Wir erweitern die Farbauswahl
Farbverläufe als Hintergrund. Ein Effekt, mit dem man sparsam umgehen sollte. Wir geben euch ein neues Werkzeug. Für farbenfrohe Websites. Aber bitte nicht übertreiben. Auch hier gilt, weniger ist besser.

Das erste Inhaltselement mit der neuen Funktion
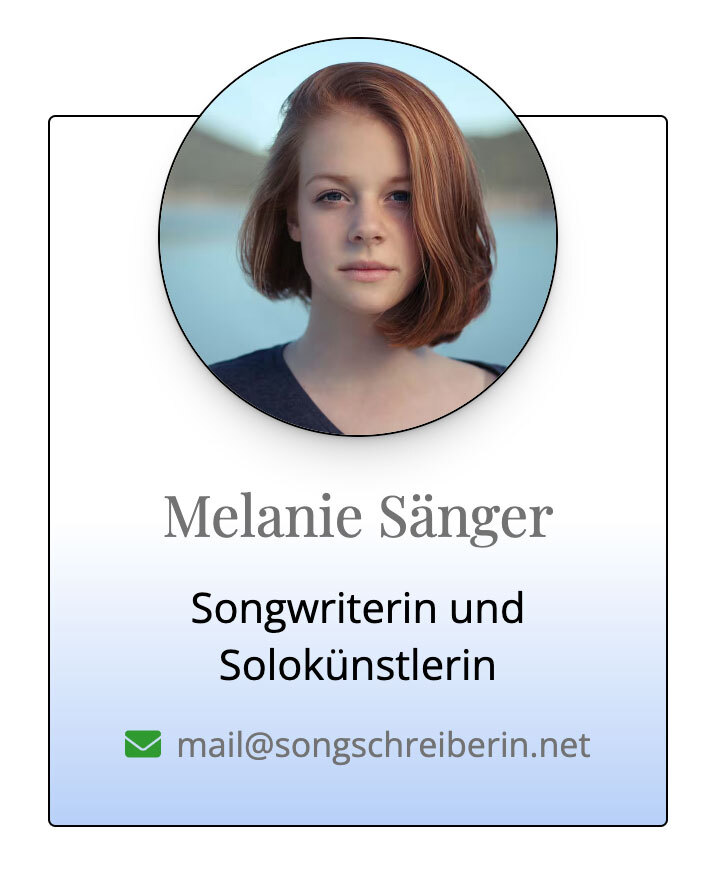
Bei den Inhaltselementen gibt es eine Karte mit dem Namen "Personal Karte". Hier haben wir erstmals die neue Funktion eingebaut. Damit bekommt ihr ein neues Einstellungswerkzeug, um Farbverläufe anzulegen. Um sicher zu gehen, dass diese neue Funktion reibungslos funktioniert, ist sie vorerst nur in diesem einen Inhaltselement verfügbar. Ihr würdet uns helfen, wenn ihr diesen Inhaltsblock ausgiebig nutzt und testet. So können wir zügig feststellen, ob alles wie geplant funktioniert .

