
Inhaltsblöcke für den Header
Heute stellen wir euch die neue Funktion vor, Inhalte auch im Header und Footer einzubauen. Damit kann man ab sofort ganz leicht Logo und Slogan auf Header 1, 2 oder 3 und Footer 2 und 3 platzieren. Die Funktion ist für alle User, welche auf ihren Websites bisher keinerlei Inhalte im Header und Footer benutzen (ausgenommen Footer 1) sofort aktiv und kann benutzt werden.
Alle User, welche alte Inhalte wie Texte und Bilder über das Design platziert haben, brauchen etwas mehr Geduld. Wir veröffentlichen demnächst einen Konverter, der diese Inhalte in einen speziellen Inhaltsblock konvertiert. Danach könnt ihr dann einfach einen neuen Inhaltsblock auswählen und alles selbst bearbeiten. Falls ihr die neuen Funktionen sofort haben wollt, schreibt an unseren Support und wir stellen dann manuell für euch um. Dabei gehen dann aber die bisherigen Inhalte auf dem Header verloren.
Wenn ihr die Galerie benutzt, die man über das Design anlegen kann, ist eine Konvertierung aktuell nicht möglich. Möchtet ihr die neuen Funktionen, dann solltet ihr die Galerie löschen und die Bilder direkt in den Header laden. Man kann bis zu 10 Bilder einbinden, die auch als Galerie funktionieren. Es gibt aber keine unterschiedlichen Überblendungen.
So funktionieren die neuen Inhalte für die Header und Footer

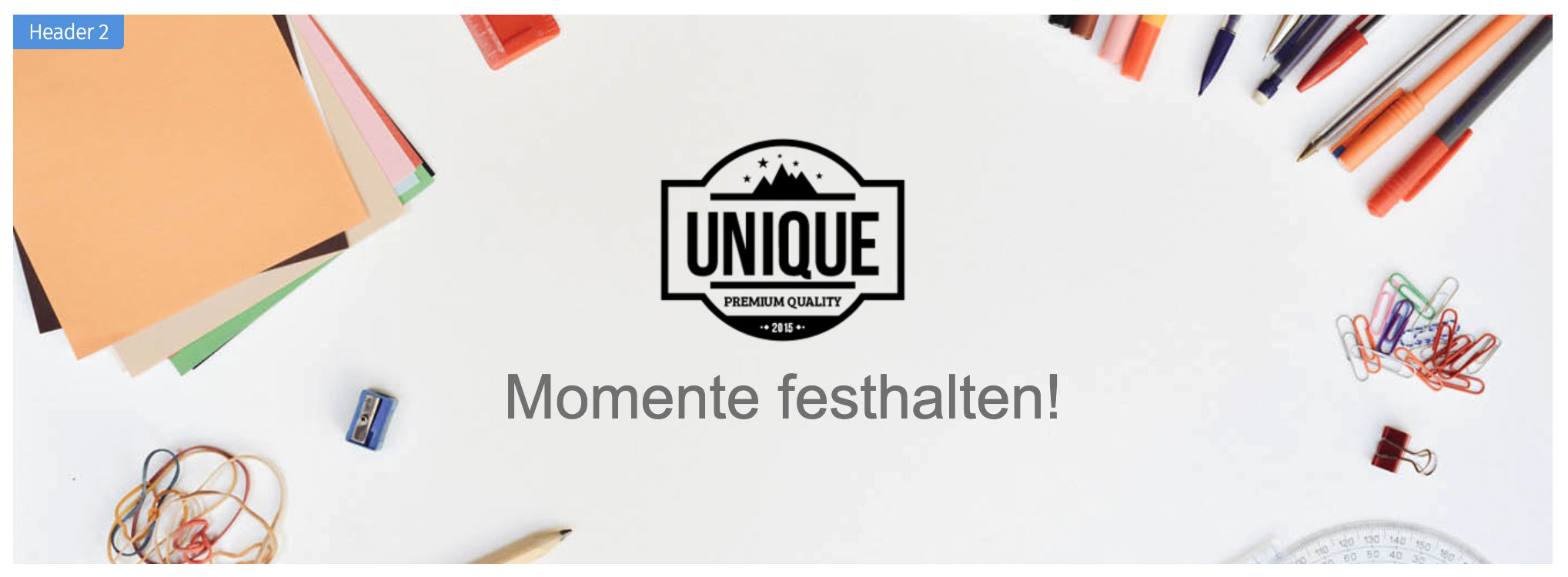
Oben zeigen wir den Header 2. Das blaue Menü "Header 2" wird angezeigt, sobald die Maus sich im Headerbereich befindet. Ihr kennt solche Menüs bereits von den Reihen und auch von den neuen Inhaltsblöcken. Klickt ihr auf das Menü, klappt ein weiteres Menü auf und ihr könnt dann dort eine Aktion auswählen.

