
Zuletzt bearbeit am: Donnerstag, 17. Oktober 2024 - 09:32
Neue Elemente für tolle Inhalte
Wir haben in den vergangenen Wochen und Monaten einige neue Funktionen veröffentlicht und möchten euch heute eine Übersicht über all diese neuen Elemente geben. Viel Spaß beim Lesen und Ausprobieren.
Das Akkordion

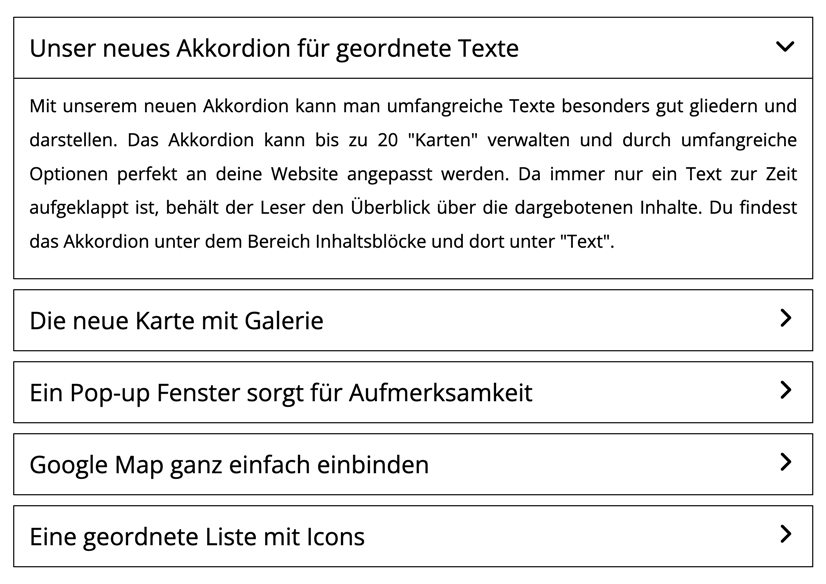
Mit einem Akkordion kann man Texte kompakt darstellen. Eine "Karte" besteht immer aus einer Überschrift und dem dazugehörigen Text. Das Akkordion zeigt alle Überschriften untereinander an. Klickt man auf eine Überschrift, wird der dazugehörige Text aufgeklappt. Hat man den Text gelesen und möchte die nächste Karte ansehen, klickt man auf eine andere Überschrift. Der geöffnete Text schließt sich dann und die neue Karte wird aufgeklappt.
Wir haben eine ganz einfache Version als Vorgabe abgespeichert.
Wie gewohnt kannst du natürlich sehr umfangreiche Einstellungen vornehmen, um das Akkordion zu gestalten. Du findest den Inhaltsblock im Bereich "Text".
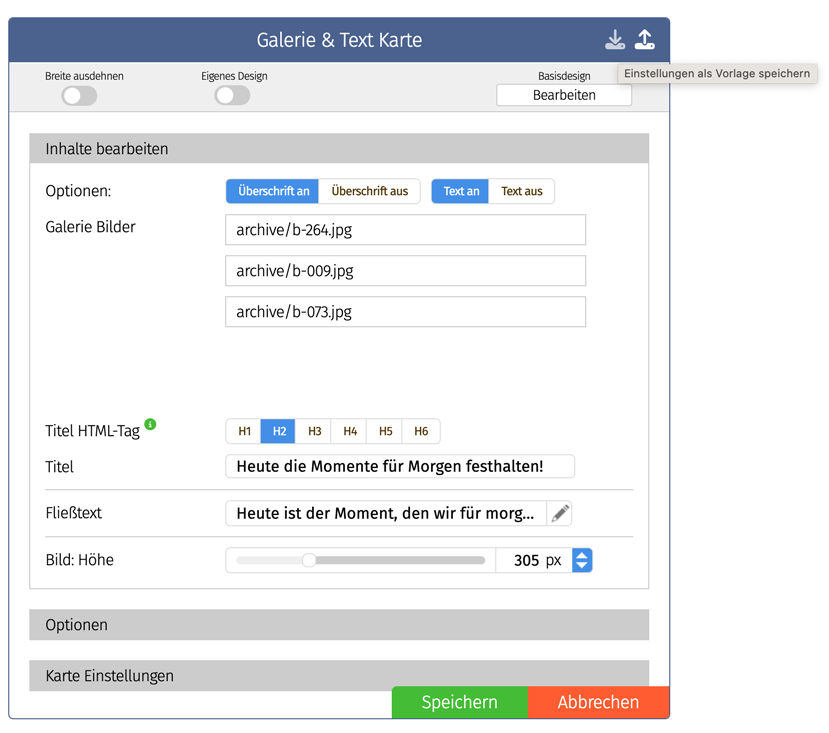
Eine Karte mit Galerie

