Neue Möglichkeiten zum Gestalten
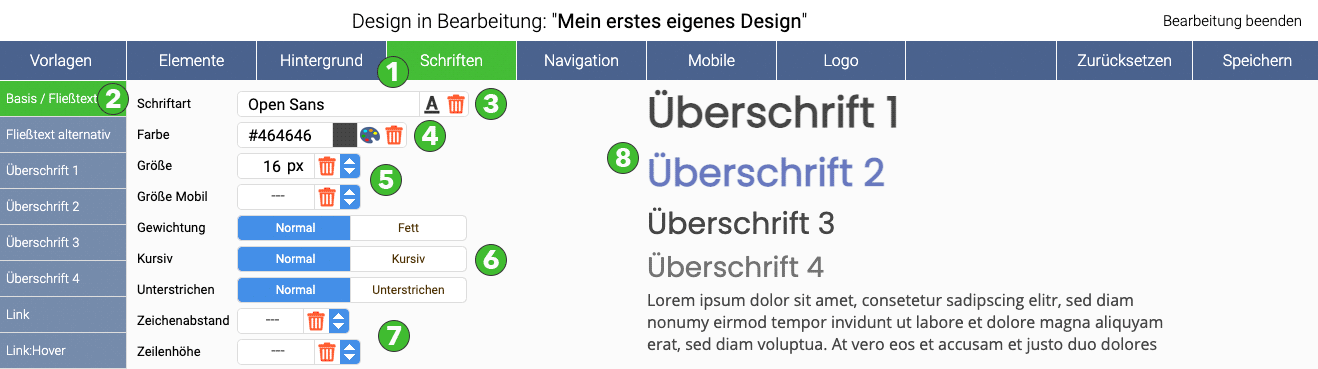
Schrifteinstellungen bisher:

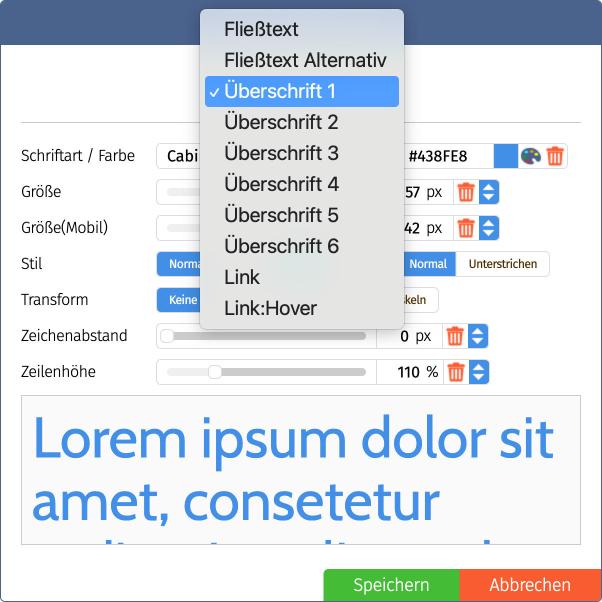
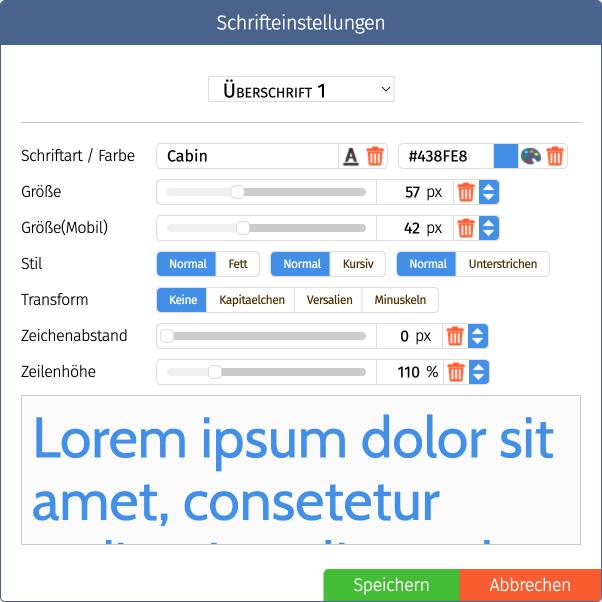
Schrifteinstellungen neu:
Wenn du jetzt auf "Schriften" (1) im Design-Editor klickst, öffnet sich der unten gezeigte Dialog. Die Auswahl der Formate (2) befindet sich nun in einer Auswahl-Box oben im Dialog. Die Angaben zur Schrift sind übersichtlich darunter angeordnet (3-7) und die Vorschau (8) ist nun unten im Dialog eingebaut. Der Dialog ist außerdem frei verschiebbar.

