
Alles im Blick
Mit dem neuen Footer eröffnen sich ganz neue Gestaltungsmöglichkeiten
Als wir unseren neuen Design-Editor veröffentlicht haben, kam öfter die Frage auf, wozu braucht man drei Header und drei Footer? Das heutige Update beantwortet einen wichtigen Aspekt dieser Frage. Um flexibel zu sein. Bei unseren alten Vorlagen konnte man nur wenige Designvorlagen mit einem Footer nutzen und man musste unter dem Menüpunkt "Optionen" HTML Code für den Footer einfügen, der dann im ausgeloggten Zustand angezeigt wurde. Mit unseren neuen Designvorlagen und dem Editor mussten wir einen Weg finden, kompatibel zu den alten Vorlagen zu bleiben. Daher haben wir den Footer 1 für die Bearbeitung gesperrt und den hinterlegten Code für den Fussbereich dann im Footer 1 angezeigt, sofern dieser sichtbar war.
Mit dem heutigen Update wird diese Sperre aufgehoben und was viel wichtiger ist: Wir erweitern die Funktion für den Footer 1, so dass dieser nun wie eine Sidebar genutzt werden kann. Die anderen beiden Footer haben weiterhin die bisherigen Funktionen die auch vom Kopfbereich (Header) bekannt sind. Wenn du mit dem Update deine Seite bearbeitest und bereits den Footer 1 nutzt wirst du nun dort ein ganz normales Inhaltselement HTML vorfinden, welches du wie gewohnt direkt bearbeiten kannst. In diesem Inhaltselement befindet sich dann der im Fussbreich (Optionen) hinterlegte Code.
So aktivierst du Footer 1
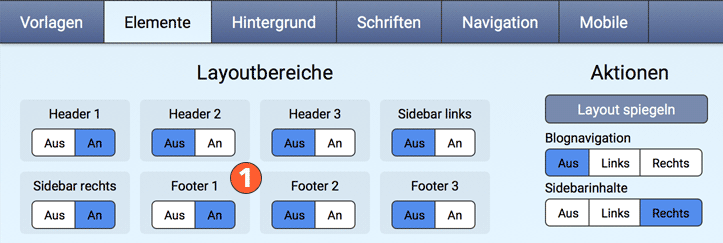
Bevor wir auf weitere Details eingehen, nachfolgend eine Übersicht, wie du den Footer 1 aktivierst. Gehe auf "Design editieren" im Menü "Design" und klicke dann auf "Elemente". Du siehst einen Dialog wie unten angezeigt. Setzte die Schaltfläche unter "Footer 1" auf "An" und der Footer wird sofort unterhalb deines Inhalts angezeigt. Je nach Struktur musst du dann noch bestimmte Einstellungen vornehmen, damit sich der Footer harmonisch in dein Design einfügt.

Optionen für den Footer
Mit der neuen Funktionalität ergibt sich bei den Funktionen eine kleine Änderung. Du kannst weiterhin eine Höhe einstellen. Allerdings ist die Höhe jetzt dynamisch. Wenn die Inhalte mehr Platz brauchen, dann dehnt sich der Footer in der Höhe aus. Die eingestellte Höhe ist daher nur noch die Minimalhöhe, die der Footer in jedem Fall einnimmt. Alle anderen Optionen wie Hintergrundbild, Hintergrundfarbe, Rahmen, Abrundungen usw. können wie bisher genutzt werden.
Spalten für den Footer
Hast du eine Kaufversion, kannst du im Footer Spalten einrichten. Wechsle einfach zum Spalteneditor und ziehe dann Spaltenelemente auf den Footer. Dir stehen alle Optionen zur Verfügung, die du auch auf der normalen Seite hast. Selbstverständlich ist auch der Footer responsive. Das bedeutet, in der mobilen Ansicht werden die Spalten aufgelöst und die Inhalte untereinander angezeigt.