Unter „Karten“ gibt es einen neuen Inhaltsblock „Karte 3 mit Erweiterung“. Diese Karte besteht aus einer kleinen Galerie, in der man bis zu 5 Bilder einbinden kann. Der Besucher kann dann mit den eingeblendeten Bedienelementen durch die Galerie steppen. Darunter ist eine Überschrift und ein Text. Wenn man Überschrift und Text ausblendet, kann man die kleine Galerie auch alleine nutzen und dann zum Beispiel mit normalen Inhalten kombinieren. Der im Bild angezeigte Button ist eine Erweiterung. Auch für dieses Element gibt es umfangreiche Einstellungen, damit du alles an dein Design anpassen kannst. Dieser Inhalt ist schon etwas länger online.
Pop-up Callout

Wenn du den neuen Inhaltsblock "Pop-up Callout" unter dem Bereich "Sonstiges" auswählst und auf deine Seite ziehst, siehst du nur ein Hinweisfeld wie oben angezeigt. Eine Vorschau bekommst du gezeigt, wenn du den Inhaltsblock bearbeitest.
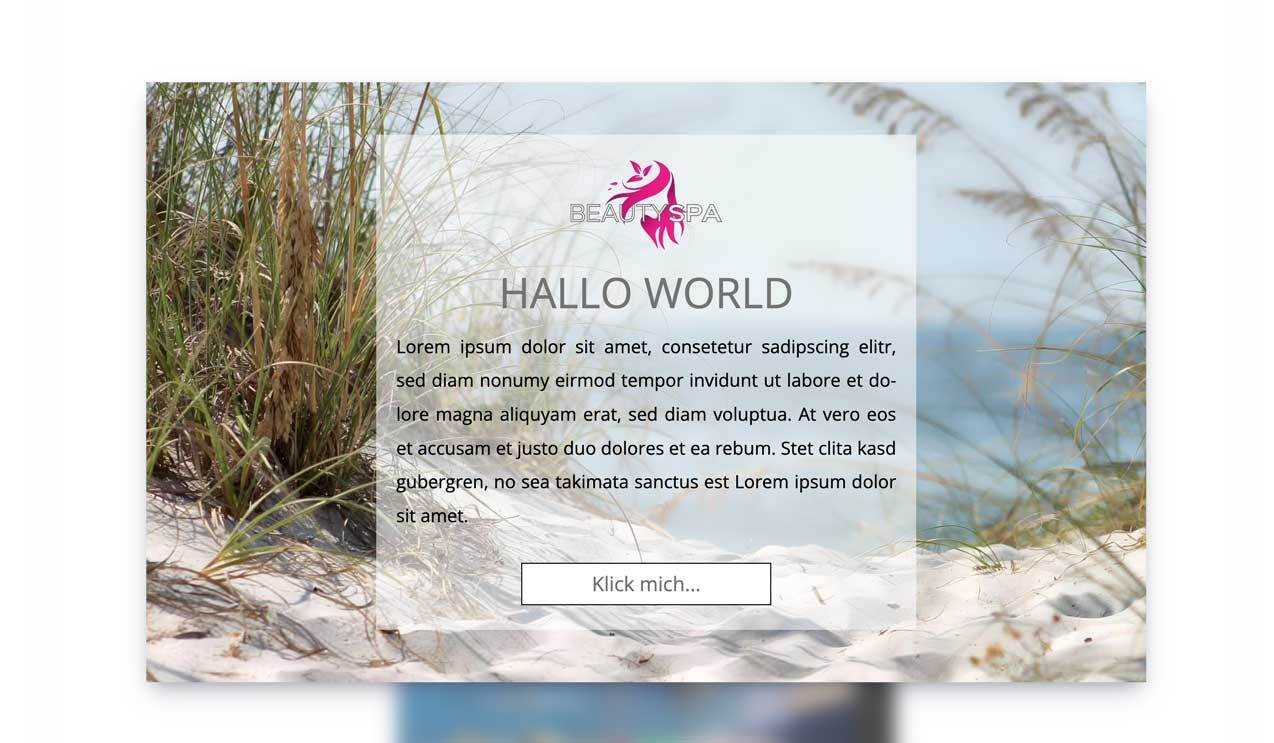
Das Pop-up legt sich über das gesamte Fenster und der Hintergrund wird verschwommen und aufgehellt angezeigt. So sieht der Content aus, wenn er Besuchern angezeigt wird.

