So macht Gestalten richtig Spaß!

Ein Lob an unser Team - Gute Arbeit!
Der Umbau unseres einzigartigen Design-Editors ist bisher wirklich gut gelungen. Da kann man auch mal ein Lob an das Team aussprechen! Neues Outfit, noch bessere Bedienung und erwartungsvolle Blicke auf das, was da noch kommt.
Im zweiten Teil unseres Updates für den Design-Editor stellen wir euch die neuen Dialoge zum Bearbeiten der Navigation vor. Ein wesentlicher Teil vom Design einer Website ist die Navigation. Eine gute Navigation passt sich dem Gesamtbild an, ist einfach zu bedienen, übersichtlich und einzigartig. Mit dem neuen Update wachsen die Möglichkeiten, die eigene Website per Mausklick zu gestalten. Und die Bedienung ist noch leichter geworden und bietet noch mehr Freiheiten. Außerdem sind die Vorbereitungen für neue, frische Navigations-Templates abgeschlossen. Es bleibt also spannend auch in Zukunft. Unsere User und Kunden wissen, bei page4 gibt es immer wieder neue Funktionen und Verbesserungen. Werfen wir einfach mal einen Blick auf das neue Update.
Schwebedialoge
Wie schon bei den Schriften gibt es jetzt auch sogenannte Schwebedialoge zum Bearbeiten der Navigation. Der Vorteil ist, dass man diese Dialoge auch aufrufen kann, ohne im Design-Editor zu sein. Du kannst deine Navigation jetzt auch direkt auf der Seite bearbeiten. Dazu gibt es verschiedene Optionen, die wir nachfolgend erklären.
Bewege die Maus auf die Navigation...
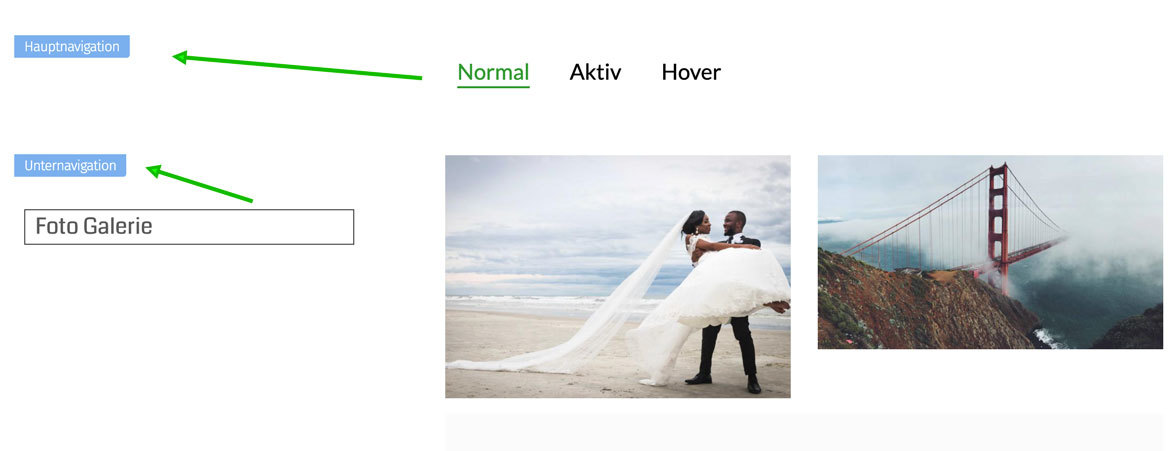
Wenn der Mauszeiger über einer Navigation ist, erscheint jetzt ein blauer Kasten wie bei den Reihen und zeigt dir an: Hier kannst du ein Menü aufrufen. Das funktioniert mit der Hauptnavigation und auch, wenn du in der Sidebar eine zweite Navigation für die Unterseiten angelegt hast.