Inhalte für den Footer
Du kannst alle Inhalte benutzen, die du auch auf der normalen Seite nutzt. Also Überschriften, Texte, Formulare, Linien, Social Media Elemente und mehr. Der Footer verhält sich wie ein normaler Inhaltsbereich mit einem Unterschied: Er ist wie die Sidebar auf allen Seiten sichtbar und hat daher immer denselben Inhalt. Du solltest daher in den neuen Footer vor allem die Informationen einbauen, die deine Besucher ständig im Blickfeld haben sollen. Mit der Linkliste ist es nun zum Beispiel sehr leicht möglich, im Footer quasi eine zusätzliche Navigation einzubauen damit Besucher schneller zu bestimmten Seiten geführt werden können. Als Nutzer einer Kaufversion kannst du so eine Navigation auch mehrspaltig anlegen, da du beliebig viele Linklisten einbauen kannst.
Footer und Sidebar flexibel nutzen
Mit page4 entscheidest du, welche Bereiche deine Webseite haben soll. Andere Systeme stellen dir verschiedene Designvorlagen vor. Bei einigen Vorlagen ist die Sidebar links, dann wieder rechts oder man verwendet eine Sidebar die unterhalb der Seite liegt, also als Footer. Mit page4 kannst du mit einem Klick beide Sidebars und die Footer ausschalten oder auch beliebig kombinierbar anschalten. Jede Vorlage ist dazu geeignet. Die einzige Begrenzung ist eventuell die Struktur, da wir zum Beispiel bei Struktur 4 absichtlich bestimmte Elemente entfernt haben. Da du aber jede Struktur auf jedes Design anwenden kannst, entsteht dadurch keine Einschränkung.
Hast du aktuell ein Design gebaut mit einer Sidebar rechts und möchtest nun zusätzlich einen Footer einbauen, der ebenfalls Inhalte anzeigen kann, dann aktivierst du wie oben gezeigt einfach Footer 1, stellst die Optionen (Farben, Linien usw.) so ein, dass sie zu deinem Design passen und schon hast du einen schönen Bereich unterhalb deiner Webseite um dort wichtige Informationen unterzubringen. Hat dein Footer eine Hintergrundfarbe und möchtest du, dass der Footer bis zum Rand des Browsern ausgedehnt wird dann kannst du in der Kaufversion unsere Copyright-Zeile und den Login-Link ausblenden.
Möchtest du einfach nur die Inhalte aus der bisherigen Sidebar in den Footer verlagern, aktivierst du den Footer wie beschrieben und verschiebst dann einfach alle Inhalte aus der Sidebar in den Footer. Anschließend blendest du die Sidebar einfach aus.
Ausblick und Anmerkungen
Mit dem neuen Footer, der sich nahtlos in die bisherige Bedienung einfügt, weil wir das von langer Hand geplant haben, kannst du nun auch alle Designvorlagen der Mitbewerber "nachbauen" die eine "Sidebar" als Footer nutzen - allerdings viel flexibler und mit mehr Möglichkeiten. Das ist aber nur der erste Schritt. Weitere Optionen für Sidebar und Footer sind bereits fertig und werden bald veröffentlicht. Wir sind natürlich immer darauf bedacht, unsere Kunden, die weiterhin alte Designvorlagen nutzen nicht im Regen stehen zu lassen. Daher müssen wir immer parallel arbeiten. Verwendest du noch eine alte Designvorlage, dann stehen dir diese Funktionen nicht zur Verfügung. Du kannst weiterhin unter dem Menü Optionen deinen HTML Code für den Fussbereich einbinden sofern du ein entsprechendes Design hast. Verwendest du ein neues Design ist dieser Bereich ausgeblendet, da er nicht mehr benötigt wird.
Es ist sehr leicht, auf ein neues Design umzusteigen. Vielleicht solltest du jetzt damit anfangen. Wenn du Hilfe brauchst, schicke uns eine Email und wir unterstützen dich dabei.
Viel Spaß beim Ausprobieren. Je mehr Rückmeldungen wir bekommen (Kommentare, Anregungen, Wünsche) umso besser können wir die nächsten Schritte planen und page4 noch mehr optimieren. Also traut euch, wir freuen uns.
Manfred F. Schreyer und das page4 Team