Klickt ein Besucher auf die Seite, verschwindet das Pop-up. Natürlich kann ein Besucher auch mit dem Pop-up interagieren und zum Beispiel auf den Button klicken. Sobald ein Besucher das Pop-up gesehen hat, wird es erst dann wieder sichtbar, wenn der Browser geschlossen wird und derselbe Besucher die Seite, auf der das Pop-up integriert ist, wieder aufruft.
Google-Maps einfach integrieren

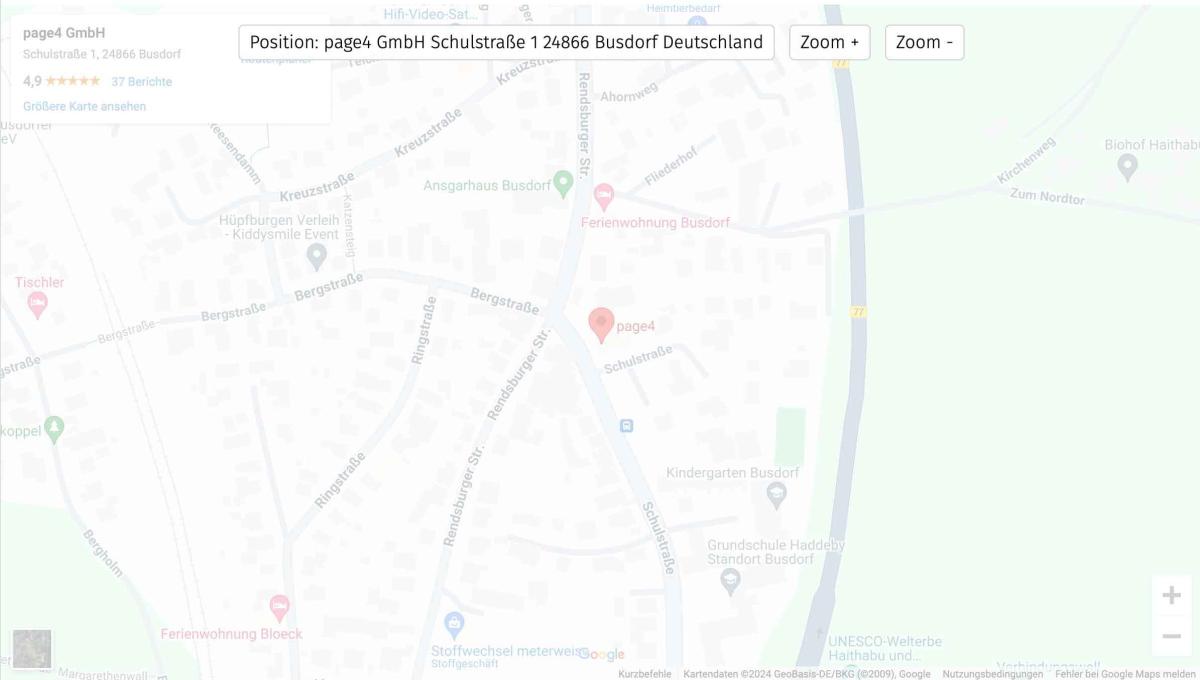
Im Bereich „Inhalte“ und dort unter „Weitere Inhalte“ findest du jetzt ein Icon, um eine Google Map anzulegen. Ziehe das Icon einfach auf deine Website und lege damit eine neue Google Maps an. Das sieht dann so wie oben angezeigt aus.
Sobald du die Maus über die Google Map bewegst, erscheint ein Textfeld mit der Adresse und zwei Buttons, um die Karte im Zoom anzupassen. Klickst man auf die Adresse, öffnet sich ein Dialog und du kannst dann eine Adresse eintragen und anzeigen lassen. Die Map ist so eingestellt, dass Besucher Cookies akzeptieren müssen, damit die Karte angezeigt wird. Die neue Google Map erleichtert die Arbeit und du benötigst keinen HTML-Inhalt mehr dafür.
Liste mit Icons

