
Eine wirklich runde Sache
Mit page4 hast du alle Freiheiten in der Gestaltung. Besonders gut zeigt sich dass bei dem Thema "abgerundete Ecken". Wie bei allen Gestaltungselementen sollte man es nicht übertreiben und nur sparsam einsetzen. Betrachte Gestaltungselemente wie ein besonderes Gewürz, dass einem perfekten Menue das gewisse Etwas verleiht und ein gutes Restaurant von einem Sterne-Restaurant unterscheidet. Richtig eingesetzt, kannst du mit page4 außergewöhnliche Webseiten gestalten.
Abgerundete Ecken im Design-Editor
Eine Webseite besteht aus verschiedenen Bereichen. Da ist zum einen der wichtigste Bereich, der Inhaltsbereich. Hier werden alle Inhalte eingebaut, also Texte, Bilder, Videos usw. Dann gibt es die Sidebars, die Header, die Footer, den Navigationsbereich und, falls du eine Streifenstruktur verwendest, die Außenbereiche. Jede dieser Bereiche kann unter anderem abgerundete Ecken bekommen. Eine abgerundete Ecke definiert sich durch den Grad der Abrundung - bei 0 px ist keine Rundung vorhanden, bei 99 px entsteht eine sehr große Rundung. Der zweite Parameter besteht darin, zu bestimmen, welche der vier Ecken eines Bereiches abgerundet werden soll. Mit page4 sind alle Kombinationen möglich.
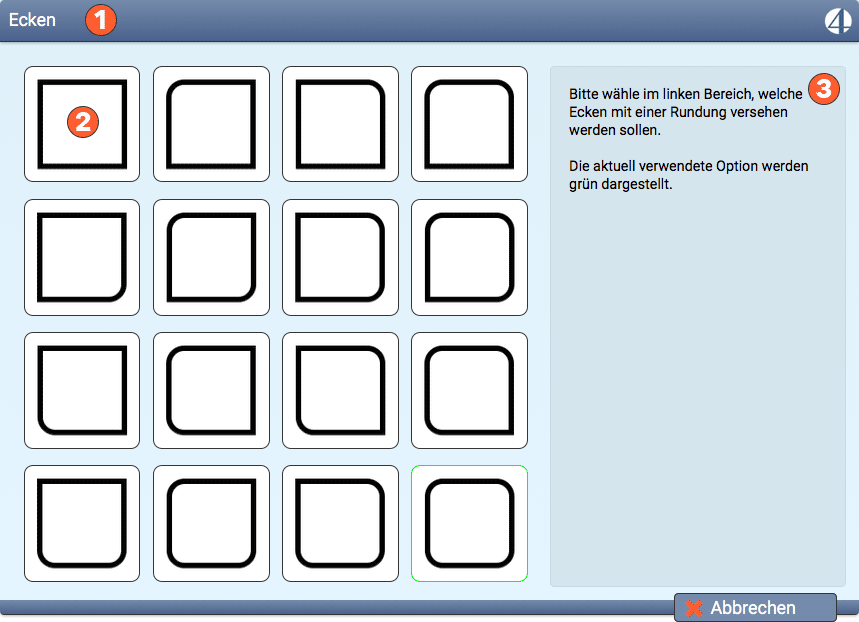
Nachfolgend der Dialog aus dem Design-Editor, mit dem du per Klick bestimmst, welche Ecken eine Abrundung bekommen.

Wie du siehst, kannst du aus 16 Varianten auswählen. Eine Variante davon erzeugt allerdings keine einzige abgerundete Ecke (2). Wenn du die 16 verschiedenen Möglichkeiten nimmt, einem Bereich abgerundete Ecken zu geben und dann überlegst, dass du in Normalfall wenigstens einen Header, eine Navigation und einen Inhaltsbereich hast und zusätzlich noch bestimmen kannst, dass die Rundung einen Wert zwischen 1 und 99 px annehmen kann, dann wird deutlich, wie viele verschiedene Variationen du damit allein erzeugen kannst. Ich kenne keinen anderen Webbaukasten, der so viele Optionen nur für abgerundete Ecken anbietet, von den anderen Möglichkeiten ganz abgesehen.
Damit du aus den Optionen schöne Webseiten machst, halte dich am besten an den Grundsatz, dass viele Optionen nur das i Tüpfelchen sind, das besondere Gewürz. Zuviel ist selten gut. Eine Gegenüberstellung soll das verdeutlichen.
