
Vielfalt ist Trumpf
Bei den meisten anderen Webbaukasten besteht das Design unter anderem aus der Navigation, die an einer bestimmten Stelle fest eingebunden ist. Möchtest du, dass die Navigation an einer anderen Stelle platziert wird, also zum Beispiel nicht über sondern unter dem Header oder in der Sidebar, dann musst du zwingend ein neues Design wählen. Solche Veränderungen sind bei den uns bekannten Systemen der Mitbewerber nicht möglich.
Natürlich kannst du bei so einer Navigation je nach System wahrscheinlich die Schrift, Schriftgröße, Schriftfarbe und Hintergrundfarbe einstellen und meist auch, wie die Navigation aussehen soll, wenn du mit der Maus über die Navigation gehst (Hover). Einige Systeme erlauben den Schriftstyle (Normal, Fett oder Kursiv) zu beeinflussen oder ob die Zeichen alle in Versalien oder Kleinbuchstaben angezeigt werden sollen. Und vielleicht noch die Zentrierung der Navigation. Bis auf die Veränderung der Schrift (also den Style oder wie die Zeichen angezeigt werden) kann page4 all das natürlich auch. Und noch viel mehr.
Navigationstemplate für die Zukunft
So wie es Strukturen gibt, die man auf jedes Design anwenden kann gibt es bei page4 auch Templates, die man auf eine Navigation anwenden kann. Der größte Vorteil besteht zum einen darin, dass man die Auswahl der Templates beliebig erweitern kann, was wir im kommenden Jahr fest eingeplant haben. Zum anderen ist das Aussehen der Navigation nicht mehr abhängig von einem gewählten Design. Jedes Design kann jedes Navigationstemplate nutzen. Aus Kompatibilitätsgründen gab es in der ersten Version vor allem alle Navigationen der alten Vorlagen als neue Templates. Inzwischen haben wir ein paar neue Templates hinzugefügt und werden wie gesagt, im kommenden Jahr mehr Zeit in diesen Bereich investieren. Es gibt unseres Wissens nach keinen anderen Baukasten, der die Möglichkeit bietet, das Aussehen der Navigation durch Templates zu verändern. Daneben gibt es noch einige Optionen zusätzlich.

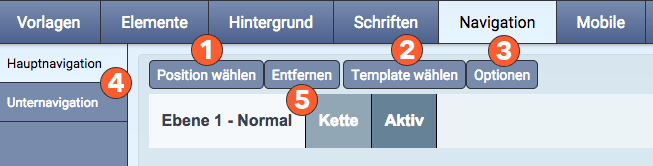
Wenn du im Design-Editor den Bereich Navigation aufrufst, siehst du links diese Einstellungen zur Navigation. Rechts, nicht im Bild kannst du alle Farben für bis zu drei Ebenen einrichten. Betrachten wir die Punkte im Einzelnen.
1) Position wählen

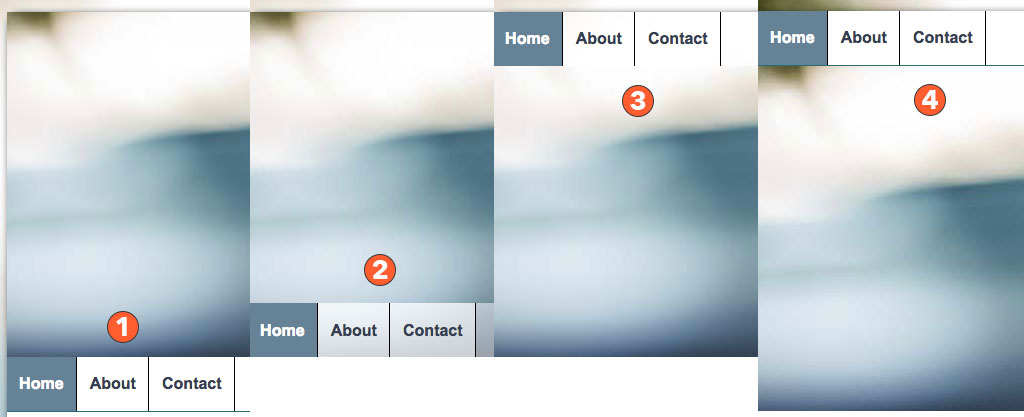
Hier siehst du eine unserer Designvorlagen. Standardmäßig ist die Navigation unter dem Header angeordnet (1). Du kannst die Position der Navigation aber jederzeit verändern. Punkt (2) zeigt die Navigation innerhalb des Headers und zwar am unteren Rand. Der Hintergrund wird dann durchsichtig und es scheint das Headerbild durch. Punkt (3) zeigt die Navigation weiterhin im Header aber am oberen Rand. Und (4) zeigt die Navigation, wie sie über dem Header angeordnet wird. Außerdem kannst du die Navigation jederzeit in eine Sidebar verschieben und dann wechselt das Template automatisch zu einer vertikalen Version. Über die Optionen (3 im obenen Bild) kannst du außerdem die Position der Navigation innerhalb des Headers verändern indem du an allen 4 Seiten Abstände bestimmst.
Hast du mehrere Header, erhöht sich die Anzahl der Positionen für die Navigation. Zusätzlich kannst du auch die beiden Sidebars nutzen, um dort die Navigation oder auch nur die Unterseiten anzuzeigen.
2) Template wählen