Mit dem neuen Element "Design-Liste" kannst du eine Aufzählung machen und anstelle der langweiligen Icons vom Text-Editor ein beliebiges Icon verwenden. Auf Wunsch ist es auch möglich, für jeden Listeneintrag ein eigenes Icon zu nutzen. Die obige Darstellung ist sehr schlicht gehalten.
Funktionen, die schon vorgestellt wurden
Zum Schluss möchten wir noch kurz einige Inhaltselemente vorstellen, die schon etwas länger online sind. Bisher wurden diese in einem Blog-Artikel ja noch nicht erwähnt. So bekommt man einen guten Überblick, was in diesem Jahr alles hinzugekommen ist.
Countdown

Unter "Verschiedenes" findest du den Inhaltsblock "Countdown". Du kannst ihn nutzen, um zum Beispiel auf eine Aktion hinzuweisen, welche in wenigen Stunden oder Tagen aktiviert wird. Du gibst das Datum an, an dem die Aktion öffentlich ist, und der Counter zählt rückwärts bis 0.
Dieser Inhalt ist so aufgebaut, dass man alles deaktivieren kann, wenn man nur den Countdown möchte oder man gleich Titel, Text usw. zum Angebot integriert.
Zusätzlich hat der Inhaltsblock einen "Slot". Also einen Bereich, wo man spezielle Inhalte einfügen kann. Im Bild unten siehst du alle aktuellen Slot-Elemente.
Button

