
Mit dezenten Farben besser gestalten
Mit page4 kannst du deine Inhalte in Reihen darstellen. Jede Reihe kann mehrere Spalten enthalten und in den Spalten platzierst du dann die Inhalte wie Texte, Bilder, Buttons usw. untereinander. Du kannst beliebig viele Reihen untereinander anlegen und jede Reihe kann unterschiedlich viele Spalten enthalten.
Mit der Struktur 5 ist es möglich, Reihen auf Wunsch über die gesamte Breite des Browsers auszudehnen. Bisher war es möglich, den Hintergrund der gesamten Reihe mit einer Farbe oder einem Hintergrundbild zu hinterlegen. Mit dem aktuellen Update kannst du nun auch für jede Spalte eine eigene Hintergrundfarbe vergeben und für alle Spalten in einer Reihe einen gemeinsamen Innenabstand festlegen. Durch das neue Update wird es noch leichter, Webseiten, die bisher mit Dolphin von Jimdo oder mit Wix erstellt wurden, mit page4 umzusetzen. Unser Design-Editor verbindet quasi beide "Design-Welten", also das klassische Design, welches die meisten Webbaukästen beherrschen, und die neuen sogenannten Streifendesigns, miteinander und mit einem Klick (durch die Auswahl einer Struktur) kannst du zwischen diesen "Welten" umschalten.
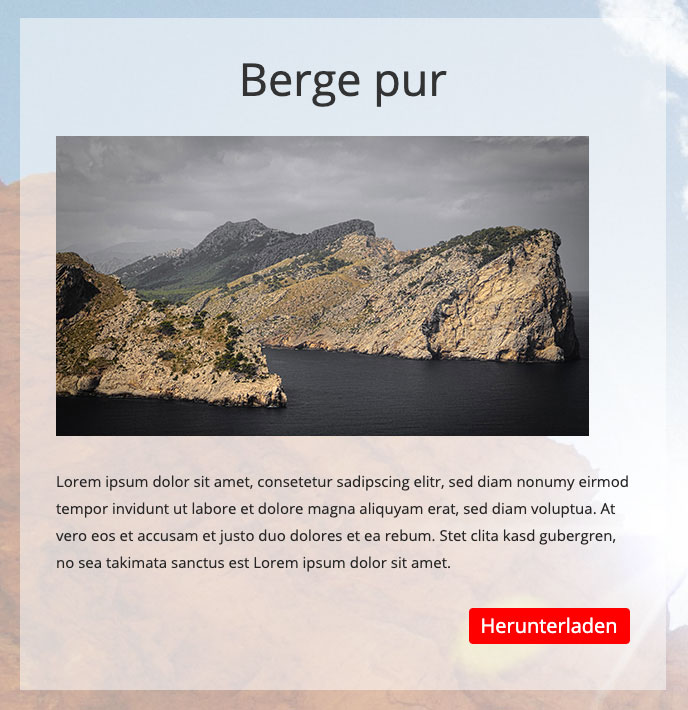
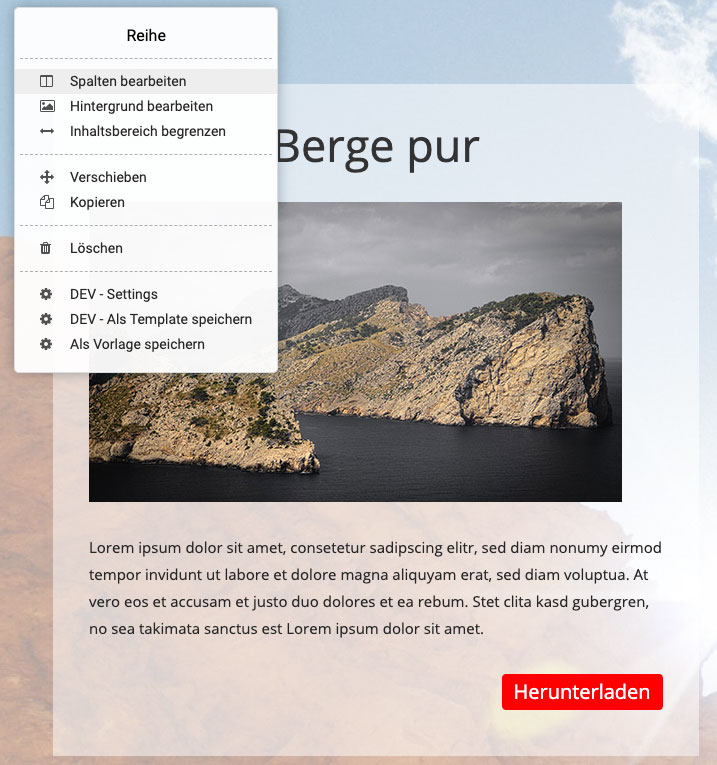
So kannst du zukünftig solche Spalten ganz leicht erzeugen:

Die gezeigte Spalte hat einen weißen, leicht transparenten Hintergrund und enthält mehrere Inhalte wie eine Überschrift, ein Bild, einen Text und einen Button. Damit dieser Inhalt optisch ansprechend platziert wird, haben wir noch einen Innenabstand von 25 px hinzugefügt. So bekommt die gesamte Spalte den nötigen optischen Halt und „Ruhe“. Hast du mehrere Spalten in einer Reihe, kannst du jede Spalte mit einer eigenen Hintergrundfarbe versehen. Der Innenabstand ist für alle Spalten einer Reihe gleich und wird zentral gesteuert. Dazu weiter unten mehr.
Nachfolgend eine kurze Beschreibung, wie einfach das geht...
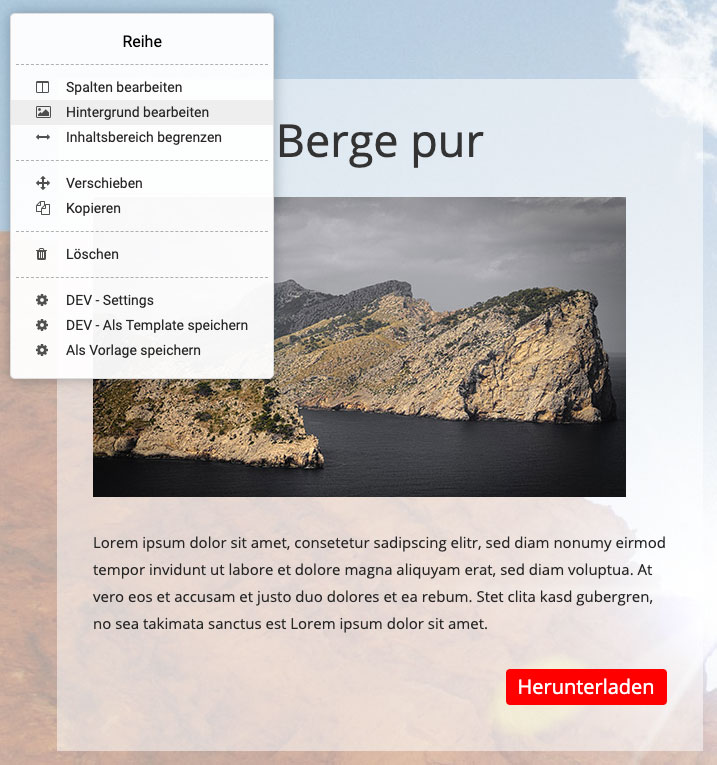
Spalten gehören zu einer Reihe. Du findest die Bearbeitungstools daher im Menü für die Reihe.