Wie hier im Bild dargestellt, wird oben immer angezeigt, in welchem Header oder Footer ihr euch befindet. Und dann gibt es einen Menü-Eintrag, um den Inhaltsblock zu bearbeiten. Und einen zweiten Menü-Eintrag, mit dem man eine andere Art von Inhaltsblock auswählen kann. Der Dialog zum Bearbeiten eines Inhaltsblock für die Header und Footer sieht ähnlich wie die Dialoge der normalen Inhaltsblöcke aus. Mit einigen Besonderheiten, die wir euch hier vorstellen wollen.
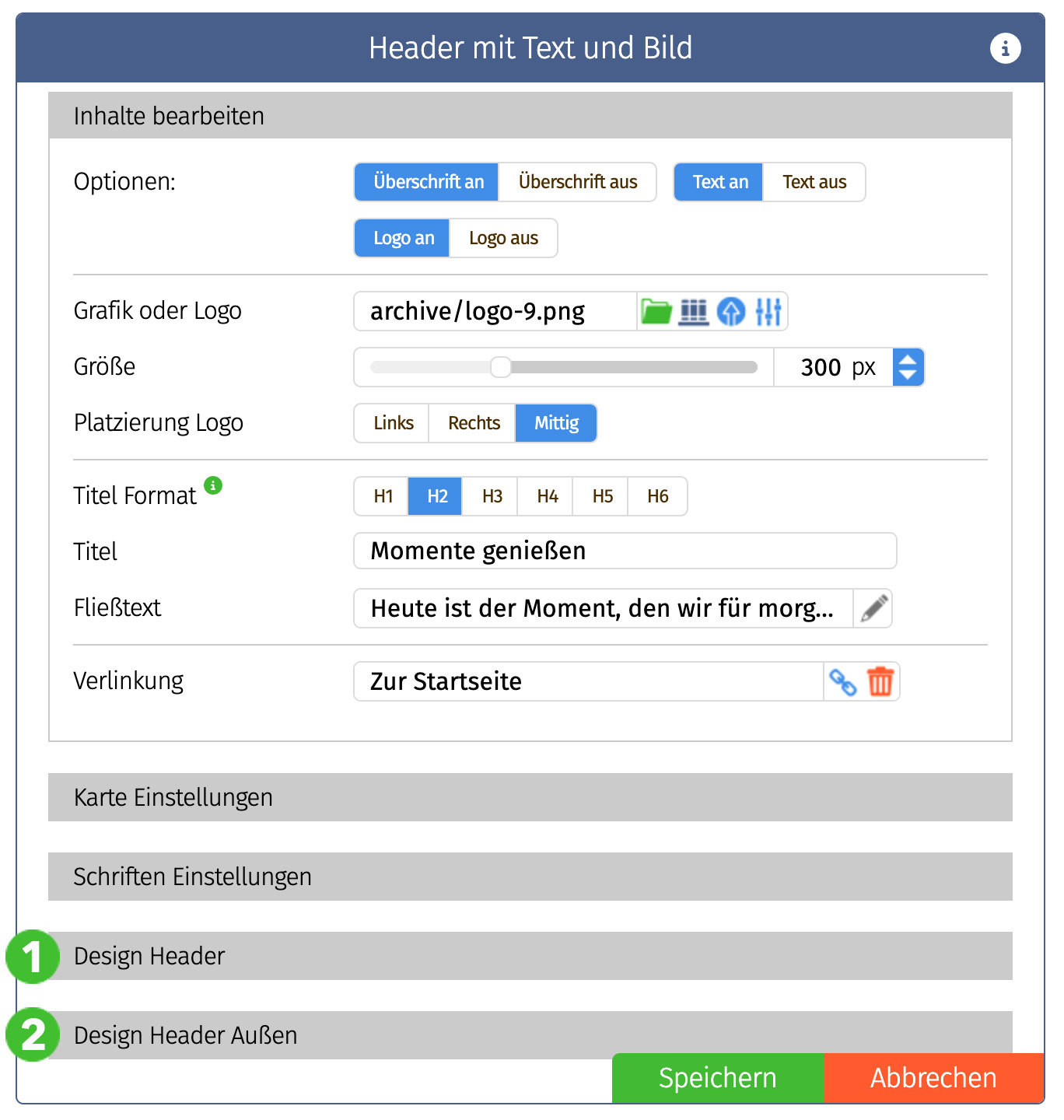
Wenn ihr das erste Mal den Inhaltsblock bearbeitet, ohne einen anderen Inhaltsblock ausgewählt zu haben, wird ein Dialog gezeigt mit dem Titel "Leerer Inhalt" und ihr könnt auf die Design-Einstellungen im Header zugreifen, im nachfolgenden Bild unter 1 und 2 markiert.