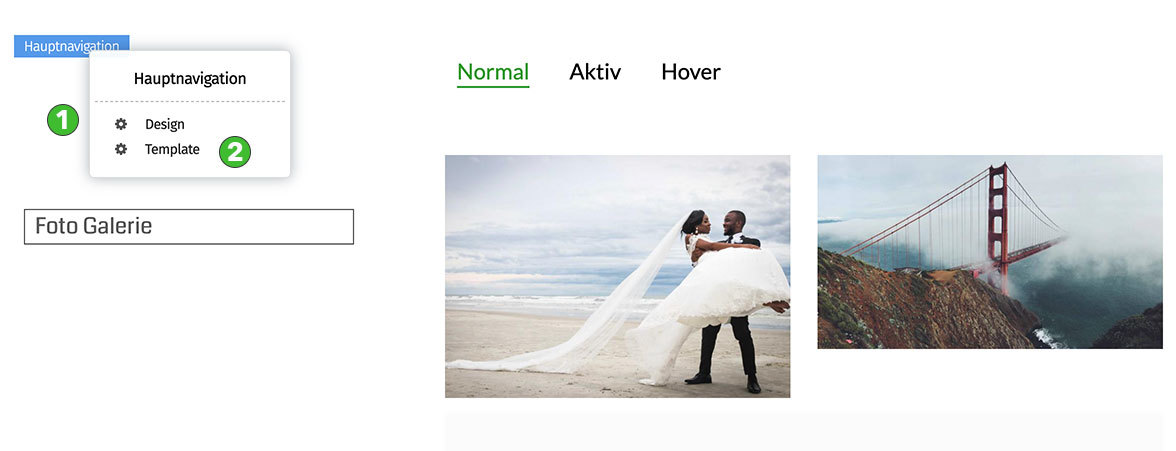
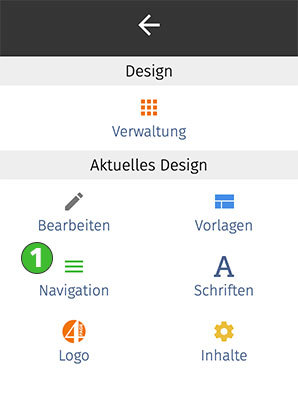
Klickst du auf den blauen Kasten erscheint folgendes Menü:

Jetzt kannst du den Dialog zum Bearbeiten des Designs der Navigation aufrufen (1) und ebenso einen Dialog, um das Template (2) der Navigation zu ändern bzw. neu auszuwählen. Alles, was du in den Dialogen einstellst, wird sofort auf deine Seite übertragen und angezeigt. Änderst du eine Farbe oder die Schriftgröße, aktualisiert sich sofort die Navigation auf deiner Seite. Möchtest du prüfen, ob ein anderes Template zu deiner Seite passt? Dann rufe den Dialog "Template" (2) auf und klicke einfach auf die passende Vorlage. Sofort verändert sich deine Navigation und wird in der gewählten Vorlage angezeigt. Willst du die Veränderungen übernehmen, klickst du auf "Speichern" ansonsten auf "Abbrechen".
Zusätzlich kannst du wie bisher die Navigation im Design-Editor bearbeiten.
Öffne den Design-Editor und gehe zur Karte "Navigation"
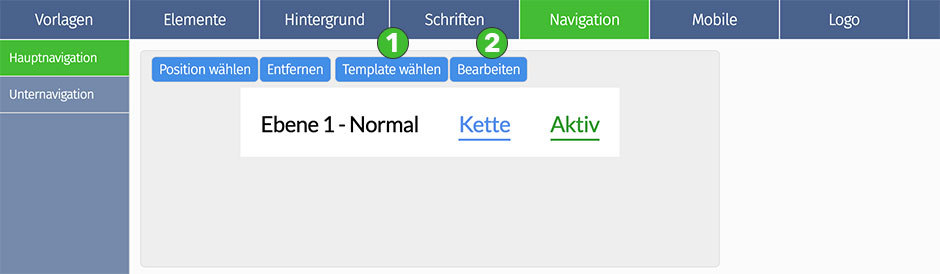
Der Bereich Navigation im Design-Editor hat sich geändert. Der Bereich zum Bearbeiten ist dort nicht mehr integriert (sondern im neuen Schwebe-Dialog) und der Button "Optionen" ist verschwunden, da dieser nun im neuen Dialog integriert ist. Klickst du auf "Bearbeiten" (2) öffnet sich der Dialog zum Gestalten deiner Navigation.
Um ein anderes Template zu wählen, hast du weiterhin den Button "Template wählen" (1). Der neue Dialog zum Auswählen eines Templates ist ebenfalls ein Schwebedialog.

