
Jetzt fertige Paletten verfügbar
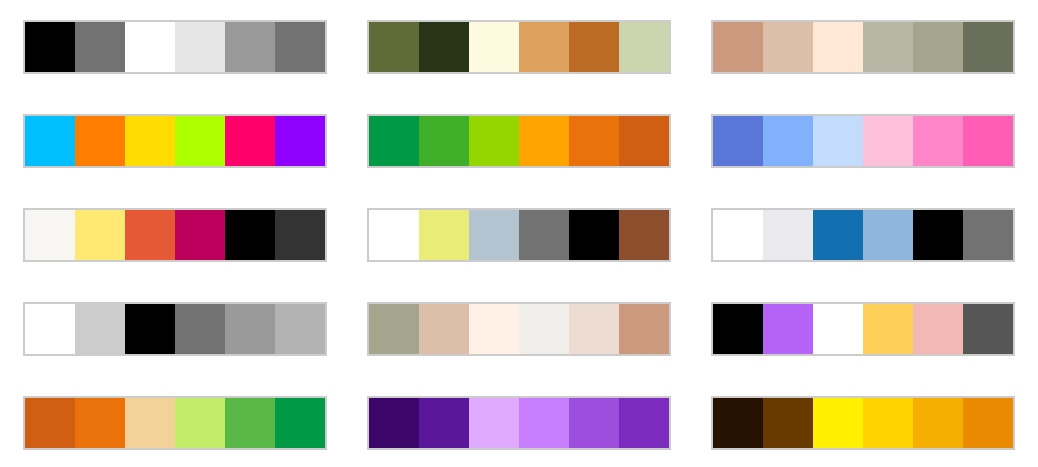
Mit dem letzten Update haben wir die Technik bereitgestellt, um zukünftig für page4 Websites Farbpaletten zu nutzen. Heute stellen wir euch 15 Farbpaletten zur Verfügung. Mit einem Klick wird die ausgewählte Palette geladen und - falls ihr eure Website bereits umgestellt habt - auch sofort live auf eurer Seite angezeigt. Erst wenn ihr auf "Speichern" klickt, wird die ausgewählte Palette dauerhaft übernommen. Das erlaubt euch, ein Farbschema zu testen, ohne die Website zu verändern. Da ihr keine eigenen Farben als eigene Palette speichern könnt, ist es wichtig, bereits vorhandene Farben zu notieren, damit ihr im Zweifel sehr leicht zur aktuellen Farbgebung zurückschalten könnt.
Wie sind die Paletten aufgebaut?
Wir werden neue Designvorlagen wie folgt mit Design-Farben versehen:
Die Basisschriftfarbe bekommt immer die Farbe Nummer 1 in der Palette, also die Farbe ganz links im Farbschema.
Die Überschriften bekommen immer die Farbe Nummer 2.
Für die Hintergründe der Website ist die Farbe Nummer 3 und die Farbe Nummer 4 vorgesehen.
Für Sondereffekte, wie Hover-Farben, Icons usw. sind die Farben Nummer 5 und 6 reserviert.
Das bedeutet: Wenn die Farbe Nummer 1 und 2 dunkle Farben sind, dann sind die Farben Nummer 3 und 4 immer helle Farben. So können Texte immer gut gelesen werden, da zwischen den Farben 1 und 2 und den Farben 3 und 4 ausreichend Kontrast bestehen sollte.
Umgekehrt werden die Hintergrundfarben Nummer 3 und 4 dunkel gehalten, wenn die Farben für die Schrift (1 und 2) helle Farbtöne sind.
Wenn ihr dafür sorgt, dass die Inhalte und Hintergründe eurer Website nach diesem Schema mit den Paletten-Farben versehen werden, dann sollte jede vorgefertigte Palette funktionieren und eure Website in neuen Farben erstrahlen, ohne dass ihr viel nachbearbeiten müsst.