Dialog Header oder Footer Inhaltsblock

Der wichtigste Unterschied zu den "normalen" Inhaltsblöcken besteht darin, dass es bei jedem Inhaltsblock für die Header und Footer zwei "Karteikarten" gibt, um das Design direkt zu bearbeiten. Einmal eine Karte für den Header (1) und eine z weite, wenn eine Struktur verwendet wird, die dafür sorgt, dass es einen Außenbereich Header (2) gibt. Ihr könnt mit diesen Karteikarten alles einstellen, was man sonst im Design-Editor macht.
Außerdem haben Inhaltsblöcke im Header kein "eigenes Design" und keine Voreinstellungen. Die Auswahl eines Inhaltsblocks findet über einen eigenen Dialog statt. Mit den neuen Elementen kann man nun, wenn man einen entsprechenden Inhaltsblock ausgewählt hat, Text direkt auf dem Header editieren. Genauso einfach wie bei den normalen Inhaltsblöcken.
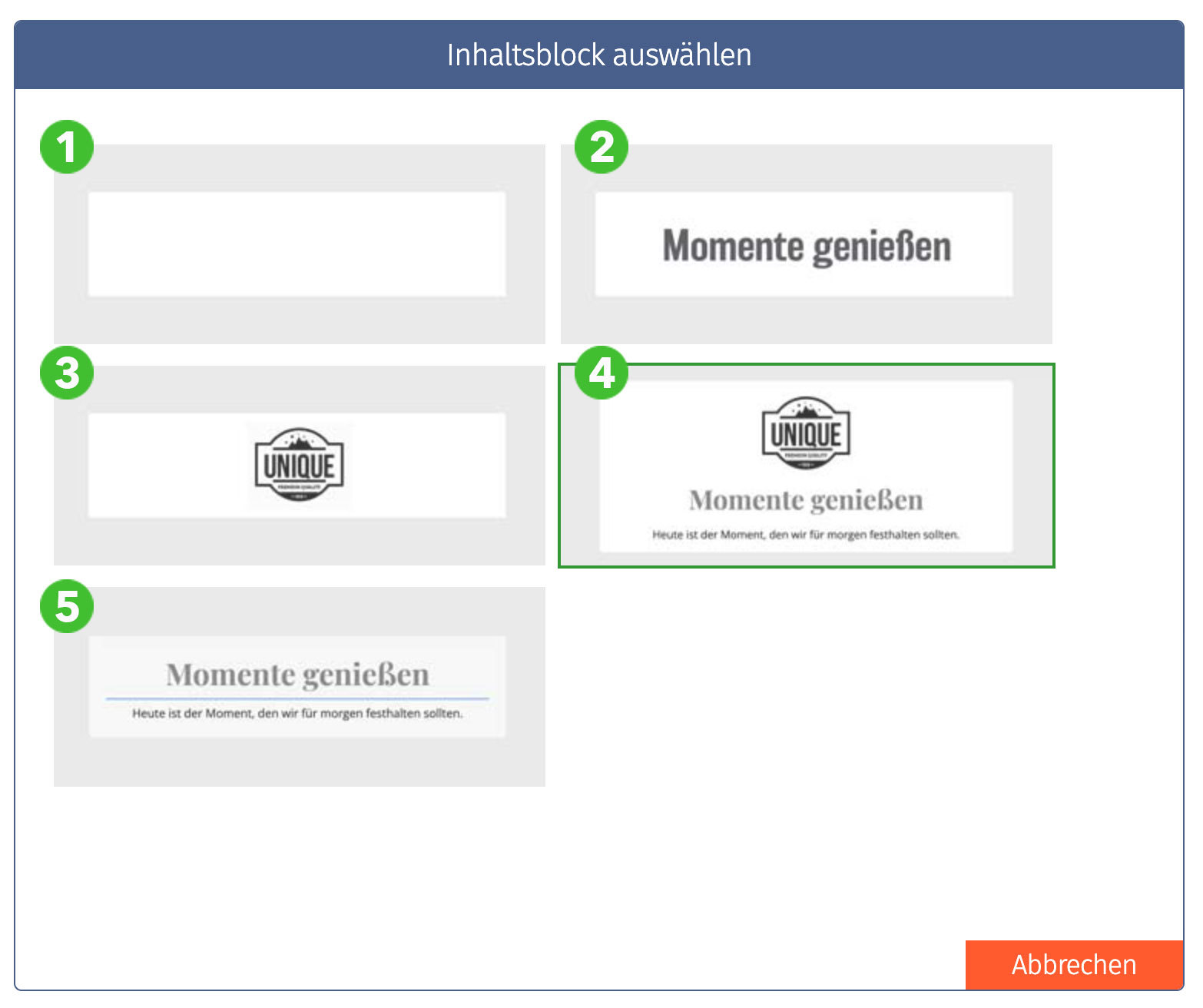
Auswahl eines neues Inhaltsblocks

Zum Start gibt es die wichtigsten Inhaltsblöcke, um Texte und Bilder auf dem Header zu platzieren und zu verlinken.