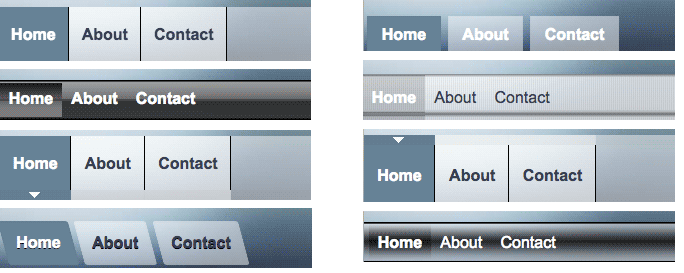
Hier sind einmal 8 verschiedene Templates, die wir ausgewählt haben. Dabei haben wir lediglich das Template geändert aber alles andere wie Schrift, Farbe usw. unverändert gelassen. Es gibt natürlich noch mehr Templates. Außerdem sind die Templates für vertikale und horizontale Navigationen natürlich unterschiedlich. Wie gesagt, sind aktuell vor allem die Navigationen als Templates hinterlegt, die wir in unseren alten Vorlagen verwendet haben, damit jeder, der ein altes Template benutzt, kompatibel zu diesen neuen Templates ist und wenn das alte Design in ein neues Design convertiert wird, dass dann die Navigation weiterhin so ausieht wie gewohnt.
Man kann gut sehen, dass die Navigationstemplates extrem viel Möglichkeiten bieten. Vor allem bist du nicht mehr darauf angewiesen, dein ganzes Design zu wechseln, wenn du gerne eine andere Art von Navigation haben möchtest. Andere Anbieter müssten für diese 8 Navigationen jetzt 8 Designvorlagen zur Verfügung stellen. Wenn man das Template nur mit der Option, die Navigation zu platzieren kombiniert, kommst du bei den 4 oben angegebenen Variationen schon auf 32 Designvorlagen, die nötig wären, um diese Möglichkeiten anzubieten. Dabei ist oben ja nur die Position der Navigation dargestellt, die mögllich sind, wenn man einen Header einblendet. Und die Position der Navigation in der Sidebar ist noch gar nicht berücksichtigt.
3) Vielfalt - mehr als 3.200 Designvariatonen nur mit diesen wenigen Optionen und unseren aktuellen Designvorlagen möglich
Aktuell haben wir rund 100 Designvorlagen, die wir zur Verfügung stellen. Bei jeder dieser 100 Vorlagen kannst du natürlich eine der acht oben gezeigten Templates verwenden (und natürlich auch die, welche wir hier nicht zeigen) und die Position deiner Navigation mind. für 4 verschiedene Stellen selbst auswählen. Konkret bedeutet das, nur mit diesen beiden Möglichkeiten machst du aus den 100 Vorlagen bereits 3.200 verschiedene Variationen. Das verstehen wir unter Design-Vielfalt und Freiheit im Gestalten.
Ich hoffe, du hast einen kleinen Eindruck davon bekommen, wie komfortabel, nämlich mit einem Klick, du das Design deiner Navigation anpassen kannst und wie viele zusätzliche Variationen du damit bei einem Design erzeugen kannst. Achte darauf, die Farben und Schriften für eine Navigation so zu gestalten, dass deine Besucher gerne durch deine Webseite navigieren und dass alles übersichtlich und gut auffindbar wird.
Viel Spaß beim Ausprobieren. Falls du eine Webseite im Internet findest mit einer interessanten Navigation und du diese Navigation vielleicht auch mal in page4 nutzen möchtest, schick uns einfach den Link zu der Webseite. Wir schauen uns an, ob man das umsetzen kann und werden es, wenn möglich, bei weiteren Updates im Bereich der Navigation berücksichtigen.
Bis demnächst
Manfred F. Schreyer
page4 GmbH