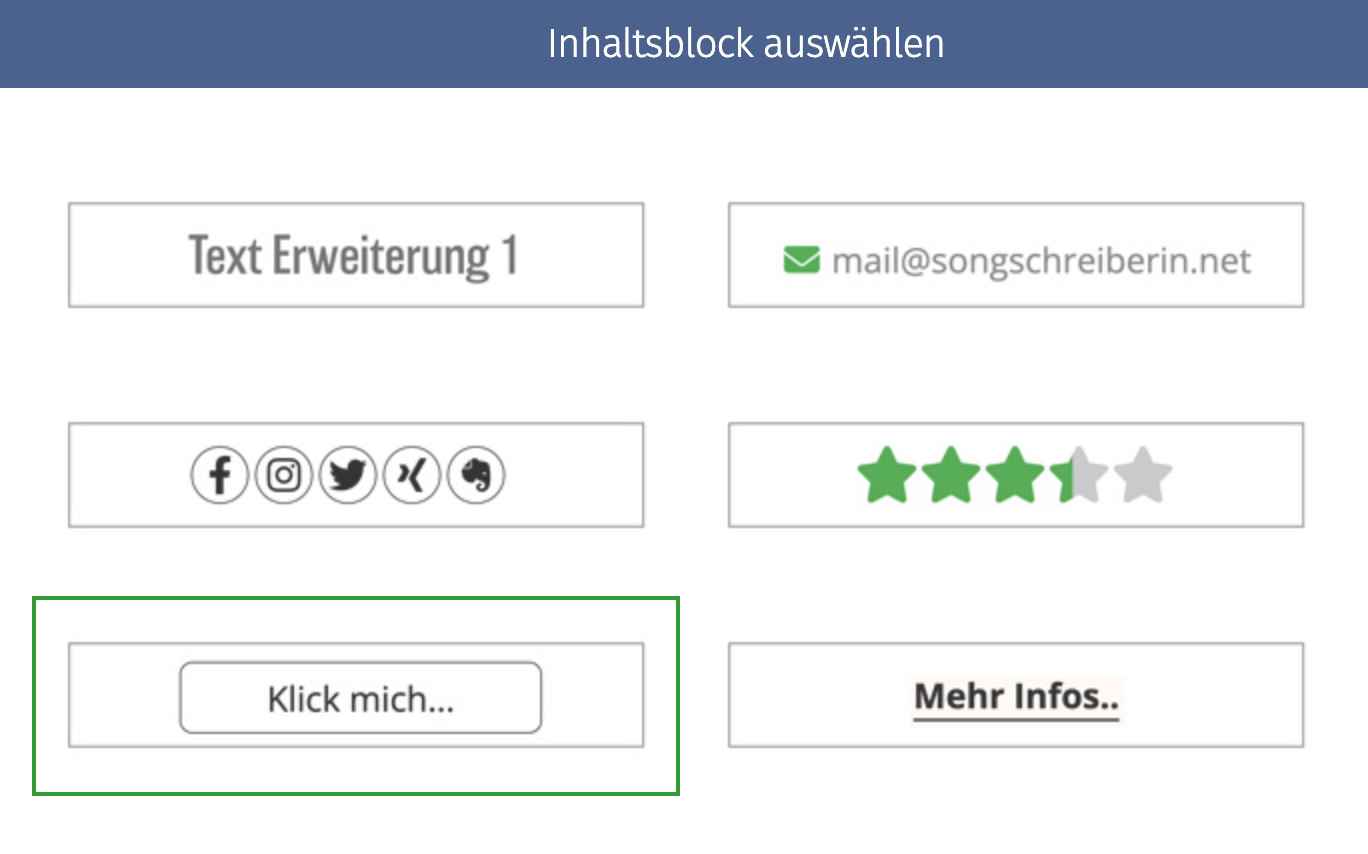
Es gibt eine neue Erweiterung (Slot), die man in jeden Inhaltsblock einbauen kann, der einen Platzhalter für eine Erweiterung hat. Der neue Button hat drei Effekte, die angezeigt werden, wenn die Maus über einen Button bewegt wird. Außerdem 10 Schatten, die man aktivieren kann. Und natürlich alle Einstellungen, um einzigartige Buttons zu erstellen.
Da man auch Erweiterungen als Vorlage speichern kann, ist man in der Lage, sich verschiedene Vorlagen zu speichern und diese dann beliebig oft zu nutzen. Wie das geht, erklären wir weiter unten noch.
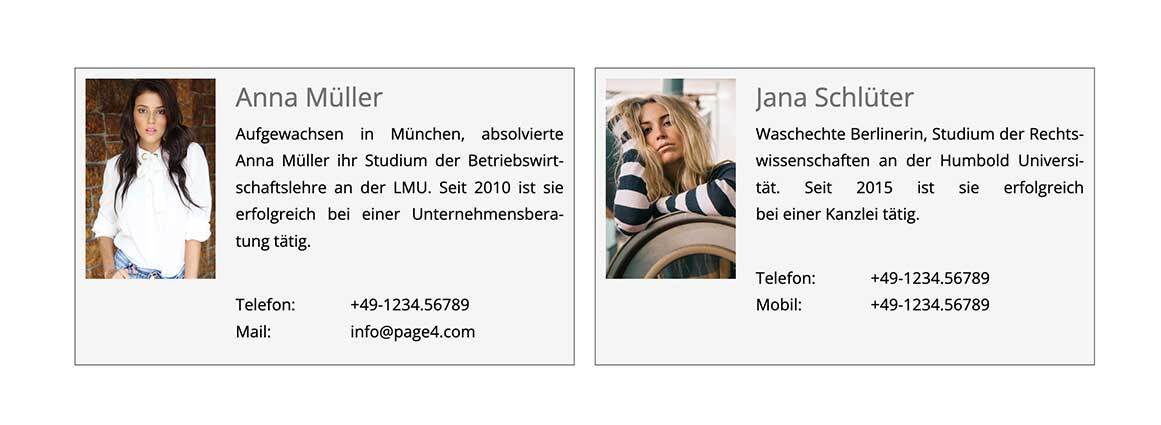
Personalkarte 2