Der neue Farbauswähler im Inhaltselement "Personal Karte"

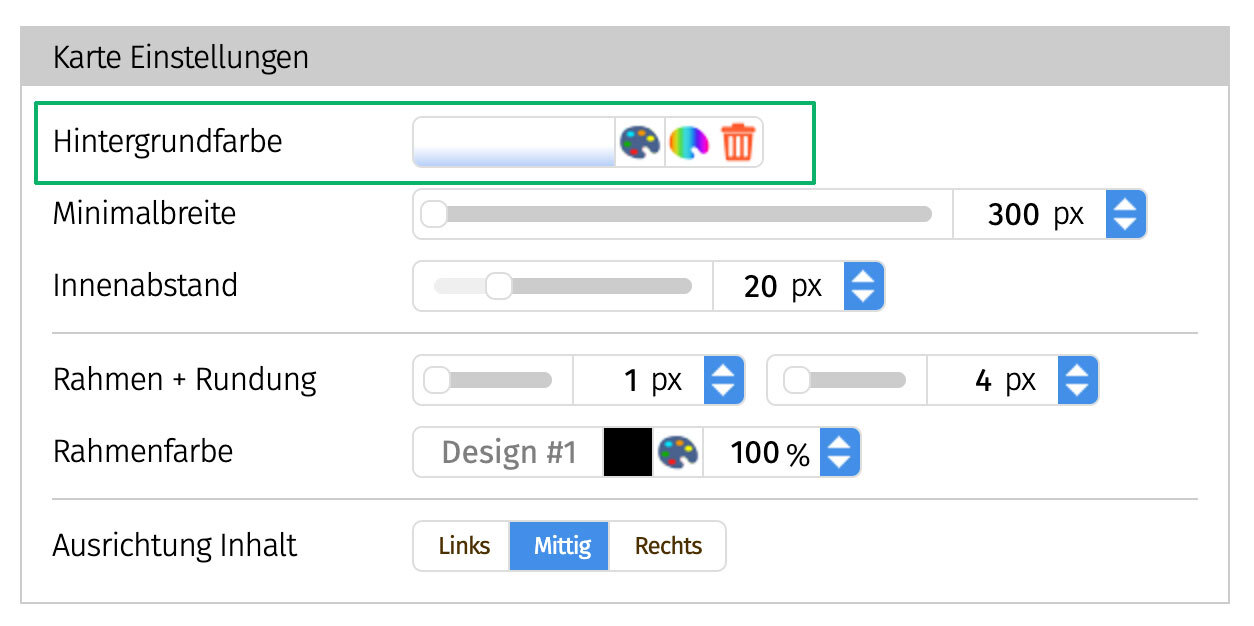
Beim Hintergrund gibt es neben der Farbpalette jetzt eine zweite Palette mit einem Farbverlauf. Ihr könnt beide Auswähler nutzen. Mit der alten Farbpalette könnt ihr dem Hintergrund wie bisher eine Farbe geben, mit der neuen Palette einen Farbverlauf. Dafür gibt es einen neuen Dialog, den wir nachfolgend vorstellen.
Der neue Dialog für Farbverläufe

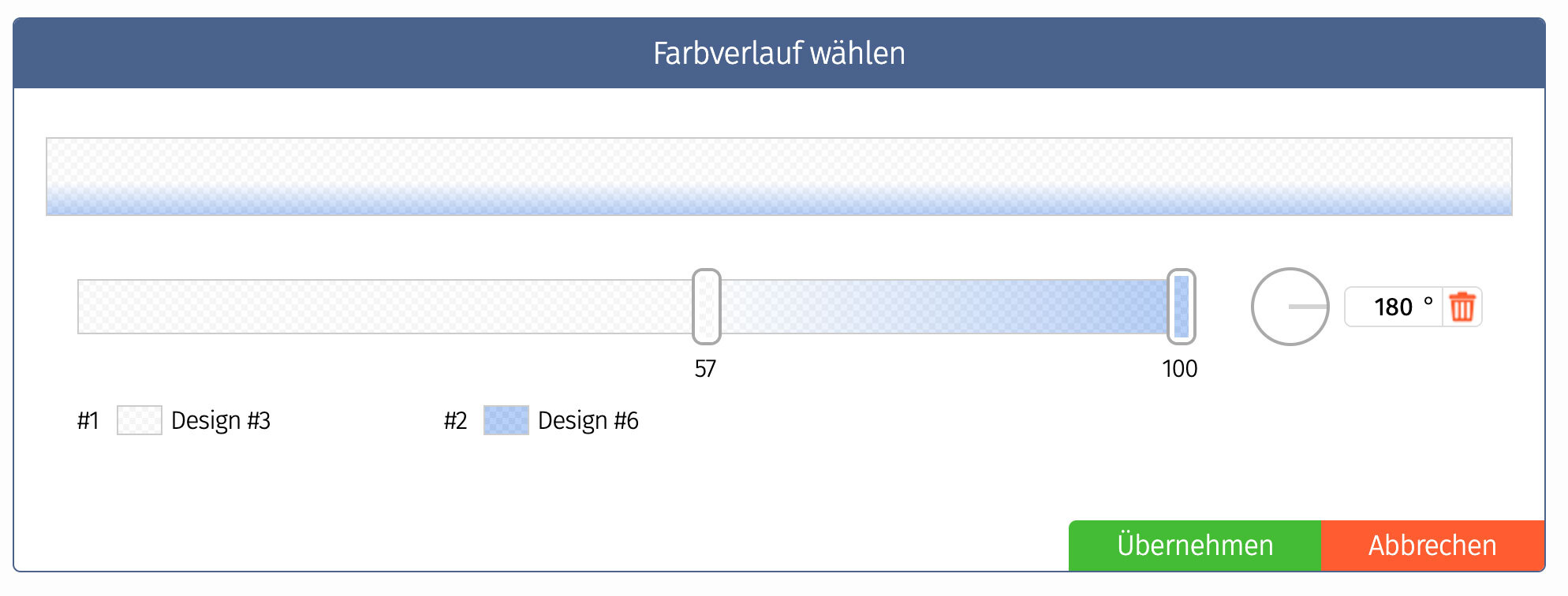
So sieht der neue Dialog aus. Im oberen Teil ist eine Vorschau des von euch gestalteten Farbverlaufes. Diese zusätzliche Vorschau dient dazu, auch Farbverläufe anzuzeigen, welche vertikal oder schräg verlaufen.
Unter der Vorschau ist ein Farbbalken mit mind. 2 Anfassern. Diese beiden Anfasser sind die Positionen der Farben, die ihr auswählt. In unserem Beispiel besteht der Verlauf aus einem fast durchsichtigen Weiss zu einem halb durchsichtigen Blau. Beides sind Design-Farben. Die Anfasser könnt ihr mit der Maus bewegen und so den Verlauf verändern. Der Farbbalken zeigt den Verlauf auch an, aber ignoriert Einstellungen des Winkels. Neben dem Balken ist ein Kreis und ein Eingabefeld. Dort könnt ihr eintragen, um wie viel Grad der Verlauf gedreht werden soll.
