
Farben im Webbaukasten page4
Mit diesem Update starten wir eine neue Runde von interessanten Updates für die eigene Website. Wenn du mit page4 deine eigene Website erstellst, wirst du in diesem Jahr eine Vielzahl an neuen Funktionen von uns bekommen. Heute kommt die erste Erweiterung für 2023. Wir erklären dir in diesem Blogartikel kurz und knapp mit vielen Bildern, was die neue Farbpalette für Vorteile bietet.
Mit einem Klick alle Farben ändern
Mit einer zentralen Farbpalette kannst du mit einem Klick alle Farben deiner Website ändern - sofern du beim Anlegen von Inhalten und beim Erstellen deines Designs eine der sechs Farben vom Farbschema verwendet hast. Wie man das am sinnvollsten bewerkstelligt, erklären wir in einem späteren Artikel noch genauer. Wir empfehlen, die Farbe 1 und 2 für Schriften, Überschriften, Rahmen usw. zu verwenden. Die Farben 3 und 4 für Hintergründe und Hoverfarben. Und die Farben 5 und 6 für Sonderfälle. Wenn du zum Beispiele die Farbe 1 mit Schwarz belegst und für alle Fließtexte nutzt, die Farbe 2 mit Grau für alle Überschriften und die Farbe 3 mit Weiss für alle Hintergründe, dann kannst du, wenn du Farbe 1 und 2 auf Weiss und Hellgrau umstellst und Farbe 3 auf Schwarz, deine Seite ganz schnell von Hell auf Dunkel umstellen. In einem der nächsten Updates werden wir zusätzliche Farbpaletten zur Verfügung stellen. Dann kannst du mit einem Klick ein ganz neues Farberlebnis bekommen.
Das sind die neuen Tools

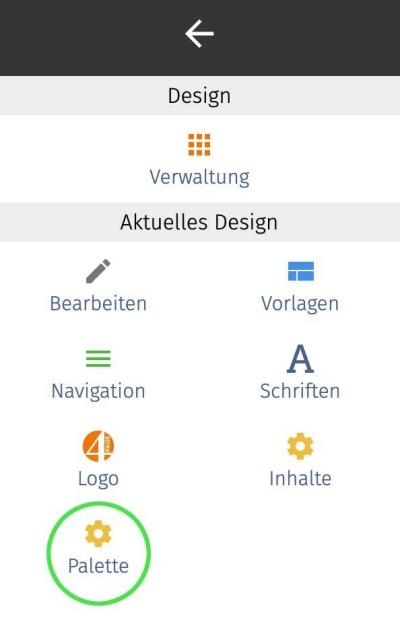
Klicke links auf Design, um diesen Dialog zu öffnen. Du findest dort jetzt ein zusätzliches Icon: Palette. Wenn du auf diese Palette klickst, dann öffnet sich folgender Dialog:

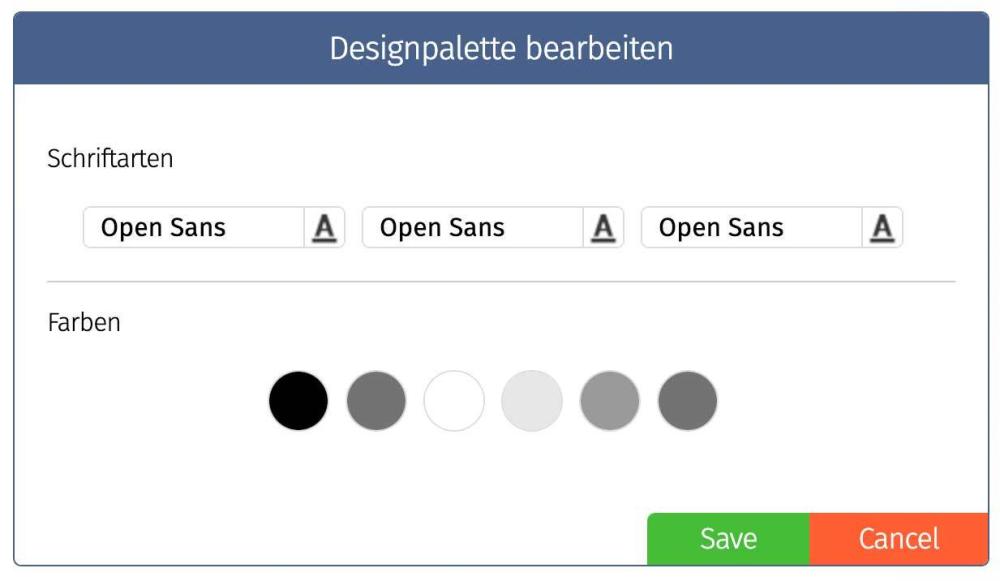
Oben befinden sich 3 Design-Schriften. Diese kannst du im Schriftdialog auswählen. Ein Bild dazu weiter unten. Darunter ist die aktuelle Farbpalette. Diese bestimmt beim Start aus verschiedenen Grautönen und Schwarz bzw. Weiss. Klickst du auf einen Farbkreis, öffnet sich der Farbdialog und du kannst dir deine eigene Farbpalette zusammenstellen. Änderst du zum Beispiel die Farbe 1 auf Rot, dann werden alle Elemente deiner Website, ob im Design oder auf der Seite in einem Inhaltselement, welche diese Farbe 1 verwenden, in dem neuen Farbton dargestellt.
