
Unser neuer Farbwähler
Farben sind ein wichtiges Element auf eurer Website. Natürlich solltet ihr die Farben mit Bedacht auswählen. Dank unserer neuen Farbpalette könnt ihr bis zu 6 Farben hinterlegen. Und so ein einheitliches Farbbild schaffen. Wenn ihr Schattierungen dieser 6 Farben möchtet, dann dürfte euch unser Update freuen. Wir haben den Farbwähler komplett neu gebaut. Genauso einfach zu bedienen, aber viel besser. Der neue Dialog ist frei platzierbar. Positioniert ihn so, dass ihr Änderungen auf der Website live sehen könnt. Mehr weiter unten.
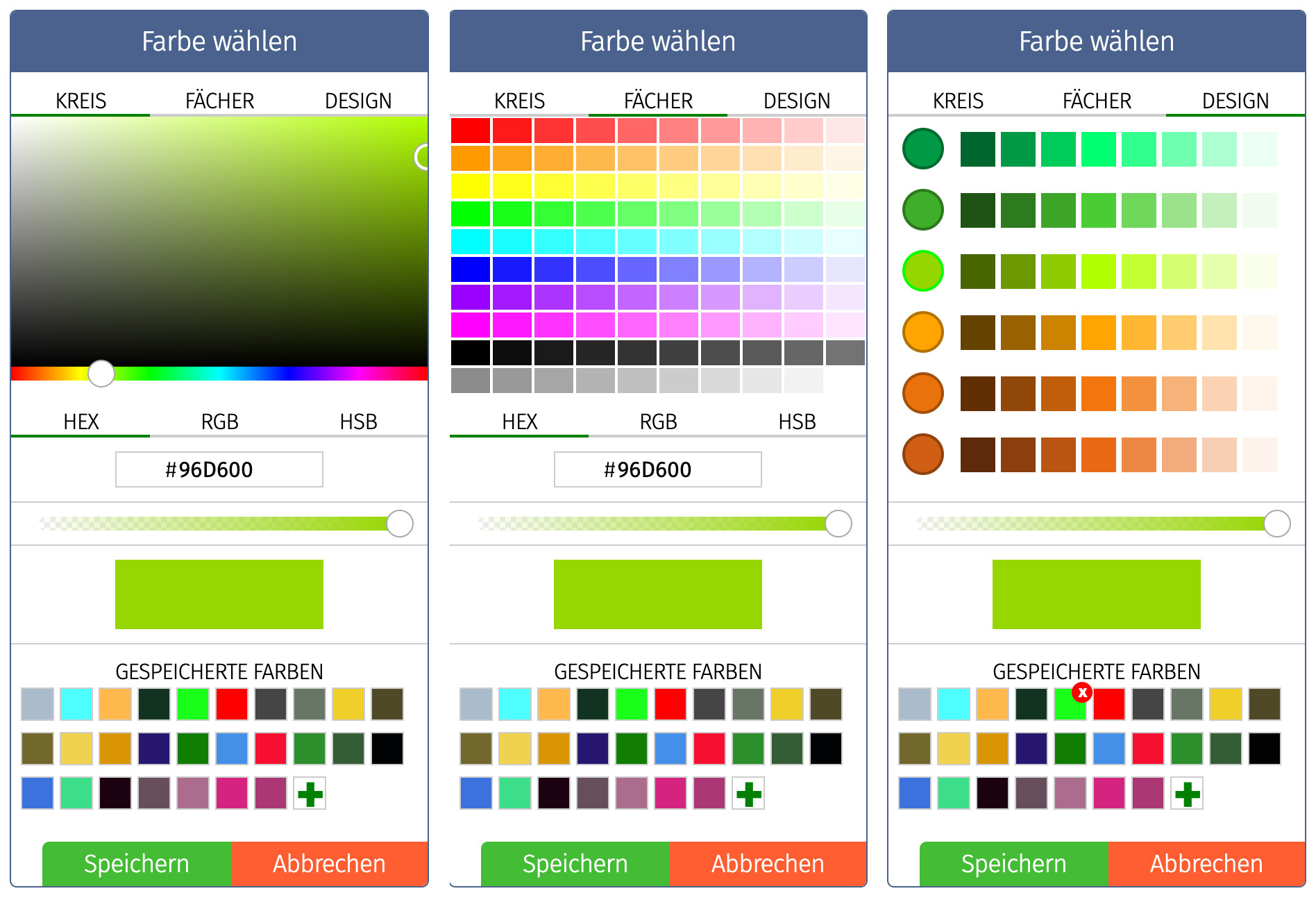
So sieht der neue Dialog zum Anpassen von Farben aus:

Der neue Farbwähler hat mehrere Karteikarten für verschiedene Modelle (Farbkreis, Farbfächer und Designpalette).