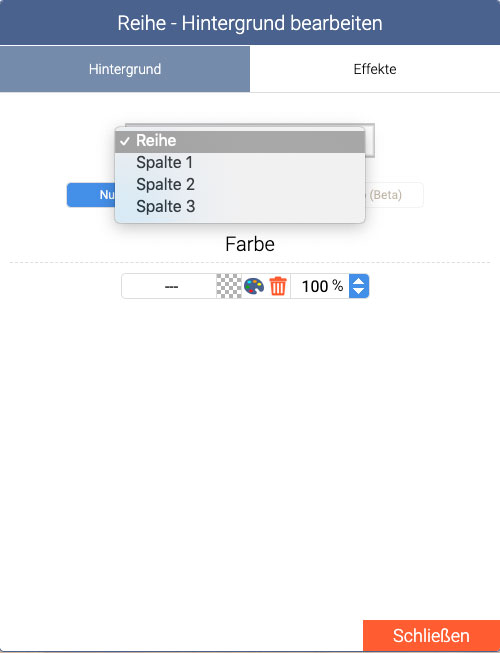
Für den Hintergrund klickst du auf den Eintrag "Hintergrund bearbeiten" und es öffnet sich folgender Dialog:

Mit einer Auswahlbox kannst du das Element ansprechen, welches du bearbeiten möchtest. Für die Reihe ist es möglich, wie bisher, Farbe, Hintergrundbild und Effekte zu vergeben. Für die Spalten kannst du aktuell eine Hintergrundfarbe festlegen. Wähle einfach die gewünschte Spalte aus. Dann stelle mit dem Farbtool den gewünschten Farbton ein, auf Wunsch auch eine Transparenz, und sieh live, wie sich der Hintergrund der Spalte verändert. Das kannst du für jede Spalte getrennt machen: Von schlicht und dezent bis schrill und bunt ist alles machbar. Bist du fertig, schließt du den Dialog.
Abstand ist besser
Natürlich kannst du die Inhalte in deinen Spalten bis an den Rand ausdehnen: Für Spezialeffekte sehr interessant! Beachte aber, dass der Innenabstand immer für alle Spalten in einer Reihe gilt. In den meisten Fällen wirst du einen Innenabstand einstellen wollen. Dazu gehst du wieder in das Menü für die Reihen und rufst diesmal den Eintrag "Spalten bearbeiten" auf.

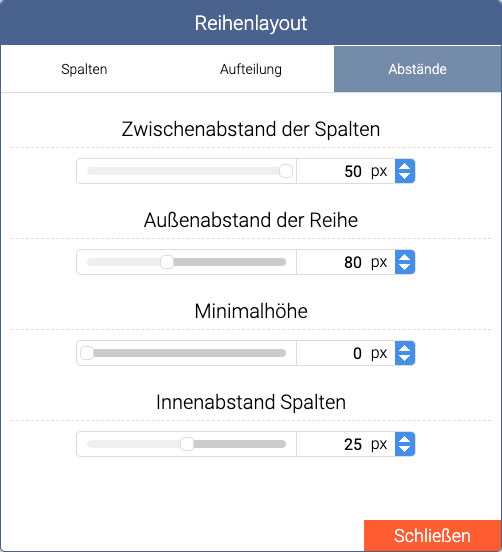
Anschließend klickst du auf den Tab "Abstände“ und kommst zu den nachfolgend gezeigten Einstellungen.

Ganz unten gibt es nun einen Schieberegler "Innenabstand", mit dem du bis zu 50 px Abstand erzeugen kannst. Die Einstellungen im Schwebedialog werden live auf deine Webseite übertragen, sodass du sofort siehst, ob der gewünschte Innenabstand gut ist.
Bitte beachte, dass wir diesen Abstand im mobilen Modus nicht entfernen. Es ist also ratsam, die Ansicht auf einem Handy zu prüfen und ggf. den Abstand zu verkleinern.
Ausblick
Viel Spaß beim Ausprobieren! Achte darauf, möglichst sparsam mit den neuen Optionen umzugehen, und verwende auch nicht zu viele verschiedene Farben. Besser ist es, nur wenige Grundfarben zu benutzen und dann mit Transparenz Abstufungen zu erzeugen.
Wir bringen in Kürze weitere Blogartikel zum Thema Gestaltung.
Bis bald
Manfred und das gesamte page4 Team
PS: Wir freuen uns immer über eine Bewertung bei Google oder bei Trustpilot!