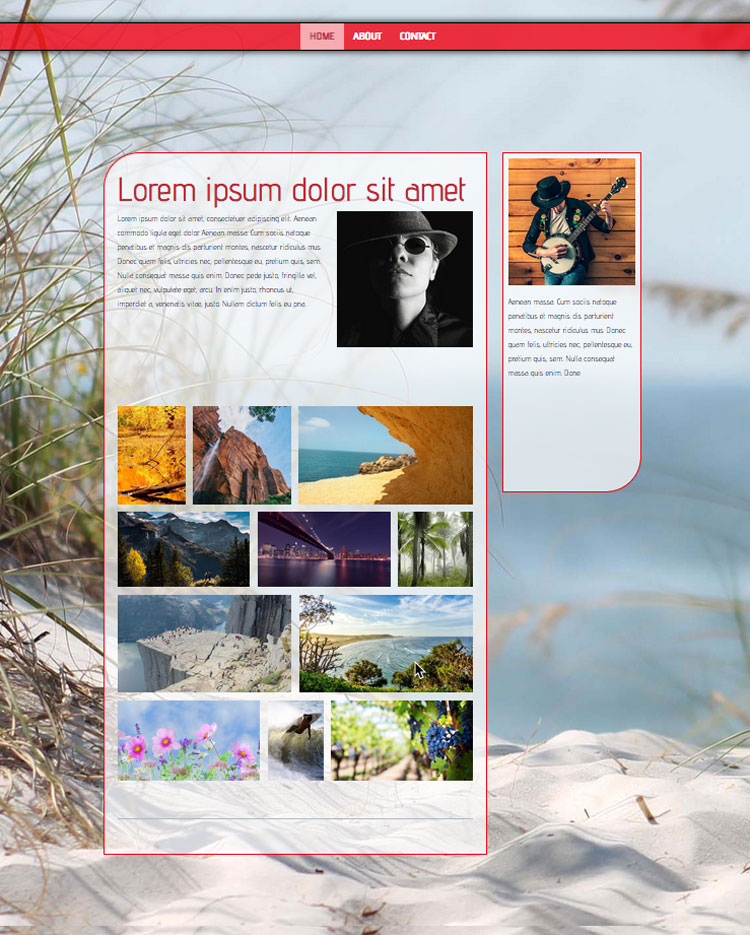
Design 1 - Phoebe
Hier ein Beispieldesign aus unserer Auswahl mit Inhalten gefüllt aber ansonsten unverändert gelassen. Es wurden nur zwei Ecken abgerundet und zwar bewusst zwei sich gegenüberstehende Ecken von zwei Bereichen, dem Inhalt und der Sidebar. Da nur eine Ecke jeweils abgerundet wird kann man durchaus auch mal einen großen Radius von 70 px verwenden. Man muss nur darauf achten, dass der Inhalt etwas mehr Abstand zum oberen Rand bekommt, da ansonsten nicht abgerundeter Inhalte über die Abrundung hinausragt. Der Bildschirm wurde soweit verkleinert dass man die gesamte Seite sieht, um einen besseren Eindruck zu bekommen.

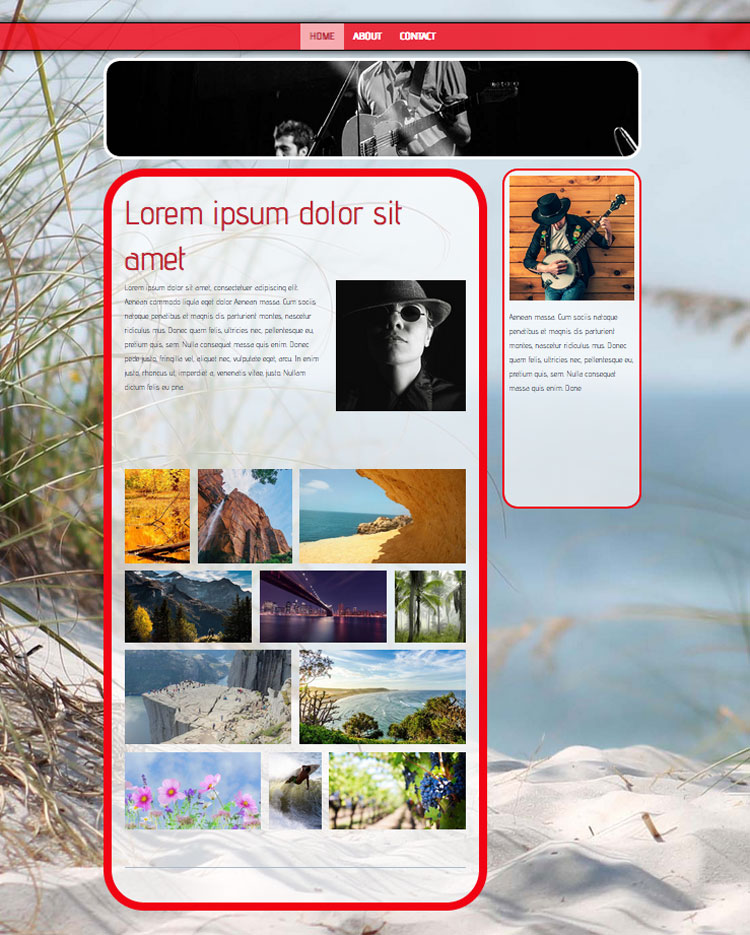
Design 2 - Phoebe angepasst und mit runden Ecken überfrachtet und eindeutig verschlechtert...
