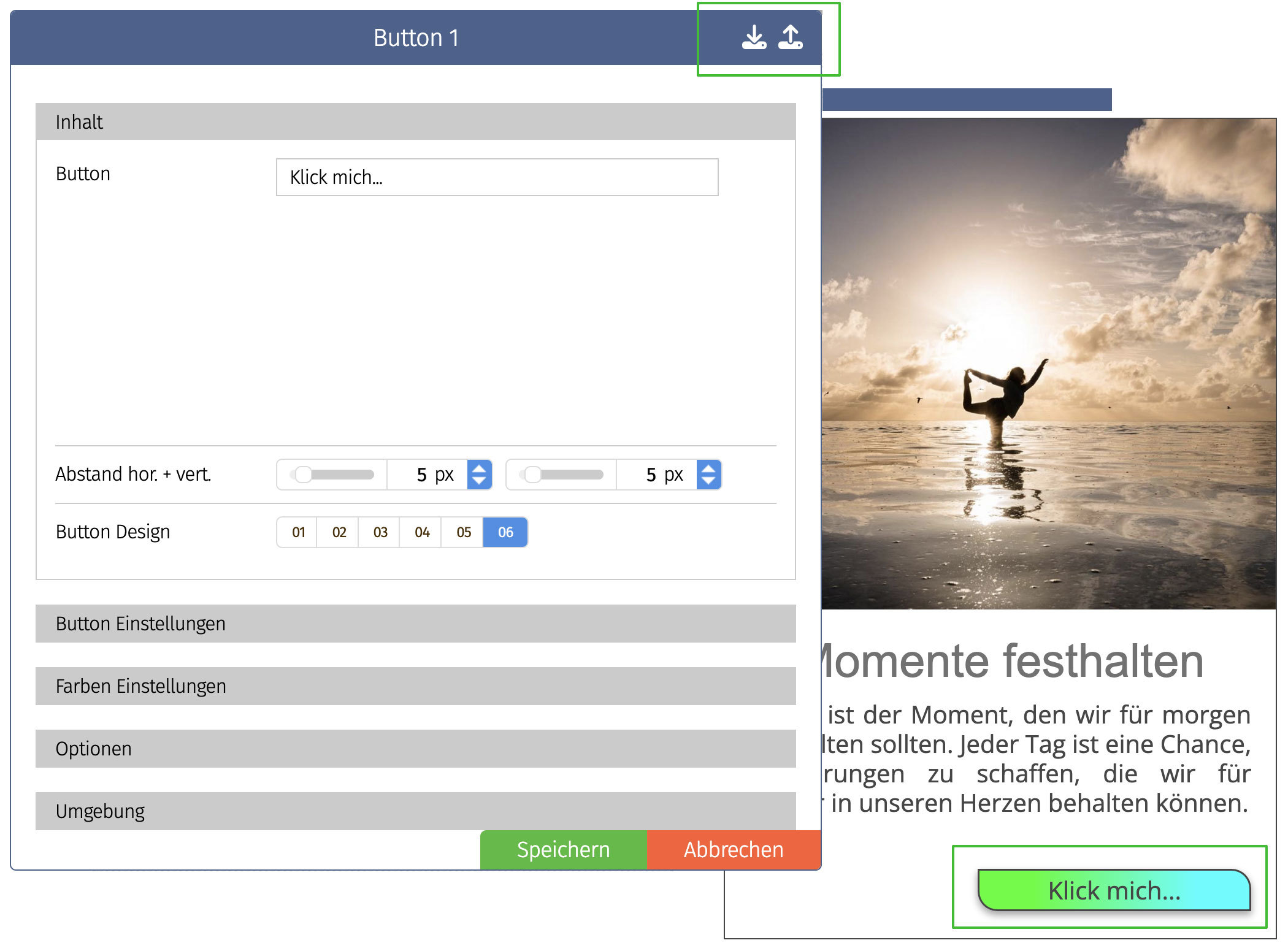
Wie ihr unten rechts (grün umrandet) sehen könnt, hat der Button jetzt einen Farbverlauf und abgerundete Ecken. Speichert ihr nun den Button, bleibt diese Einstellung erhalten. Bricht ihr den Dialog ab, wird wieder der ursprüngliche Zustand hergestellt.
Fazit
Mit diesem Update bekommt ihr die ersten Erweiterungen. Ihr könnt jetzt Inhalte als Vorlage abspeichern und übergreifend auf mehrere Websites benutzen, sofern die Websites zu einem Kunden gehört. Wir werden in Kürze auch neue Inhaltsblöcke veröffentlichen, die wir in einem weiteren Blogartikel erklären und man wird als Agentur bald zusätzlich noch komplette Seiten mit Inhalt abspeichern und dann in verschiedene Accounts einbinden können. Das erleichtert die Arbeit und spart eine Menge Zeit.
Außerdem gibt es demnächst weitere Erweiterungen und die neuen Bedienelemente für Rahmen, Radius und Abstand werden auch bein vorhandenen Inhaltsblöcken verfügbar sein.
Eure Vorschläge haben wir bekommen und sind auch dabei, zu prüfen, welche davon als nächstes umgesetzt werden.
Vielleicht habt Ihr Lust darauf, uns beim Vermarkten zu helfen, indem möglichst viele von Euch eine Bewertung bei OMR abgeben. Das hilft uns, besser platziert zu werden und mehr Aufmerksamkeit zu bekommen. Wir freuen uns auf eure Hilfe.
Bis bald
Euer page4 Team
