
SEO-Optimierung bei Überschriften

Allgemeine Infos
Google liebt eine strukturierte Website. Überschriften werden dabei besonders berücksichtigt. Zum einen ist es optimal, wenn du in einer Überschrift auch immer ein Schlüsselwort verwendest, also einen Begriff, nach dem Kunden suchen. Damit zeigst du schon in der Überschrift, worum es im nachfolgenden Text geht. Außerdem bewertet Google Begriffe in einer Überschrift etwas stärker als im Fließtext.
Zum anderen ist es gut, wenn du pro Seite deiner Website nur eine einzige H1 Überschrift benutzt und ansonsten alle weiteren Überschriften als Zwischenüberschrift mit H2 bis H6 formatierst. Sinnvollerweise wird eine H1 Überschrift optisch hervorgehoben. So kann ein Besucher schon anhand der Schriftgröße erkennen, welchen Wert jede Überschrift hat. Überschriften dienen zum einen dazu, wichtige Infos klar hervorzuheben und zum anderen sollen sie Texte in sinnvolle Abschnitte aufteilen.
Mehr und ausführliche Informationen findest du auf der Webseite von Sistrix unter dem Stichwort "Welche Überschriften sind (SEO) relevant?"
Bei page4 werden die Schriften deiner Website im Design festgelegt. Das könnte dann so aussehen:
Fließtext = 18 px Open Sans, Zeilenabstand automatisch
Überschrift 1 = 48 px Actor
Überschrift 2 = 36 px Actor
Überschrift 3 = 30 px Actor
Überschrift 4 = 24 px Actor
Inzwischen haben wir im Design eine weitere Schriftformatierung eingebaut "Fließtext alternativ". Dieses Format könntest du für alle Zitate nutzen oder bei Bildunterschriften oder für Erklärungstexte. Auswählen kannst du dieses Format sowohl im Text-Abschnitt als auch bei einer Überschrift.
Zusätzlich findest du jetzt für alle Schriften im Design die Option, für die mobile Ansicht eine weitere Schriftgröße anzugeben. Bei uns wird die mobile Ansicht bei einer Breite von 480px und kleiner aktiviert. So kannst du selbst bestimmen, wie groß Überschriften und Fließtext auf dem Handy angezeigt werden sollen.
Formate richtig nutzen
Eine Überschrift besitzt folgende Eigenschaften:
- Sie vermittelt Inhalt - Überschriften sind zwar nur kurz, aber sehr wichtig. Schreibe am besten zuerst eine passende Überschrift und dann den dazugehörigen Text. Versuche, im Text wiederzugeben, was du mit der Überschrift angekündigt oder versprochen hast. So schreibst du zielgerichtet und effektiv für deine Besucher.
- Sie besitzt eine Formatierung - also eine bestimmte Schriftart, Schriftfarbe und Schriftgröße.
- Sie ist in HTML entsprechend codiert - eine Überschrift 1 hat im HTML Code das Format <h1> und eine Überschrift 2 entsprechend <h2>. Andere Systeme benennen die Überschrift mit "klein", "mittel" und "groß", wobei "groß" dann <h1> entspricht.
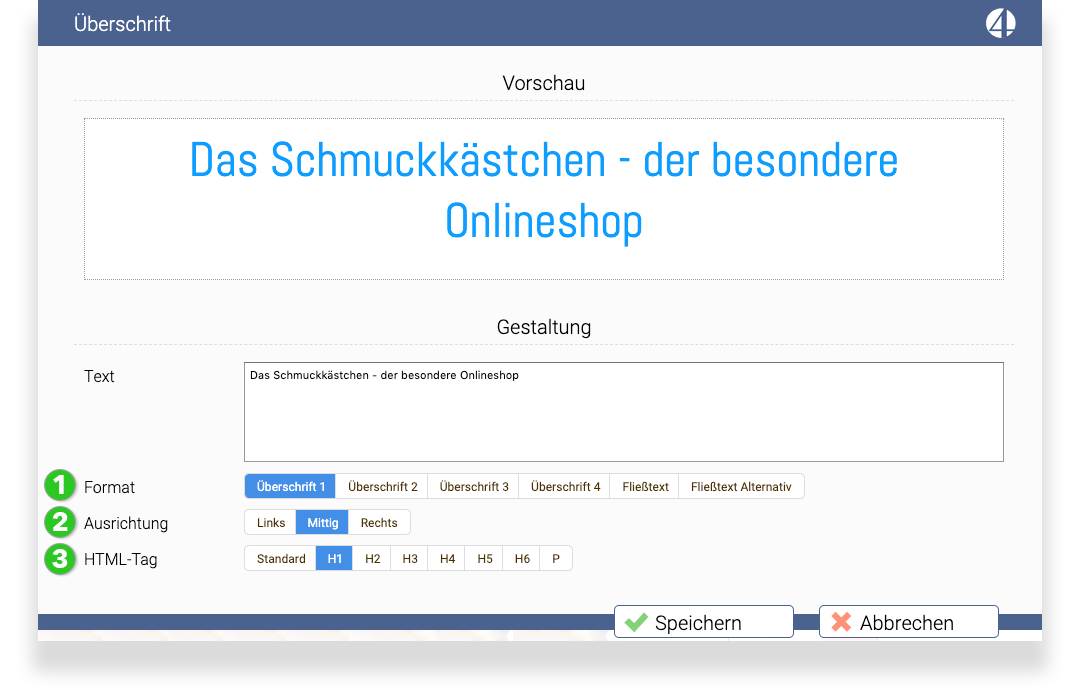
Normalerweise kannst du bei der Überschrift einfach nur das Format auswählen (1) und wenn du den HTML-Tag (3) auf "Standard" stellst (ist automatisch ausgewählt), dann entspricht der HTML-Tag immer dem Format der Überschrift.
HTML Tags gezielt einsetzen
Wozu haben wir die Option eingebaut, dass du den HTML Tag selbst anpassen kannst? Manchmal kommt es vor, dass du optisch einen Text gerne hervorheben möchtest, ohne dass du aber eine weitere H1 Überschrift verwenden willst. Mit der manuellen Auswahl des Tags kannst du einfach eine Überschrift erstellen mit dem Format "Überschrift 1" und dann kannst du den HTML-Tag entweder auf H2, H3 oder sogar H6 stellen oder, wenn es gar keine Überschrift sein soll, auch einfach als "P" formatieren. Das "P" steht für normalen Fließtext.
Du hast also die Möglichkeit, selbst zu genau bestimmen, welcher Text von Google als besonders wichtig angesehen werden soll, indem du diesen Text mit dem Tag "h1" auszeichnest. Außerdem kannst du den Überschriften-Content verwenden, um kurze Texte zu erstellen und entsprechend zu formatieren.
Formatierungen gibt es jetzt auch im Text-Editor
Die hier unter Punkt (1) angezeigten Formatierungen haben wir nun auch direkt im Text-Editor eingebaut. Damit kannst du mit einem Klick einen Absatz deines Textes formatieren. Verwendest du den Text-Editor, wird automatisch zu jeder Formatierung der entsprechende HTML-Tag gesetzt.
Achte darauf, dass du, wenn möglich, alle Schriftformatierungen nur über das Design vornimmst und verwende nicht die im Text-Editor möglichen Einstellungen bzgl. Schriftart und Schriftgröße. So stellst du sicher, dass deine gesamte Website ein einheitliches Erscheinungsbild bekommt.
Manfred F. Schreyer
page4 Team
PS: Wir freuen uns immer über eine Bewertung bei Google oder bei Trustpilot.