Wir haben das Design der Seite anschließend etwas angepasst. Zum einen haben wir noch einen Header eingeblendet und dann alle Bereiche mit runden Ecken versehen. Zusätzlich hat jeder Bereich eine unterschiedliche Rundungsgröße bekommen und um das ganze noch weiter zu verschlechtern haben wir auch noch die Border unterschiedlich stark gemacht. Und für Border um den Header eine andere Farbe gewählt. So sieht das veränderte Design nun aus:

Wenn man jetzt noch die anderen Rahmen mit einer unterschiedlichen Farbe versehen und Schatten einbauen würde, ist der Supergau in der Gestaltung nahezu perfekt. So ein Design hat nichts mehr mit Gestaltung zu tun. Du solltest immer darauf achten, dass ein Konzept zu erkennen ist und eine gerade Linie den Betrachter führt. Dann bist du auf dem richtigen Weg. Nutze einfach unsere Vorlagen und passe diese vorsichtig an. Oder wähle irgendein Design, setze dann alles auf "Null", lösche alle verwendeten Bilder und Farben und starte dein ganz persönliches Design. Alles ist möglich, aber lange nicht alles sieht gut aus.
Ich hoffe, man kann durch diese Gegenüberstellung zwei Dinge sehen.
Zum einen ist weniger mehr und man sollte sparsam mit Effekten umgehen und zum anderen kann man sehen, jedes Design von uns kann beliebig angepasst werden. Man hätte noch die Breiten ändern, Linien an einigen Seiten wegnehmen und Slideshows einbauen können. Theoretisch und praktisch kannst du aus jeder Vorlage jede andere Vorlage zum Leben erwecken, indem du einfach die entsprechenden Parameter veränderst.
Das macht page4 so einzigartig. Unser Weg ist weg von starren, fest programmierten Designvorlagen hin zu einem Design-Baukastensystem, mit dem der User alles selbst machen kann. Wir sind überzeugt, dass unsere User in der Lage sind, mit den vielen Möglichkeiten verantwortungsvoll umzugehen und einen Sinn für Schönheit entwickeln, wenn sie page4 nutzen. Die einfache Benutzung öffnet Freiräume und erlaubt es, ein Auge fürs Gestalten zu entwickeln.
Du brauchst etwas Hilfe beim Design?
Wir bieten jedem User an, uns zu kontakten, wenn wir einen Blick auf das entworfene Design riskieren sollen und wir sind gerne bereit, dabei zu helfen, Fehler zu vermeiden und korrigierend einzugreifen. Für Kunden einer Kaufversion ist dieser Service aktuell kostenlos. Wir bitten nur um etwas Geduld, da wir uns natürlich Zeit nehmen müssen, deine Seite zu besuchen und uns dabei überlegen, wie wir mit wenigen Handgriffen etwas verbessern können. Benutzt du noch ein altes Design, dann helfen wir dir gerne auf das neue System umzusteigen. Meist geht dass einfach und so gut, dass die Seite danach fast identisch in der alten Gestaltung ist. Bei einigen älteren Spezialdesigns muss man leider einen Schnitt machen und neu gestalten, da wir die dort verwendetet Technik mit hinterlegten Grafiken nicht mehr unterstützen.
Bis demnächst
Manfred F. Schreyer
page4 - der Design-Webbaukasten