Ein kleiner Tipp für alle Kunden

Unter dem Menü "Design" gibt es oben in allen Kaufversionen die Design-Verwaltung. Dort kann man beliebig viele neue Designvorlagen erstellen und natürlich auch eine Vorlage kopieren. Wenn ihr euer aktuelles Design kopiert und umbenennt, dann könnt ihr dieses Design bearbeiten und dort alle Farben durch Designfarben ersetzen. Ohne das eure aktuelle Seite davon beeinflusst wird.
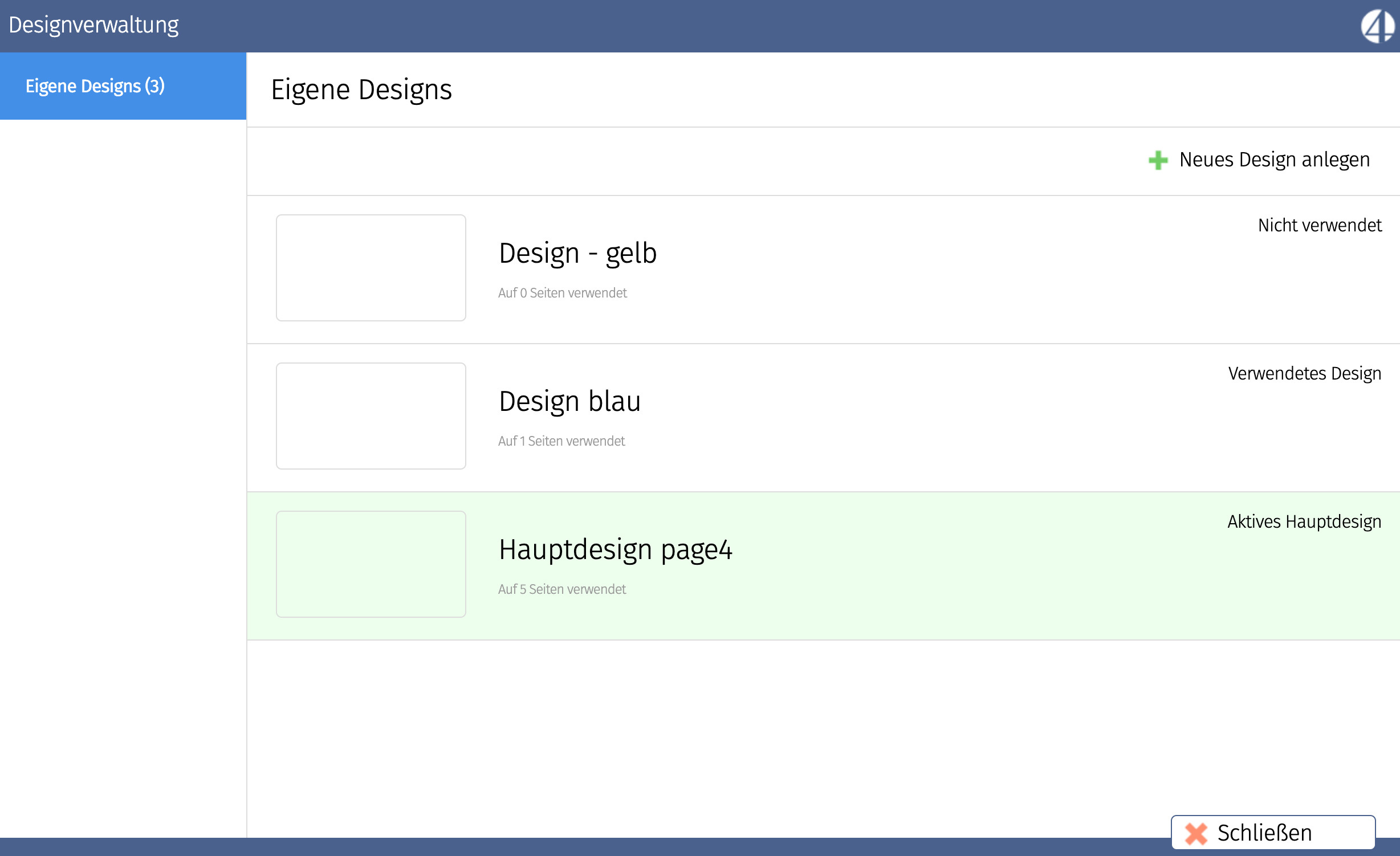
In der Verwaltung kann man sehen, wie viele Seiten ein bestimmtes Design verwenden. Wenn ihr bisher noch kein zweites Design benutzt, dann zeigt das "aktive Hauptdesign" alle Seiten an und alle anderen Designvorlagen werden von "0 Seiten verwendet".