Im Farbkreis wählt man frei eine Farbe mit der Maus aus. Unter dem Farbfeld ist ein Schieberegler, um den Farbbereich zu bestimmen.
Auf der zweiten Karte befindet sich das bekannte Feld von vordefinierten Farben. Mit einen Klick habt ihr eine Farbe oder einen Grauton ausgewählt. Natürlich könnt ihr diese Farbe danach jederzeit anpassen. Wechselt einfach zum Farbkreis oder nutzt die Eingabefelder unter den Farben.
Die dritte Karte ist für die Designfarben aus der Palette vorgesehen. Im Kreis sind die Original-Design-Farben dargestellt. Daneben gibt es jetzt 7 Variationen der Farbe. Mehr dazu weiter unten.
Unter diesen drei Modellen habt ihr drei Optionen (HEX, RGB, HSB), um eine Farbe mit Hilfe von Eingaben zu bestimmen. Darunter einen Schieberegler für die Transparenz. Ab sofort könnt ihr nämlich bei der Wahl der Farbe sofort die Transparenz übergeben. Ein großes Vorschaufeld zeigt euch immer die aktuell gewählte Farbe an.
Im unteren Bereich werden von euch abgespeicherte Farben hinterlegt. Ihr könnt diese jederzeit löschen und neue Farben hinzufügen. Für den Screenshot habe ich im rechten Bild die Maus über eine abgespeicherte Farbe bewegt und ihr könnt sehen, dass ein rotes Feld mit einem weissen Kreuz sichtbar wird. Mit einem Klick darauf wird die Farbe aus der Ablage entfernt. Da dies nicht widerrufen werden kann, haben wir zur Sicherheit einen Abfrage-Dialog eingebaut. Mit dem grünen Pluszeichen könnt ihr die aktuelle Farbe abspeichern.
Ein kleiner Hinweis zu diesen eigenen Farben: Wenn ihr die Design-Farben, also die Palette nutzt, braucht ihr eigentlich keine eigenen Farben abspeichern. Die Designfarben sind dann die von euch eingestellten und als Palette abgespeicherten Farben und ihr solltet dann nach Möglichkeit auch nur diese Farben nutzen und dort Farben anpassen, wenn ihr grundsätzlich einen Farbton ändern wollt.
Variationen der Design-Farben
Neu sind die 7 Variationen der Designfarben. Diese werden vollautomatisch generiert und angelegt. Ändert ihr die Farbe, ändern sich automatisch die Variationen. Wenn ihr nun für bestimmte Elemente eurer Website eine Variation einer Design-Farbe verwendet und dann die Hauptfarbe ändert, passen sich die Elemente natürlich ebenso vollautomatisch an. Außerdem entsteht ein harmonisches Farbbild, da die Variationen mathematisch nach bestimmten Regeln berechnet werden und immer im Farbton zur Hauptfarbe passen.
