

Optionen für die Sidebar
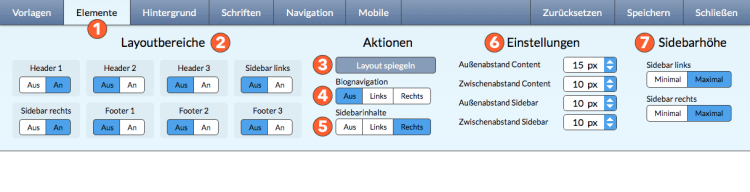
Die Sidebar steht immer links und/oder rechts vom Inhalt. Du kannst den Abstand zwischen Inhalt und Sidebar auf 0 px setzen wenn du möchtest, dass beide Bereiche optisch zu einem Bereich verschmelzen oder einen Abstand einstellen, um die Sidebars klar vom Inhalt zu trennen. Normalerweise dehnt sich die Höhe der Sidebar nur soweit aus, wie benötigt. Je mehr Inhalte du in der Sidebar hast, umso höher wird sie. Du kannst mit einem Klick einstellen, dass die Höhe der Sidebar immer so hoch ist wie die Höhe vom Inhaltsbereich, unabhängig von den Inhalten in der Sidebar. Die Option findest du ebenfalls im Dialog "Elemente" ganz rechts (7). Du kannst diese Option für jede Sidebar getrennt einstellen.
Spalten für die Sidebar
Hast du eine Kaufversion, kannst du in der Sidebar Spalten einrichten. Wechsle einfach zum Spalteneditor und ziehe dann Spaltenelemente auf die Sidebar. Dir stehen alle Optionen zur Verfügung, die du auch auf der normalen Seite hast. Allerdings macht es nur selten Sinn, mehr als eine Spalte in der Sidebar anzulegen, da diese nur eine begrenzte Breite hat. Es bietet sich lediglich an, wenn man kleine Elemente wie Icons nebeneinander platzieren möchte.
Inhalte für die Sidebar
Du kannst alle Inhalte benutzen, die du auch auf der normalen Seite nutzt. Also Überschriften, Texte, Formulare, Linien, Social Media Elemente und mehr. Die Sidebar verhält sich wie ein normaler Inhaltsbereich mit einem Unterschied: Sie ist auf allen Seiten sichtbar und hat daher immer denselben Inhalt. Du solltest deshalb in der Sidebar vor allem die Informationen einbauen, die deine Besucher ständig im Blickfeld haben sollen.
Navigation/Blog-Navigation in der Sidebar
Mit page4 entscheidest du, wo die Navigation sein soll. Du kannst jederzeit die Haupt- oder nur die Unternavigation in eine der Sidebars verlegen. Das geht über den Design-Editor und ist mit einem Klick getan. Ebenso kannst du die Navigation vom Blog in der Sidebar anzeigen lassen. Die Einstellungen dazu nimmst du im Blog selbst vor. In welcher Sidebar die Blognavigation erscheinen soll, wird im Design-Editor unter Elemente festgelegt (4).
Hauptinhalte und Nebeninhalte
Unter dem Bereich "Aktionen" kannst du einstellen, wie die Inhalte in der Sidebar dargestellt werden sollen (5). Bisher war es so, dass du die Inhalte ausblenden (Aus) oder (Links) bzw. (Rechts) anzeigen lassen konntest. Mit den neuen Optionen ändern sich nicht die Einstellungen aber die Funktion dahinter. Das Ausschalten bleibt gleich. Steht der Schalter auf "Aus" werden keine Inhalte angezeigt. Mit den Schaltern "Links" bzw. "Rechts" legst du nun fest, wo die "Hauptinhalte" angezeigt werden. Stellst du den Schalter auf "Links" werden die Hauptinhalte links angezeigt und umgekehrt. Im Grunde ist es ein Spiegeln der Sidebar.
Was sind Hauptinhalte? Für alle User, die bereits Inhalte in einer Sidebar angelegt haben sind diese Inhalte für das System die "Hauptinhalte". Hast du zum Beispiel zwei Sidebars aktiviert, dann hast du vielleicht festgelegt, dass deine Inhalte in der rechten Sidebar angezeigt werden. Öffnest du nach dem Update den Design-Editor so ist im Bereich "Elemente" der Schalter für die Sidebarinhalte auf "Rechts" gestellt. Die "Hauptinhalte" der Sidebar werden also wie eingestellt, in der rechten Sidebar angezeigt. In der linken Sidebar sind noch keine Inhalte. Alle Inhalte, die du dort anlegst, sind dann die "Nebeninhalte". Klickst du nun im Bereich "Elemente" auf den Schalter "Links" dann tauscht das System die gesamten Inhalte beider Sidebars aus und deine "alten" Inhalte erscheinen nun in der linken Sidebar.
Ansonsten gelten immer die Inhalte der "aktivierten" Sidebar als Hauptinhalte.