Es gibt einen "leeren" Block (1). Dieser dient dazu, den Header direkt zu bearbeiten, ohne Inhalt auf dem Header anzuzeigen. Beim Update legen wir bei allen Seiten, welche keine Inhalte im Header haben, so einen leeren Block an. Dadurch bekommt ihr Zugriff auf das neue System.
Dann gibt es einen Inhaltsblock mit einer Textzeile (2). Diese kann verlinkt werden. Wenn der Block angelegt ist, könnt ihr direkt den Text bearbeiten.
Ebenso gibt es einen Block, um ein Bild, zum Beispiel ein Logo auf dem Header zu platzieren und zu bearbeiten (3).
Der Inhaltsblock (4) vereint diese beiden Möglichkeiten und ergänzt sie um eine zusätzliche Zeile, die man benutzen kann, um weiteren Text auf dem Header zu platzieren. Diesen Inhaltsblock kann man anpassen und die einzelnen Elemente an- oder ausschalten. Die Verlinkung gilt hier, wie auch bei den vorher vorgestellten Inhaltsblöcken, für den gesamten Inhaltsblock.
Inhaltsblock Nummer (5) ist eine Adaption von normalen Inhaltsblock "Block 5" für die Seiten. Alle Funktionen, welche mit dem Hintergrund zu tun haben, wurden hier entfernt, da diese Einstellungen vom Design übernommen werden.
Es werden hier natürlich noch weitere Inhaltsblöcke folgen. Allerdings planen wir eine weitere Funktionen, die noch mehr Möglichkeiten bietet und in der Lage ist, Inhaltsblöcke um zusätzliche Elemente zu erweitern. Dazu mehr im "Ausblick für die Zukunft".
Ausblick für die Zukunft
Zum Start gibt es die wichtigsten Inhaltsblöcke, um Texte und Bilder auf dem Header zu platzieren und zu verlinken. Ebenso haben wir bereits über 20 Inhaltsblöcke für die Gestaltung der Inhalte auf Seiten online gestellt. Wir arbeiten nun an sogenannten "Slots". Das sind Bereiche in einem Inhaltsblock, die mit zusätzlichen Elementen versehen werden können. Dazu eine kleine Grafik.
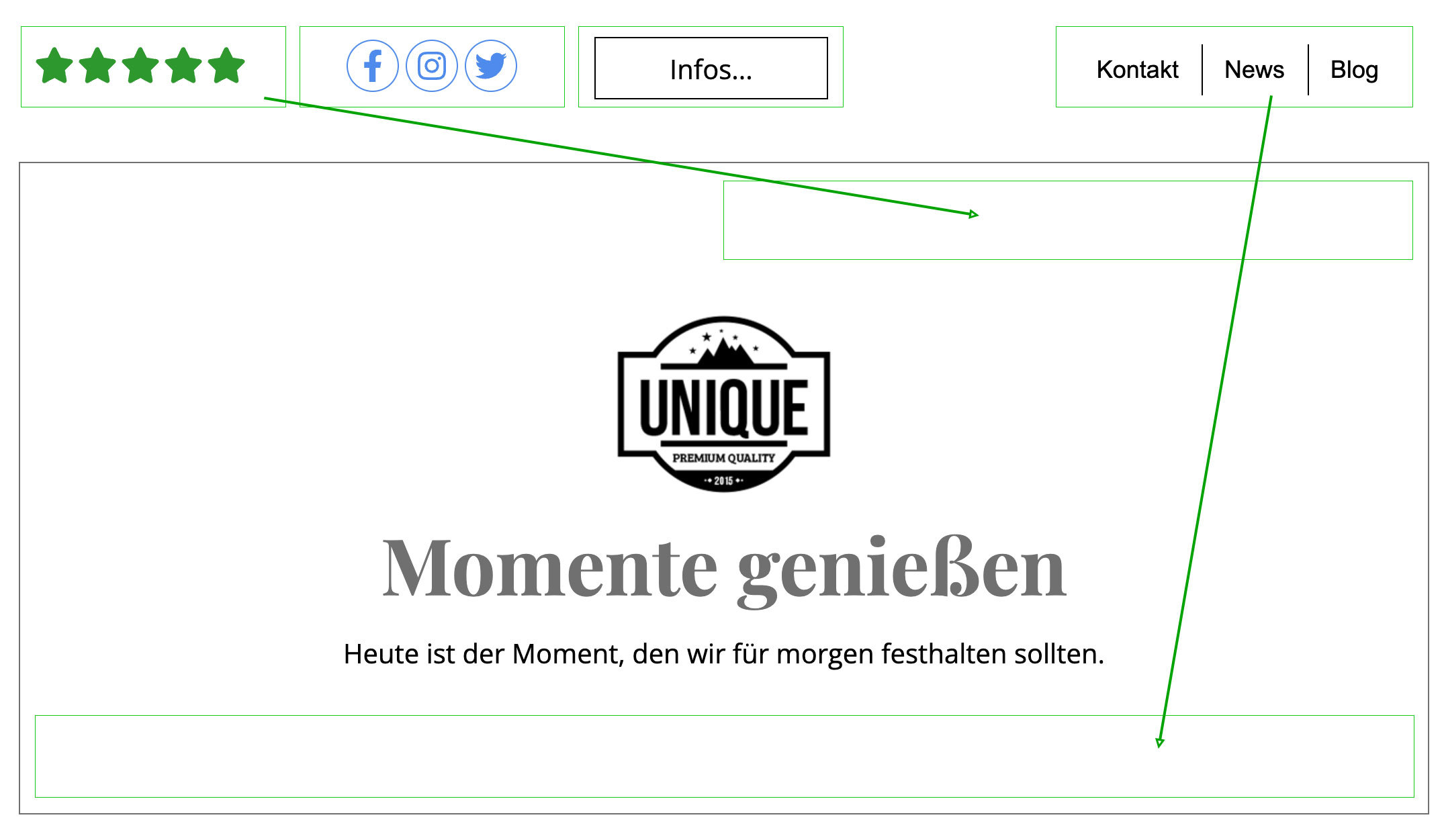