Wir gehen mit den Farben in den Live-Modus

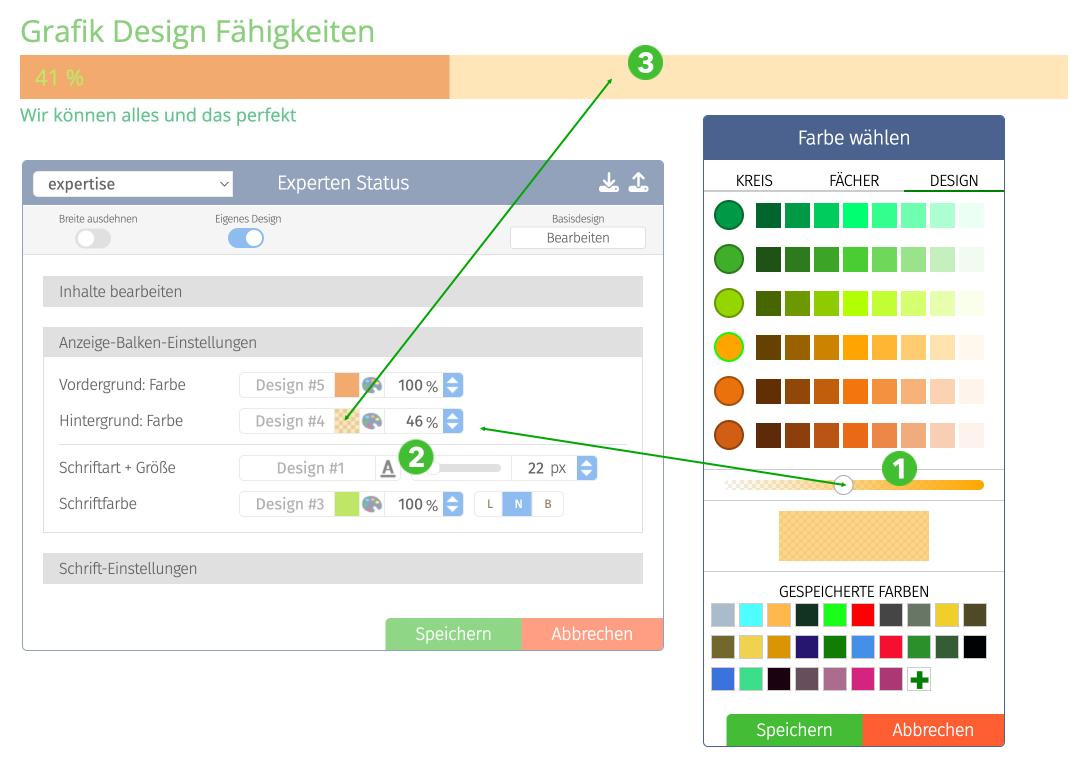
Oben im Bild haben wir gerade den Dialog zum Bearbeiten eines Inhaltsblocks geöffnet und dann auf die Farbauswahl im Inhalt zum Bearbeiten der Hintergrundfarbe geklickt. Es öffnet sich der neue Farbdialog mit der Ansicht der Design-Farbe. Den Dialog haben wir nach rechts verschoben, um Blick auf die Einstellungen und auf den platzierten Content auf der Website zu haben.
Im oberen Teil des Bildes könnt ihr den Inhalt sehen, es ist der Inhaltsblock "Kompetenz". unter "Sonstiges" zu finden. Die Hintergrundfarbe ist hier der rechte Teil des Balkens, das helle Orange. Bisher war es so, dass die Änderungen einer Farbe erst sichtbar wurden, wenn ihr die Bearbeitung beendet habt. Jetzt geschieht das live auf der Seite.
Wenn ihr die Transparenz der Hintergrundfarbe über den neuen Farbdialog auf 46% stellt (1), wird diese Änderung dann live in den Dialog vom Inhaltsblock übertragen (2) und von dort dann live in dem auf der Website platzierten Inhalt (3) aktualisiert. Die Aktualisierung wird ständig erneuert. Benutzt ihr den Schieberegler, um die Transparenz zu ändern, verändert sich zur selben Zeit auch der Dialog und die Ansicht auf der Website. So kann man sofort sehen, welche Auswirkung die Veränderung hat.
Gefällt euch das Ergebnis nicht, könnt ihr die Dialoge abbrechen und alles bleibt wie es war. Wenn euch die Farbänderung gefällt, klickt ihr beim Farbwähler auf "Speichern" und dann beim Inhaltsblock ebenfalls auf "Speichern" und die Änderungen sind dauerhaft gespeichert.