Warum dieses Update?
Mehr Möglichkeiten und offen für die Zukunft...
Mit diesem Update ändern wir die Darstellung und Bedienung vom Design-Editor. Dadurch ermöglichen wir neue Funktionen für die Zukunft und erleichtern die Bedienung. Außerdem haben wir neue Optionen eingefügt. So gibt es jetzt Voreinstellungen für die Überschriften H5 und H6. Für noch mehr Flexibilität.

Außerdem haben wir die Formatierung für Schriften erweitert. Mit einem Klick kannst du nun den Fließtext oder die Überschriften so einstellen, dass das Schriftbild in Kapitälchen dargestellt wird. Oder ganz in Versalien oder auch in Kleinbuchstaben (Minuskeln).
Schriftgrößen können jetzt über Schieberegler eingestellt werden. Die Vorschau findest du nun unten im Dialog. Überschriften und Fließtext verwenden nun alle für die Vorschau den gleichen Text. So bekommst du einen besseren Eindruck von der gewählten Schrift.
Eine wichtige Änderung ist die Angabe der Zeilenhöhe, also der Abstand zwischen zwei Zeilen. Wir haben auf eine Prozentangabe umgestellt. Das bedeutet, wenn du die Schriftgröße anpasst, hast du immer den optimal eingestellten Abstand zwischen den Zeilen da die Zeilenhöhe sich nun automatisch ändert aufgrund der Angabe in Prozent. Öffnest du zum ersten Mal den neuen Dialog, berechnen wir aus deinen Angaben den "Prozentwert" und sobald du deine Änderungen speicherst, wird dieser Wert auch übernommen.
Einfach bequemer und auch außerhalb des Design-Editors nutzbar...

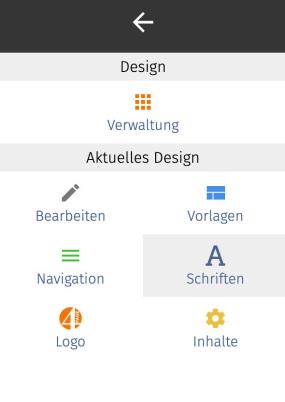
Die neue Technik ermöglicht es, den Dialog für die Schrifteinstellung auch außerhalb vom Design-Editor zu nutzen. Klicke einfach auf "Design" links im Menü und dann auf den Punkt "Schriften". Schon öffnet sich der Dialog und du kannst ganz bequem alle Schriften deiner Website gestalten. Und siehst live deine Änderungen.
Wofür eigentlich Design-Schriften?
Für eine professionelle Website ist es wichtig, ein einheitliches Schriftbild zu haben. Überschriften der selben Wertigkeit (H1, H2 usw.) sollten auf jeder Seite deiner Website gleich aussehen. Also dieselbe Schriftart, Schriftgröße und Schriftfarbe haben. Das erleichtert deinen Besuchern die Orientierung und wirkt aufgeräumt und professionell. Ebenso sollte der Fließtext auf allen Seiten identisch formatiert sein. Und verlinkte Texte müssen natürlich auch überall als Link erkannt werden.