Jede Designvorlage verwendet eine eigene Farbpalette. Um ein in der Verwaltung vorhandenes Design live zu erleben, gibt es zwei Optionen. Entweder ihr macht das Design, welches ihr testen wollt, temporär zum aktiven Hauptdesign und könnt dann einfach eine Farbpalette ausprobieren, um zu sehen, ob ihr alles eingestellt habt. Ihr könnt dann jederzeit wieder zum alten Design umschalten.
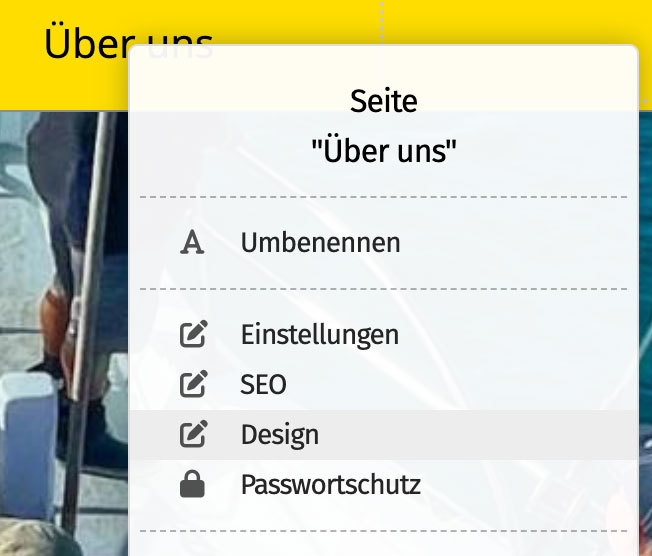
Oder ihr legt eine neue Seite auf eurer Website an, setzt diese auf "Entwurf" damit niemand die Seite aufrufen kann und ändert das Design für diese eine Seite. Dazu klickt ihr entweder mit der rechten Maustaste in der Navigation auf die Seite und es erscheint ein Menü:

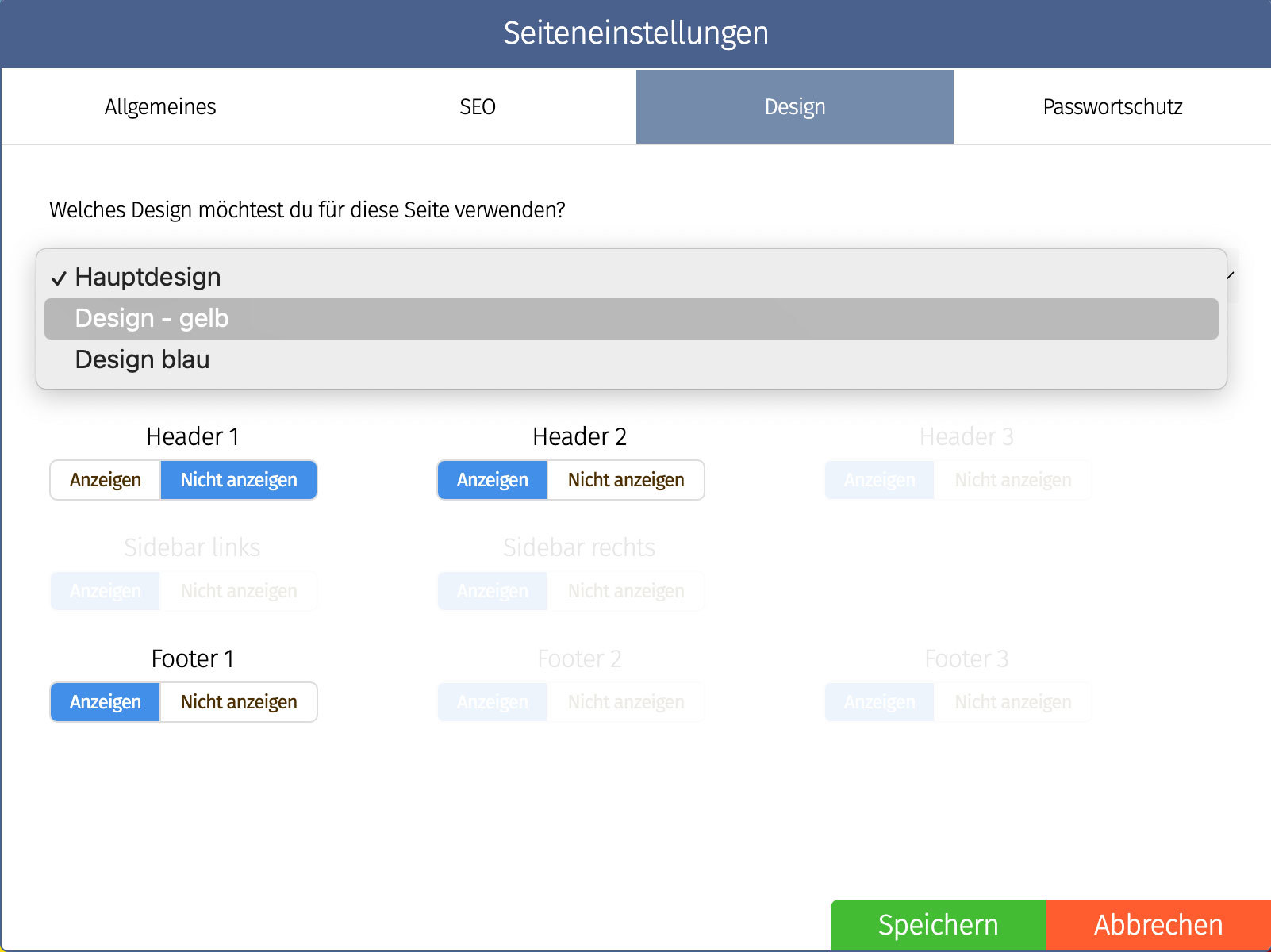
oder ihr geht in die Seitenverwaltung und ruft dieses Menü dort auf (mit den drei Strichen neben jeder Seite). Dort gibt es den Punkt "Design". Dieser Menüpunkt ruft folgenden Dialog auf:

Im Dialog könnt ihr zum einen direkt aus der "Design-Verwaltung" ein vorhandenes Design auswählen und zum anderen auch einstellen, ob bestimmte Elemente im gewählten Design ausgeblendet werden sollen.