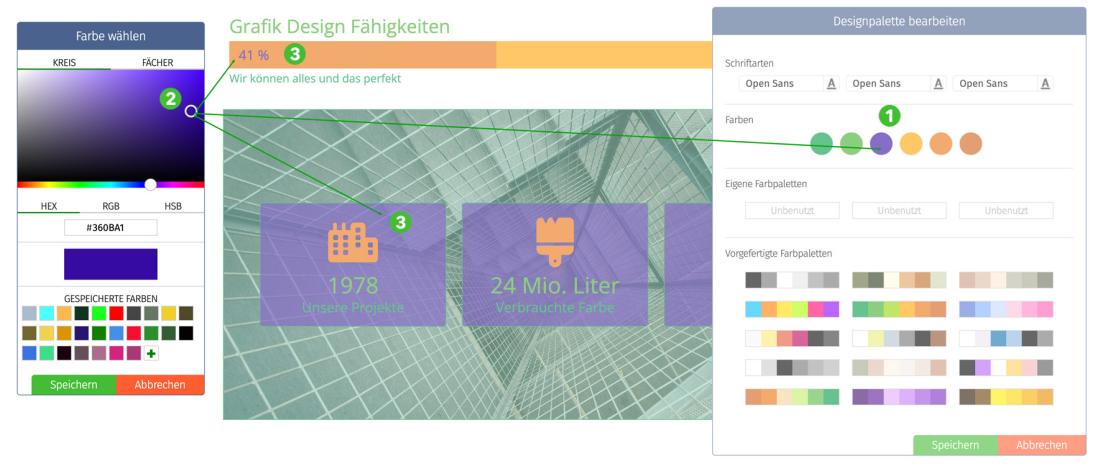
Live beliebig viele Inhalte gleichzeitig farblich anpassen

Wenn ihr in den Inhalten auf eurer Website ausschließlich die Design-Farben aus der aktuellen Palette benutzt, dann könnt ihr natürlich mit einem Klick alle Inhalte auf einmal farblich anpassen. Dazu ruft ihr einfach die Farbpalette links unter dem Punkt Design auf und klickt dann in der aktuellen Palette auf die Farbe, welche ihr anpassen wollt (1). Es öffnet sich der neue Farbwähler (2) und jede Änderung der aktuellen Farbe wird sofort live auf alle (3) Inhalte übertragen, welche diese Farbe benutzen. In unserem Beispiel haben wir die dritte Farbe ausgewählt und mit Hilfe des Farbkreises eine Farbe bestimmt. Alle Elemente auf der Website, welche diese Design-Farbe 3 nutzen, erscheinen nun in dem gewählten Lila.
Die Transparenz, welche in den jeweiligen Inhalten eingestellt ist, bleibt natürlich erhalten. Bewegt ihr die Maus im Farbkreis oder benutzt den Regler darunter, um einen anderen Farbbereich zu nutzen, ändert sich live auch die Farbe sowohl im Dialog der Designpalette als auch auf der Website in den Inhalten.
Bisher wurde die Live-Ansicht nur verwendet, wenn ihr eine der Paletten-Vorlagen angeklickt habt. Mit dem neuen System funktioniert die Live-Vorschau überall dort, wo ihr Farben über den neuen Farbdialog anpasst. Im Design, bei Inhalten und bei den neuen Inhaltsblöcken.
Es lohnt sich wirklich, eure Website so zu überarbeiten, dass überall dort, wo ihr Farben verwendet, die Farben aus der Palette benutzt werden. Dank den Abstufungen habt ihr nicht nur 6 Farben sondern zusätzlich noch 42 Variationen dieser Farben zur Verfügung. Wenn alles umgebaut ist, könnt ihr mit einem Klick alle Farben auf allen Seiten eurer Website anpassen. Eine coole Sache.
Vorschau
Im Moment arbeiten wir an einem Dialog, um Farbverläufe für bestimmte Elemente nutzen zu können. Außerdem wird es Zeit für neue Inhaltsblöcke. Es soll in diesem Jahr noch einige Updates geben. Wir bedanken uns für die vielen Rückmeldungen und werden dazu in Kürze noch einen Newsletter verschicken.
Wir hoffen, der neue Farbdialog und die Live-Vorschau gefällt euch. Hinterlasst gerne einen Kommentar im Blog.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Bis bald
Euer page4 Team