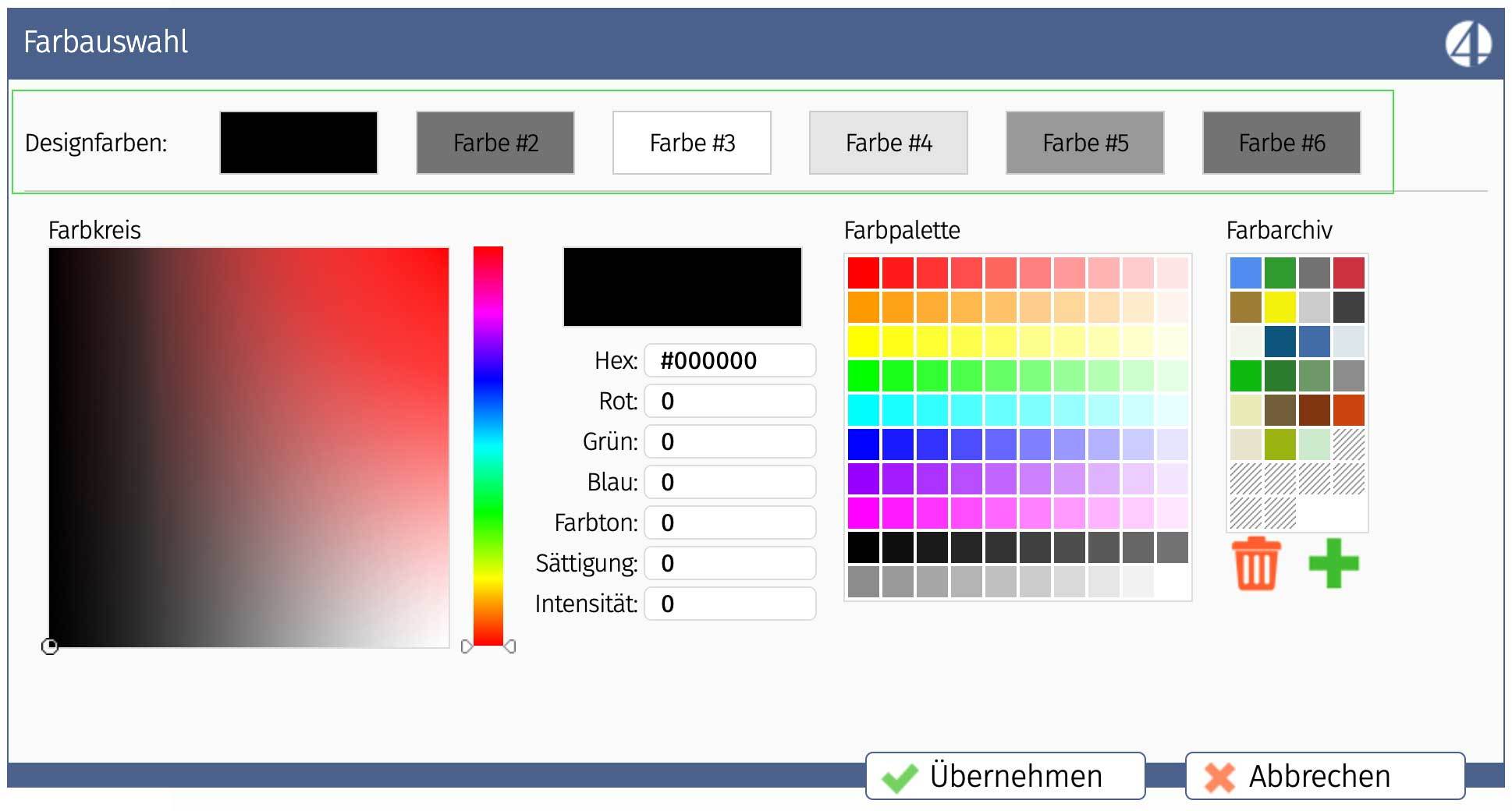
Wir haben den Farbdialog um Design-Farben erweitert.