Es gibt seit einer Weile die Karte "Personalkarte 2". Neben einem Bild gibt es einen Titel, eine Beschreibung und unten eine Liste, um Kontaktdaten wie Telefon, E-Mail usw. sauber strukturiert darzustellen. Auch diese Karte wurde aufgrund mehrerer Kundenwünsche entwickelt. Die Optik wird zentral eingestellt, sodass alle Karten im Aussehen identisch sind. Du findest die Personalkarte unter "Karten".
Wusstest du schon?
Mit page4 hast du immer optimierte Bilder auf deiner Website
Wir haben die Darstellung der Bilder auf einer page4 Website optimiert. Unser System erzeugt jetzt automatisch von jedem Bild eine Version zum Anzeigen in einem speziellen Format (AVIF). Dadurch wird deine Website schneller und von Google viel besser bewertet. Das Format ist nicht nur kleiner als eine JPEG-Datei, sondern auch qualitativ besser.
Zusätzlich sorgen wir dafür, dass für mobile Geräte und für Geräte von Apple nach Möglichkeit eine spezielle Version eines Bildes erzeugt wird. Mobile Geräte und Apple verwenden für die Darstellung 144 dpi anstatt 72 dpi. Bei gleichen Abmessungen enthält das Bild viermal mehr Pixel und ist dadurch detailreicher und schärfer. Möchtest du optimal diese Option nutzen, solltest du einige Regeln beim Hochladen deiner Bilder beachten.
So werden deine Bilder auf auf einem Handy perfekt dargestellt:

Überlege dir, wie groß ein Bild auf deiner Website angezeigt wird. Ist der Inhaltsbereich deiner Website zum Beispiel 1.000 px breit und du hast auf der Seite eine Reihe mit zwei Spalten und in der einen Spalte wird ein Bild platziert, dann ist die Anzeigegröße max. 500 px. Diese Breite stellst du im Bild-Content ein (grüner Pfeil). Die Höhe ergibt sich aufgrund der Abmessungen vom Originalbild, solange du die Änderung der Bildgröße auf "Proportional" gestellt hast.
Inhalte abspeichern als Vorlage
Wusstest du, dass du Inhaltsblöcke und auch Seiten abspeichern kannst um diese dann beliebig oft einzuladen? Wenn du mehr als eine Website bei uns hast unter einem Kundenaccount, kannst du so Inhalte und Seiten von einer Website zu einer anderen Website kopieren.

Oben im Bild siehst du im blauen Feld, wo der Name des Inhaltsblockes steht, rechts zwei Symbole. Das erste Symbol ist zum Abspeichern des Inhalts, und das zweite Symbol, um einen gespeicherten Inhalt anzulegen. Wenn man die Maus über ein Symbol bewegt, taucht meist ein Tooltip als Erklärung auf. Wir haben das hier mal angezeigt.
Ausführlich erklärt haben wir das in diesem Blogartikel = Neue Funktionen bei page4.
Wir hoffen, die neuen Funktionen gefallen euch. Hinterlasst gerne einen Kommentar im Blog.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Bis bald
Euer page4 Team