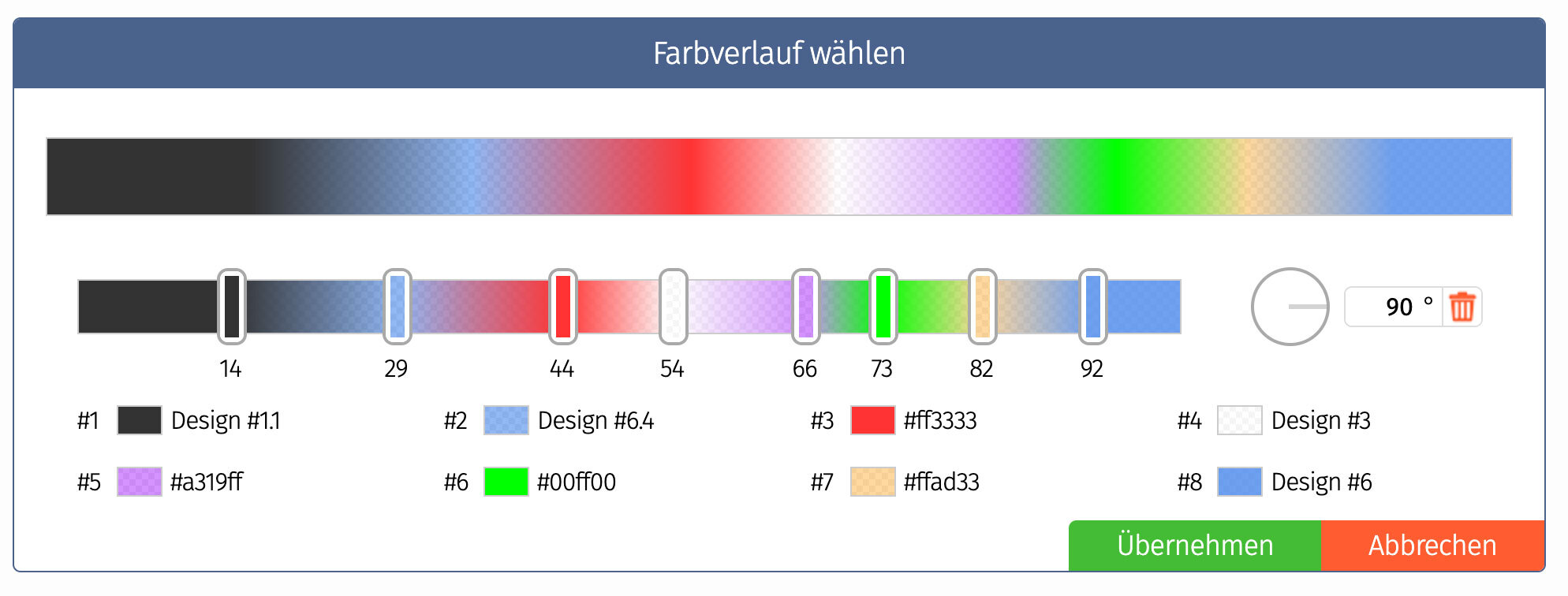
Bis zu 8 Farben in einem Verlauf festlegen

Um Farben hinzu zufügen, klickt ihr mit der Maus einfach in den Farbbalken. Damit erzeugt ihr einen Anfasser und öffnet den Farbwähler und ihr könnt eine Farbe auswählen. Natürlich kann man auch aus der Palette eine Farbe wählen. Ändert ihr dann die Farbpalette, verändert sich auch der Farbverlauf. Jede Farbe kann eine Transparenz bekommen. Um eine Farbe zu löschen, bewegt ihr die Maus über die unter dem Farbbalken angezeigten Farben und klickt auf das rote Kreuz, welches dann erscheint. Um eine Farbe zu ändert, klickt ihr auf eine der angezeigten Farben unter dem Farbbalken. Wie erwähnt, könnt ihr jeden Anfasser auf dem Farbbalken verschieben und so den Verlauf verändern.
Ausblick
Sobald wir sicher sind, dass die neue Funktion reibungslos funktioniert, werden wir in allen bisherigen Inhaltselementen, sofern sinnvoll, den Farbverlauf aktivieren. Außerdem bekommen neue Elemente natürlich auch diese Funktion. Wir haben einen Button als Erweiterung in Arbeit, der dann auch Farbverläufe