Oberhalb des Dialoges sind jetzt 6 Farbfelder für die Design-Farben 1- 6. Diese Farbfelder werden immer in den Farben der aktuellen Palette angezeigt. So weisst du genau, welche Farben du zur Verfügung hast und kannst die richtige Farbe für das entsprechende Element oder den entsprechenden Bereich wählen.
So erkennst du, welche Elemente und Bereiche eine Designfarbe nutzen

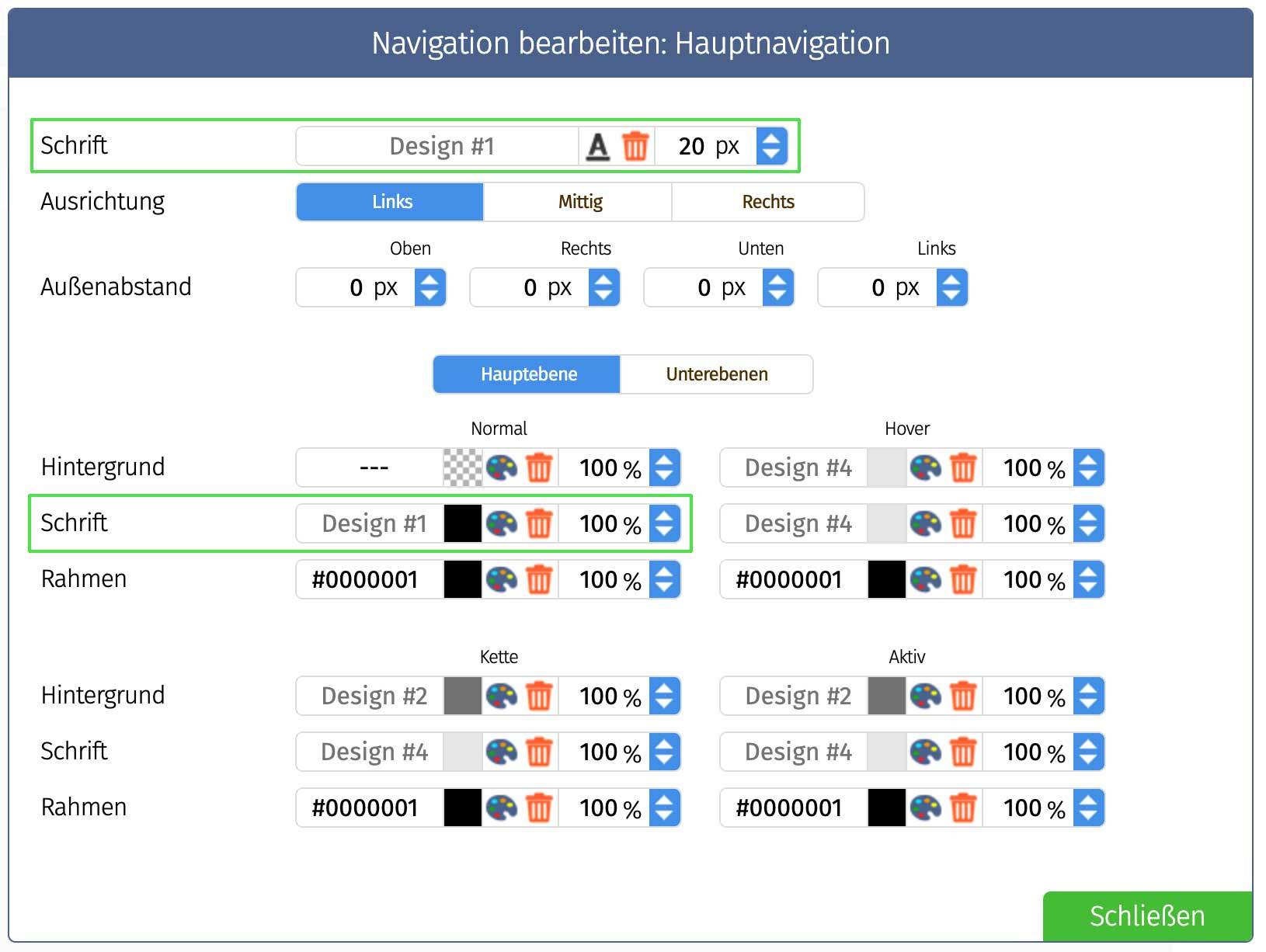
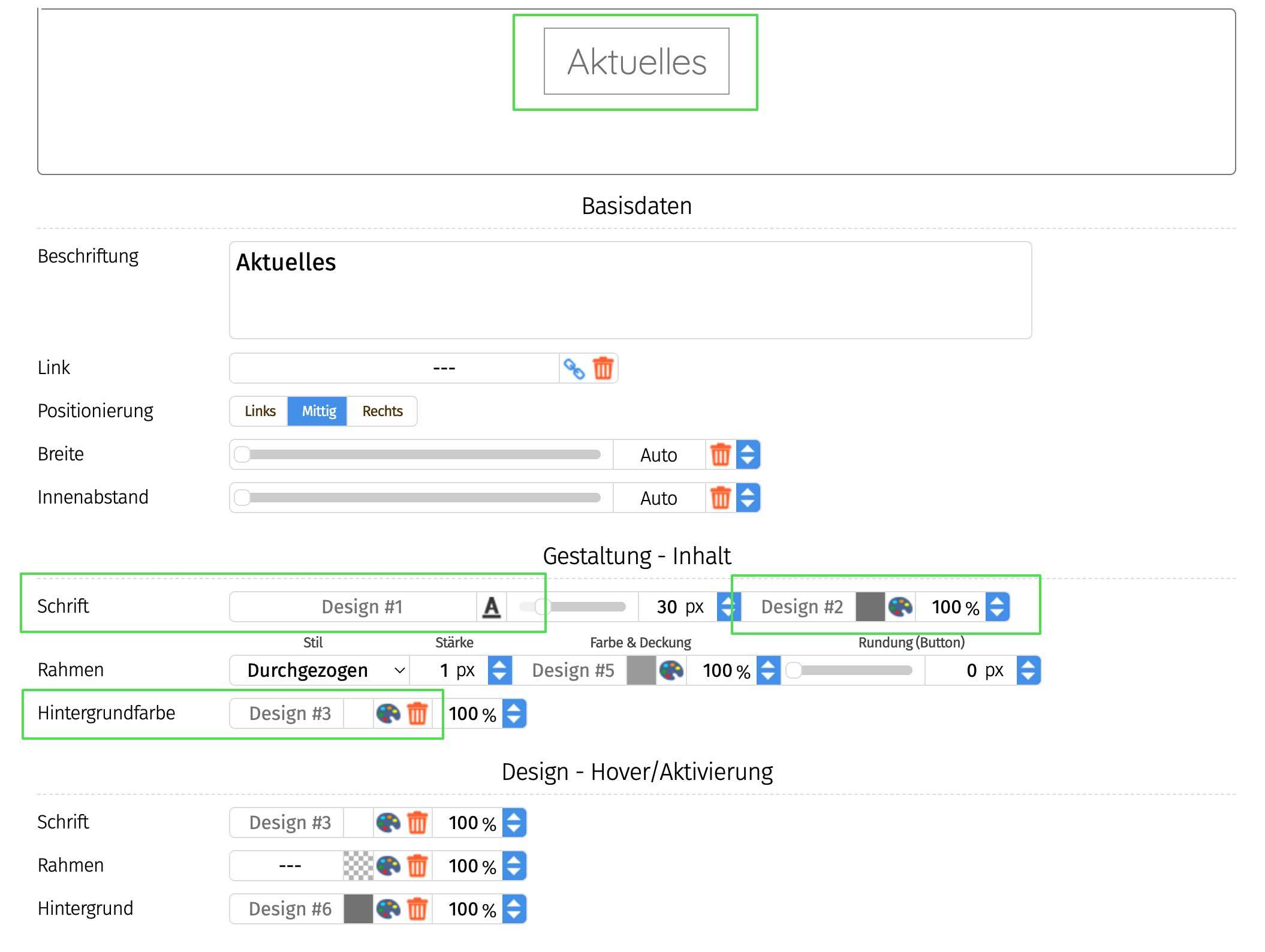
Der obige Dialog ist zum Einstellen deiner Navigation. Hier kannst du festlegen, welche Farben und Schriften die Navigation haben soll. Da eine Navigation verschiedene "Zustände" haben kann, sind die Einstellungsmöglichkeiten ziemlich umfangreich. Du wirst das aber sehr schnell verstehen. Oben wird die Schrift ausgewählt, die du benutzen möchtest. Wie du im grün umrandeten Bereich sehen kannst, steht da aber kein Schriftname, sondern "Design #1". Das bedeutet, hier wurde im Schriftdialog die Designschrift 1 gewählt. Damit kannst du die Schrift deiner Navigation nun an zentraler Stelle anpassen: In der neuen Palette.