Sobald die Seite das neue Design verwendet und ihr euch auf dieser Seite befindet, könnt ihr im Bereich "Design" die Palette für das Design auswählen oder bearbeiten. Auf der neuen, für Besucher unsichtbaren Seite, wird dann das neue Design angewendet und ihr könnt dort auch Inhalte wie Button, Formulare usw. anlegen und ausprobieren, welche Elemente welche Farben bekommen sollten, damit es perfekt aussieht.
Viel Spaß beim Umsetzen der neuen Funktion. Es macht zwar etwas Arbeit, alle Inhalte und das Design zu überarbeiten, aber wenn alles eingestellt ist, dann ist es viel leichter, deiner Website ein neues Aussehen zu geben.
Wenn du Fragen hast, zögere nicht, unseren Support zu nutzen. Wenn nötig, kannst du uns auch telefonisch erreichen. Hinterlasse in jedem Fall deine Nummer auf dem Anrufbeantworter, außerdem deine Fragen und wir rufen dich umgehend zurück. Du bist also nie alleine, wenn du mit deiner Website zu page4 kommst.
Wir freuen uns auf dich.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Bis bald
Euer page4 Entwicklungsteam
Manfred F. Schreyer
PS: In wenigen Tagen gibt es eine Vorschau auf die neuen Funktionen, die sehr bald verfügbar sein werden. Ihr dürft gespannt sein.