Inhaltsblock mit Erweiterungen (Slots)

Wir sind dabei, ein System zu entwickeln, um Inhaltsblöcke mit austauschbaren Erweiterungen anzubieten. Oben im Bild haben wir mal einen Inhaltsblock dargestellt, der zwei Bereiche, diie grün umrandeten Felder im Inhaltsblock, für Erweiterungen bekommen hat. Man kann den Block ohne Erweiterung nutzen oder, wenn gewünscht, mit zusätzlichen Optionen versehen.
Über dem Inhaltsblock haben wir vier von vielen möglichen Erweiterungen eingeblendet. Zum Beispiel ein Bewertungstool, eine Social Icon Bar, ein Button, der auch aus mehreren Button nebeneinander bestehen könnte als Buttonleiste und eine Navigation, die vom User gewählte Seiten aufnehmen kann.
Um zum Beispiel den Inhaltsblock oben um ein Bewertungstool zu erweitern, klickt man in den Bereich, der hier grün umrandet ist. Es öffnet sich ein Dialog mit allen Erweiterungen und wir wählen das Bewertungstool aus. Anschließend können wir für diese Erweiterung verschiedene Einstellungen vornehmen.
Möchten wir zusätzlich im unteren "Slot" eine extra Navigation einbauen, klicken wir auf diesen Bereich, wählen die Erweiterung "Navigation" aus und danach bearbeiten wir das Element, um die entsprechenden Seiten auszuwählen.
Diese neuen Möglichkeiten, die in einigen Wochen verfügbar sein werden, ergänzen unser System um eine Vielzahl an neuen Gestaltungsmöglichkeiten, die bisher nicht umsetzbar waren. Es bleibt spannend, wie sich page4 weiterentwickelt. Wir haben in jedem Fall sehr viel Lust darauf, euch noch mehr Optionen für eure Websites zu bieten.
Vielleicht habt Ihr Lust darauf, uns beim Vermarkten zu helfen, indem möglichst viele von Euch eine Bewertung bei OMR abgeben. Das hilft uns, besser platziert zu werden und mehr Aufmerksamkeit zu bekommen. Wir freuen uns auf eure Hilfe.
Bis bald
Euer page4 Team