Weiter unten werden die Farben für die Schrift, die Hintergrundfläche und den Rahmen festgelegt. Der Hintergrund für den "Zustand" Normal ist durchsichtig, da wir die Farbe gelöscht haben. Die Schrift bekommt die Design-Farbe #1 und der Rahmen hat die Farbe Schwarz und kann daher nicht über die Palette gesteuert werden. Du entscheidest individuell, welche Farben durch die Palette gesteuert werden und welche nicht.
Designschriften auswählen

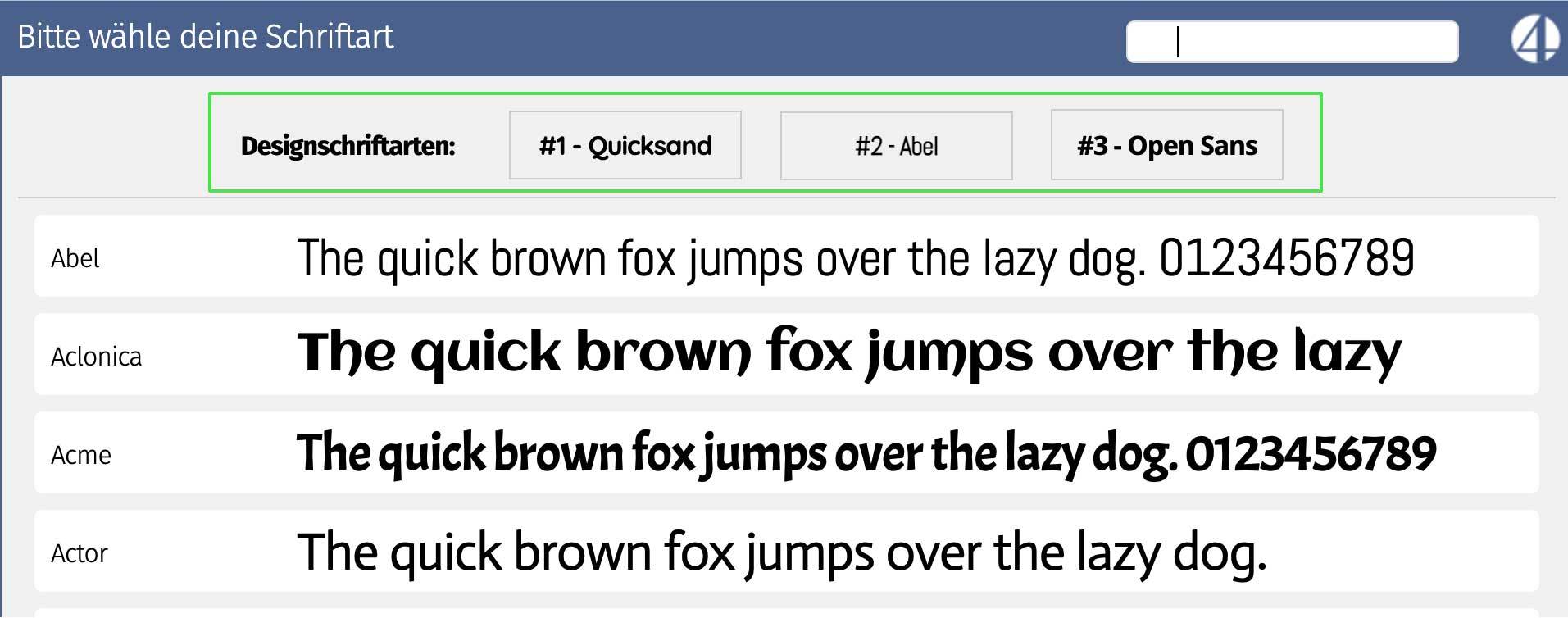
In der Schriftauswahl gibt es jetzt, ähnlich wie in der Farbpalette, eine Möglichkeit, statt einer Schrift eine Designschrift zu wählen. Es gibt 3 Schriftwarten. Am besten verwendest du Schrift 1 für Fließtext, Schrift 2 für Überschriften und Schrift 3 für Sonderfälle. So bekommst du eine professionell aussehende Website mit einheitlichem Schriftbild.
Einstellungen für Inhaltselemente

Natürlich kannst und solltest du alle Inhaltselemente, die Schrift- und Farbeinstellungen haben, mit Schriften und Farben aus der Palette benutzen. Oben ist der Dialog zum Einstellen eines Button (Schaltfläche). Wenn du die Schrift und die Farben grundsätzlich mit der