Natürlich kannst du auch im Seitenmenü "Design" direkt den Dialog zum Bearbeiten deiner Navigation aufrufen.
Der Menüpunkt "Navigation" im Hauptmenü "Design
Klickst du links auf das Hauptmenü "Design", öffnet sich wie bisher das unten gezeigte Menü. Wenn du jetzt auf den Punkt "Navigation" (1) klickst, kommst du nicht mehr in den Design-Editor. Es öffnet sich sofort der Schwebedialog zum Gestalten deiner Navigation. So kannst du viel schneller Änderungen vornehmen.

Wie die neuen Dialoge nun aussehen und was du damit machen kannst, zeigen wir dir jetzt.
Die neuen Schwebe-Dialoge für die Navigation
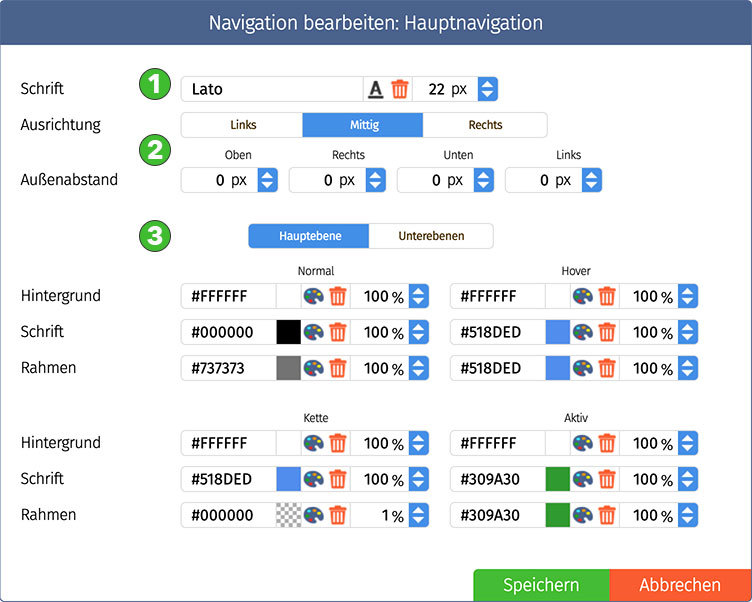
Der Dialog zum Gestalten deiner Navigation

