Ist ein Favicon wichtig für die Suchmaschinenoptimierung?
Die Usability deiner Website wird durch ein Favicon gesteigert. Es ist durchaus ein wichtiger Faktor im Mix der SEO-Optimierungsmaßnahmen und ergänzt das Gesamtbild. Ein gutes Favicon ist also ein Beitrag, um das Ranking bei Google positiv zu beeinflussen. Wenn du deine Seite mit einem Tool wie seitwert.de testest, wird auch geprüft, ob ein Favicon vorhanden ist und verlinkt wird.
Wie bindet man ein Favicon ein und was muss man beachten?

Ein Favicon ist ein kleines, 16×16 oder 32×32 Pixel messendes Icon, Symbol oder Logo, das von Webbrowsern verwendet wird, um eine Website auf wiedererkennbare Weise zu kennzeichnen. Es erscheint unter anderem in der Lesezeichenliste, bei den Registerkarten und unter Windows beim Speichern einer Seite. (Wikipedia).
Im Zuge der mobilen Revolution hat man speziell für mobile Geräte Erweiterungen eingeführt, um entsprechend optimierte Versionen für Handys und Tablets zur Verfügung zu stellen. Wir werden in der Zukunft Erweiterungen einbauen, die automatisch dafür sorgen, dass für unterschiedliche Geräte unterschiedliche Größen deines Favicons verwendet werden. Technisch gesehen muss man dazu entsprechenden Metatags setzen.
Für dich ist wichtig, dass du basierend darauf Folgendes beachtest:
a) Lade bitte ein Bild in der Größe 256 x 256 Pixel hoch. Darauf aufbauend können wir alle benötigten Formate automatisch erzeugen.
b) Lade in jedem Fall eine Bilddatei hoch, am besten ein JPG Bild oder eine PNG Grafik. Bitte keine ICO Datei, die kann unser System nicht verwenden, und verwende auch keine GIF Grafik.
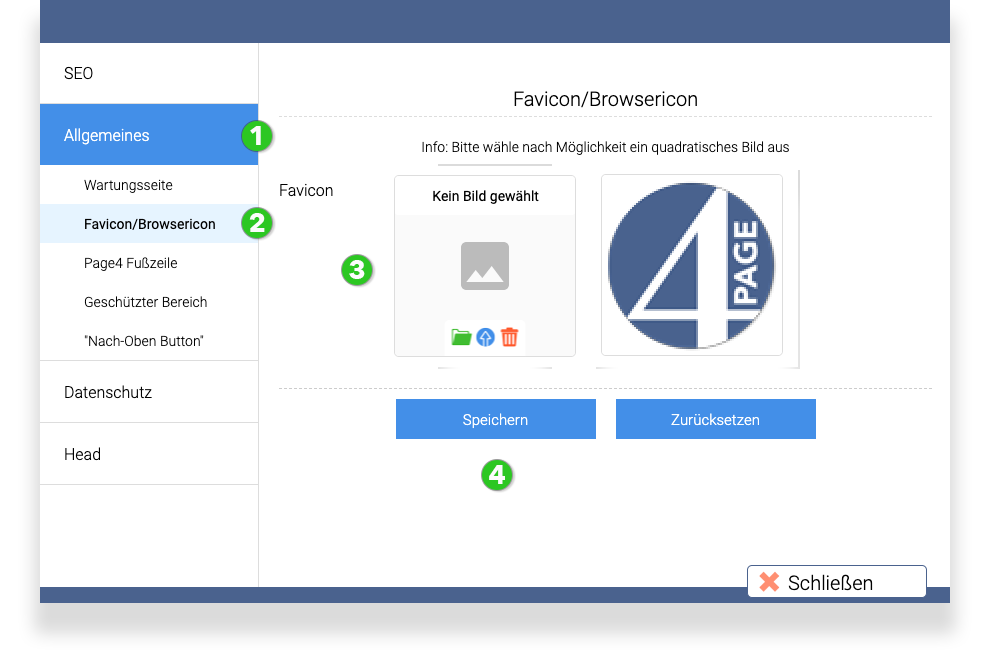
Bedienung bzw. Hilfe zum Dialog
Du findest den Dialog unter Optionen -> Optionen -> Allgemeines (1) und dort dann unter dem Punkt "Favicon/Browsericon. (2)
Dort befindet sich ein Bedien-Element (3) , um ein Bild hochzuladen (blaues Symbol) oder aus der Verwaltung auszuwählen (grüner Ordner). Außerdem kannst du das ausgewählte Bild mit dem Papierkorb-Symbol löschen. Bewege die Maus auf das Element und klicke dann auf das entsprechende Symbol, um ein Bild auszuwählen.
Speichern nicht vergessen!
Rechts daneben haben wir dargestellt, wie es aussieht, wenn du bereits ein Favicon geladen hast. Es wird dann die entsprechende Grafik angezeigt. Wenn du die Maus in die Grafik bewegst, werden die Bedienelemente eingeblendet.
Falls wir für dich bereits ein Favicon hochgeladen haben, wird das angezeigt und wir haben es dann automatisch in deine Bildverwaltung kopiert. Möchtest du, dass dein Icon nicht im Hauptordner der Bildverwaltung liegt, dann lade einfach direkt über die Bildverwaltung dein Bild hoch, lege dort dann einen Ordner an und verschiebe das Bild dorthin. Dann gehst du in den Dialog, um das Favicon auszuwählen und benutzt das grüne Ordnersymbol, um aus der Verwaltung das bereits hochgeladene Bild einzubinden.
Nur für User einer Kaufversion
Diese Funktion steht nur Nutzern einer Kaufversion zur Verfügung. In einer kostenlosen Version ist immer unser Logo als Favicon hinterlegt und das kann auch nicht geändert werden.
Viel Spaß beim Hochladen eurer eigenen Favicons. Auch wenn ihr größere Bilder hochladen sollt: Es lohnt sich immer, das Motiv einmal in der Auflösung 32 x 32 px zu begutachten. In dieser Größe wird es in den meisten Browsern angezeigt.
Manfred F. Schreyer
page4 GmbH.
PS: Wir freuen uns immer über eine Bewertung bei Google oder bei Trustpilot.