nutzen kann. So könnt ihr dann überall dort, wo ein Inhaltsblock Erweiterungen zulässt, zukünftig einen Button einfügen. Dieser wird spätestens Anfang des Jahres zur Verfügung stehen.
Wenn ihr eine geschäftliche Seite habt, dann solltet ihr in jedem Fall sparsam mit Farbverläufen umgehen und ein einheitliches Konzept nutzen, damit eure Seite weiterhin professionell gestaltet ist.
Wir überlegen, ab dem kommenden Jahr einen Service anzubieten, euch bei der Gestaltung zu helfen. Wer Interesse hat, kann sich gerne auf eine Warteliste setzen und uns eine Email schicken. Für einen Pauschalbetrag von 500 Euro überarbeiten wir zusammen mit Euch das Design eurer Website und sorgen dafür, dass die Website in neuem Glanz erstrahlt. Wir zeigen euch außerdem, was ihr selbst machen könnt und worauf man achten sollte. Anmeldungen einfach an service@page4.com mit dem Betreff "Überarbeitung unserer/meiner Website durch page4". Wir melden uns dann bei euch, wenn es losgehen soll.
Wir hoffen, die neue Möglichkeit, Farbverläufe zu nutzen. gefällt euch. Hinterlasst gerne einen Kommentar im Blog.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Bis bald
Euer page4 Team