Im Dialog kannst du wie bisher die Schrift auswählen (1), zusätzlich die Optionen (2) einstellen und die Farben (3) für deine Navigation wählen. Wir haben die Bedienung etwas vereinfacht. Du siehst alles auf einer Seite und du musst nur noch die Farben für die erste Unterebene einstellen. Alle weiteren Ebenen erben automatisch diese Einstellungen. Auch hier siehst du sofort auf deiner Website, wenn du etwas an deiner Navigation geändert hast.
Vielleicht eine kurze Erklärung zu den Begriffen im Dialog. Der "Normal" Zustand einer Navigation ist der, den ein Besucher sieht, wenn er deine Seite aufruft und noch nichts gemacht hat. Normalerweise kommt er dann auf die Startseite. Dies ist die aktive Seite. Der "Aktiv" Zustand wird also aktiviert, sobald ein Besucher eine Seite in der Navigation aufruft und diese dann angezeigt wird. Um eine Navigation zu bedienen, benutzt du am Computer deine Maus. Sobald sich der Mauszeiger über einen Navigationspunkt befindet, wird der Zustand "Hover" aktiviert. Wenn die Navigation im Zustand "Normal" die Schriftfarbe Schwarz hat und wie im Bild die Farbe der Schrift bei "Hover" auf Blau eingestellt ist, sieht der Besucher, wenn er die Maus auf einen Navigationspunkt bewegt, dass die Schrift die Farbe wechselt und statt Schwarz nun Blau ist. Klickt der Besucher auf diesen Punkt, wird die Seite aufgerufen und zur aktiven Seite. Hast du für eine aktive Seite die Schriftfarbe auf Rot gestellt, wird der Navigationspunkt nun in Rot angezeigt. Hat die aktive Seite Unterseiten und ein Besucher klickt nun auf eine Unterseite, dann haben wir eine Kette von aufgerufenen Seiten (Hauptseite -> Unterseite). Die aktive Hauptseite wechselt in den Zustand "Kette" und die aufgerufene Unterseite ist nun die aktive Seite. Eigentlich ganz einfach, oder?
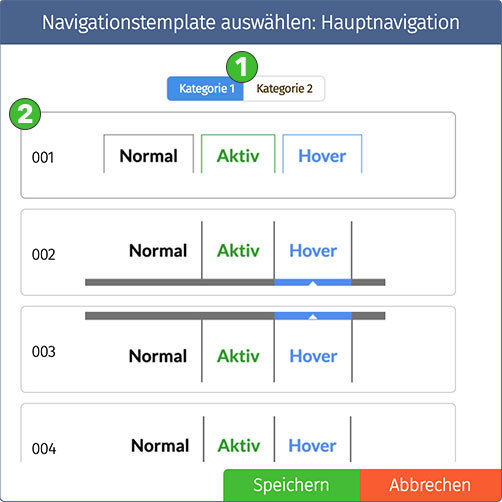
Der Dialog zum Auswählen eines Templates

Auch dieser Dialog ist ein Schwebe-Dialog und kann frei verschoben werden. Je nachdem, ob du die horizontale oder vertikale Navigation bearbeitest, erscheinen natürlich unterschiedliche Templates. Für jedes Template gibt es ein Vorschaubild mit identischen Farben. So kannst du auf einen Blick die Vorlagen vergleichen.
Oben gibt es eine neue Funktion" Kategorie auswählen". (1) Aktuell gibt es nur Templates in der Kategorie 1. Das sind alle bisherigen Vorlagen. Wir arbeiten daran, bald neue Vorlagen zur Verfügung zu stellen. Diese findest du dann in der Kategorie 2. Die neuen Vorlagen unterscheiden sich vom bisherigen System. Wir versuchen, so viele Einstellungen wie notwendig sind, damit alles perferkt aussieht, festzulegen. Das sorgt dafür, dass die Navigation sofort einen guten Eindruck macht und auch professionell im Outfit bleibt, wenn du Anpassungen vornimmst. Je nach Vorlage gibt es unterschiedliche Einstellungsmöglichen. Der Dialog zum Bearbeiten der Vorlagen ist daher von Template zu Template unterschiedlich umfangreich . Mehr dazu in einigen Wochen, wenn die ersten neuen Navigationen veröffentlich sind.
Und nun viel Spaß beim Ausprobieren.

Ausblick
Wir veröffentlichen in Kürze ein neues Partnerprogramm mit tollen Provisionen. Wenn du mit page4 Geld verdienen willst und Teil unseres Partnerprogramms werden möchtest, dann melde dich schon jetzt dafür an. Wir prüfen deine Anmeldung und informieren dich, sobald du einen Zugang bekommst. Anfragen bitte an partner@page4.com per Email.
Wenn du Fragen hast, zögere nicht, unseren Support zu nutzen. Wenn nötig, kannst du uns auch telefonisch erreichen. Hinterlasse in jedem Fall deine Nummer auf dem Anrufbeantworter, außerdem deine Fragen, und wir rufen dich umgehend zurück. Du bist also nie alleine, wenn du mit deiner Website zu page4 kommst.
Wir freuen uns auf dich.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot!
Bis bald
Manfred F. Schreyer
PS: Unsere Telefonnummer = +49 4621 9787 444