Mit den Design-Schriften hast du alle Formatierungen deiner Schriften an einer zentralen Stelle. Wenn du irgendwo auf deiner Website eine neue Überschrift "H2" anlegst, dann sieht diese Überschrift so aus, wie alle anderen H2 Überschriften. Schreibst du einen neuen Text, dann musst du dich nicht um Schriftart oder Schriftgröße kümmern. Du solltest nach Möglichkeit einfach nur einen neuen Text anlegen und dann den Text schreiben. Und keinesfalls im Texteditor anfangen, die Schrift von deinem Text zu formatieren. Es spricht nichts dagegen, wenn du bestimmte Wörter "auszeichnest" also in fett oder kursiv formatierst. Aber mehr ist nicht notwendig. Beachte bitte, wenn du im Editor Schriften formatierst, überschreibst du damit deine Schrifteinstellungen im Design. Das ist nicht sinnvoll.
Dazu ein Beispiel: Du hast deine Website so gestaltet, dass der gesamte Hintergrund schwarz ist. Im Design hast du alle Schriften mit der Schriftfarbe "weiss" formatiert Alles sieht perfekt aus. Du möchtest jetzt aber auf allen deinen Seiten wieder schwarze Schrift haben und einen weißen Hintergrund. Über das Design ist das in wenigen Minuten umgesetzt. Du änderst die Schriftfarben und den Hintergrund deiner Website und alles ist so, wie du es möchtest.
Wenn du nun die Schriftfarbe bei jedem einzelnen Text über den Text-Editor in weiß gesetzt hast, dann musst du alle deine Inhalte einzeln manuell umstellen für eine schwarze Schrift. Der Arbeitsaufwand, ein einheitliches Schriftbild zu bekommen ist also ohne Design-Schriften viel größer. Umstellungen auf ein neues Schriftbild sind ohne die Formatvorlagen im Design-Editor nur mit viel Arbeit zu bewältigen.
Merke dir einfach: Alles, was auf deiner Website im Bezug auf Schrift, Farben usw. einheitlich sein soll, stellst du wenn möglich, direkt im Design ein. So kannst du alles an einer Stelle ändern. Hervorhebungen, die nur einzelne Texte oder Inhalte betreffen werden dagegen direkt im Inhalt angepasst.
Ausblick
Wir arbeiten gerade daran, den Bereich der Navigation ebenfalls neu zu gestalten. Auch hier wird es einen Schwebe-Dialog geben und wir werden die Bedienung etwas vereinfachen. Außerdem wird es neue Navigations-Templates geben. Diese Templates erlauben auf der einen Seite sehr moderne und vielfältige Gestaltung von Navigationen Auf der anderen Seite geben wir viele Parameter vor, damit du immer ein perfektes Styling hast. Jede Navigation hat unterschiedliche Optionen zum Einstellen. Dementsprechend wird sich der Dialog an die jeweiligen Möglichkeiten einer Navigation anpassen. Wir nehmen ab sofort auch Anregungen bzgl. neuer Templates an. Einfach eine Email an support@page4.com schicken. Mit einem Link der Beispielseite. Wir schauen uns dann deinen Vorschlag an und wenn möglich und sinnvoll erstellen wir auf diesem Vorschlag ein neues Template für eine Navigation.Mit page4 ist fast alles möglich.
Wenn du Fragen hast, zögere nicht, unseren Support zu nutzen. Wenn nötig, kannst du uns auch telefonisch erreichen. Hinterlasse in jedem Fall deine Nummer auf dem Anrufbeantworter, außerdem deine Fragen, und wir rufen dich umgehend zurück. Du bist also nie alleine, wenn du mit deiner Website zu page4 kommst.
Wir freuen uns auf dich.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot!
Bis bald
Dein page4 Team
PS: Unsere Telefonnummer = +49 4621 9787 444