Palette bestimmst, dann hast du sehr viele Vorteile. Zum einen sehen dann alle Button auf deiner Website gleich aus und erzeugen für den Betrachter ein ausgewogenes und professionelles Bild. Zum anderen kannst du mit einem Klick die Farben und Schriften deiner Button anpassen. Und zwar aller Button auf allen Seiten, welche die Palettenfarben und Palettenschriften benutzen. Das spart Zeit und Nerven.
Ausblick
Viel Spaß beim Umsetzen der neuen Funktion. Es macht zwar etwas Arbeit, alle Inhalte und das Design zu überarbeiten, aber wenn alles eingestellt ist, dann ist es viel leichter, deiner Website ein neues Aussehen zu geben. Außerdem hilft die neue Palette dabei, deine Website homogener zu gestalten. Mit 6 Farben kannst du sehr viel machen. Überlege dir vorher, welchen Haupt-Farbton deine Seite hat oder haben soll. Stelle dann die passenden Farbtöne zusammen und erzeuge deine eigene Palette. Wenn du später mit unseren Paletten kompatibel sein willst, dann achte darauf, dass du wie im Artikel beschrieben, die Palettenfarben anwendest.
Die weiteren Updates werden im Laufe der nächsten Wochen und Monate veröffentlicht. Die geplanten Funktionen werden page4 auf ein neues Level heben und dir noch mehr Möglichkeiten bieten. Es wird diese Funktionen aber nicht für alle Pakete geben und wir werden im Laufe des Monats unsere Paketauswahl anpassen müssen. Leider auch im Preis. Wir werden von den immensen Kostensteigerungen auch nicht verschont und müssen daher einige Preise erhöhen. Erstmalig werden wir das auch für Bestandskunden machen müssen. Wir werden dazu aber noch gesondert und per Email informieren.
Allerdings werden die Preisanpassungen mit umfangreichen Funktionen belohnt. So bekommst du in jedem Fall einen Mehrwert für die notwendige Preiserhöhung.
Wenn du Fragen hast, zögere nicht, unseren Support zu nutzen. Wenn nötig, kannst du uns auch telefonisch erreichen. Hinterlasse in jedem Fall deine Nummer auf dem Anrufbeantworter, außerdem deine Fragen und wir rufen dich umgehend zurück. Du bist also nie alleine, wenn du mit deiner Website zu page4 kommst.
Wir freuen uns auf dich.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Bis bald
Manfred F. Schreyer
Unsere Telefonnummer = +49 4621 9787 444