Ausblick und Anmerkungen
Es gibt kaum ein System, welches Designvorlagen mit zwei Sidebars und zusätzlich einer unteren Sidebar (Footer) anbietet. Und kein System, wo du bei jedem Design selbst entscheiden kannst, welche dieser Bereiche sichtbar sein sollen. Kein anderes System bietet das Spiegeln eines Designs an und wir kennen auch kein System, wo du entscheiden kannst, ob sich die Sidebar ausdehnen soll oder nicht. Auch die Möglichkeit, selbst zu entscheiden, wo du die Navigation oder die Blognavigation haben möchtest, bietet kein anderes System. Natürlich sollte man wie immer, mit allen Funktionen sparsam umgehen. Entscheidend ist nicht, dass man alle Bereiche nutzt, sondern dass man frei entscheiden kann, welche Bereiche genutzt werden sollen.
Die neuen Funktionen sind leider nicht mit alten Designvorlagen nutzbar. Es ist sehr leicht, auf ein neues Design umzusteigen. Vielleicht solltest du jetzt damit anfangen. Wenn du Hilfe brauchst, schicke uns eine Email und wir unterstützen dich dabei.
Auch das nächste Update dreht sich noch um diesen Bereich (Footer, Sidebar). Sobald das letzte Update dieser "Serie" veröffentlicht ist, werden wir uns anderen Bereichen zuwenden. Selbstverständlich haben wir natürlich schon neue interessante Funktionen in Vorbereitung. Die Seitenverwaltung bekommt zum Beispiel aktuell bereits einen neuen Dialog im "Fullscreen" Modus und bei der Gelegenheit einige nützliche Erweiterungen. Lasst euch überraschen.
Viel Spaß beim Ausprobieren. Je mehr Rückmeldungen wir bekommen (Kommentare, Anregungen, Wünsche) umso besser können wir die nächsten Schritte planen und page4 noch mehr optimieren. Also traut euch, wir freuen uns.
Manfred F. Schreyer und das page4 Team

Optionen für die Sidebar
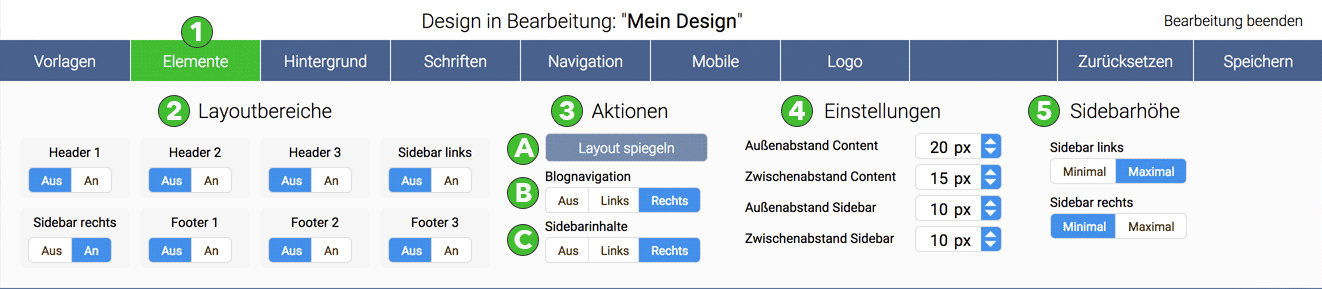
Die Sidebar steht immer links und/oder rechts vom Inhalt. Du kannst den Abstand zwischen Inhalt und Sidebar auf 0 px setzen wenn du möchtest, dass beide Bereiche optisch zu einem Bereich verschmelzen oder einen Abstand einstellen, um die Sidebars klar vom Inhalt zu trennen. Normalerweise dehnt sich die Höhe der Sidebar nur soweit aus, wie benötigt. Je mehr Inhalte du in der Sidebar hast, umso höher wird sie. Du kannst mit einem Klick einstellen, dass die Höhe der Sidebar immer so hoch ist wie die Höhe vom Inhaltsbereich, unabhängig von den Inhalten in der Sidebar. Die Option findest du ebenfalls im Dialog "Elemente" ganz rechts (7). Du kannst diese Option für jede Sidebar getrennt einstellen.
Spalten für die Sidebar
Hast du eine Kaufversion, kannst du in der Sidebar Spalten einrichten. Wechsle einfach zum Spalteneditor und ziehe dann Spaltenelemente auf die Sidebar. Dir stehen alle Optionen zur Verfügung, die du auch auf der normalen Seite hast. Allerdings macht es nur selten Sinn, mehr als eine Spalte in der Sidebar anzulegen, da diese nur eine begrenzte Breite hat. Es bietet sich lediglich an, wenn man kleine Elemente wie Icons nebeneinander platzieren möchte.
Inhalte für die Sidebar
Du kannst alle Inhalte benutzen, die du auch auf der normalen Seite nutzt. Also Überschriften, Texte, Formulare, Linien, Social Media Elemente und mehr. Die Sidebar verhält sich wie ein normaler Inhaltsbereich mit einem Unterschied: Sie ist auf allen Seiten sichtbar und hat daher immer denselben Inhalt. Du solltest deshalb in der Sidebar vor allem die Informationen einbauen, die deine Besucher ständig im Blickfeld haben sollen.
Navigation/Blog-Navigation in der Sidebar
Mit page4 entscheidest du, wo die Navigation sein soll. Du kannst jederzeit die Haupt- oder nur die Unternavigation in eine der Sidebars verlegen. Das geht über den Design-Editor und ist mit einem Klick getan. Ebenso kannst du die Navigation vom Blog in der Sidebar anzeigen lassen. Die Einstellungen dazu nimmst du im Blog selbst vor. In welcher Sidebar die Blognavigation erscheinen soll, wird im Design-Editor unter Elemente festgelegt (4).
Hauptinhalte und Nebeninhalte
Unter dem Bereich "Aktionen" kannst du einstellen, wie die Inhalte in der Sidebar dargestellt werden sollen (5). Bisher war es so, dass du die Inhalte ausblenden (Aus) oder (Links) bzw. (Rechts) anzeigen lassen konntest. Mit den neuen Optionen ändern sich nicht die Einstellungen aber die Funktion dahinter. Das Ausschalten bleibt gleich. Steht der Schalter auf "Aus" werden keine Inhalte angezeigt. Mit den Schaltern "Links" bzw. "Rechts" legst du nun fest, wo die "Hauptinhalte" angezeigt werden. Stellst du den Schalter auf "Links" werden die Hauptinhalte links angezeigt und umgekehrt. Im Grunde ist es ein Spiegeln der Sidebar.
Was sind Hauptinhalte? Für alle User, die bereits Inhalte in einer Sidebar angelegt haben sind diese Inhalte für das System die "Hauptinhalte". Hast du zum Beispiel zwei Sidebars aktiviert, dann hast du vielleicht festgelegt, dass deine Inhalte in der rechten Sidebar angezeigt werden. Öffnest du nach dem Update den Design-Editor so ist im Bereich "Elemente" der Schalter für die Sidebarinhalte auf "Rechts" gestellt. Die "Hauptinhalte" der Sidebar werden also wie eingestellt, in der rechten Sidebar angezeigt. In der linken Sidebar sind noch keine Inhalte. Alle Inhalte, die du dort anlegst, sind dann die "Nebeninhalte". Klickst du nun im Bereich "Elemente" auf den Schalter "Links" dann tauscht das System die gesamten Inhalte beider Sidebars aus und deine "alten" Inhalte erscheinen nun in der linken Sidebar.
Ansonsten gelten immer die Inhalte der "aktivierten" Sidebar als Hauptinhalte.
Ausblick und Anmerkungen
Es gibt kaum ein System, welches Designvorlagen mit zwei Sidebars und zusätzlich einer unteren Sidebar (Footer) anbietet. Und kein System, wo du bei jedem Design selbst entscheiden kannst, welche dieser Bereiche sichtbar sein sollen. Kein anderes System bietet das Spiegeln eines Designs an und wir kennen auch kein System, wo du entscheiden kannst, ob sich die Sidebar ausdehnen soll oder nicht. Auch die Möglichkeit, selbst zu entscheiden, wo du die Navigation oder die Blognavigation haben möchtest, bietet kein anderes System. Natürlich sollte man wie immer, mit allen Funktionen sparsam umgehen. Entscheidend ist nicht, dass man alle Bereiche nutzt, sondern dass man frei entscheiden kann, welche Bereiche genutzt werden sollen.
Die neuen Funktionen sind leider nicht mit alten Designvorlagen nutzbar. Es ist sehr leicht, auf ein neues Design umzusteigen. Vielleicht solltest du jetzt damit anfangen. Wenn du Hilfe brauchst, schicke uns eine Email und wir unterstützen dich dabei.
Auch das nächste Update dreht sich noch um diesen Bereich (Footer, Sidebar). Sobald das letzte Update dieser "Serie" veröffentlicht ist, werden wir uns anderen Bereichen zuwenden. Selbstverständlich haben wir natürlich schon neue interessante Funktionen in Vorbereitung. Die Seitenverwaltung bekommt zum Beispiel aktuell bereits einen neuen Dialog im "Fullscreen" Modus und bei der Gelegenheit einige nützliche Erweiterungen. Lasst euch überraschen.
Viel Spaß beim Ausprobieren. Je mehr Rückmeldungen wir bekommen (Kommentare, Anregungen, Wünsche) umso besser können wir die nächsten Schritte planen und page4 noch mehr optimieren. Also traut euch, wir freuen uns.
Manfred F. Schreyer und das page4 Team
