
Eine ganz neue Art, mit page4 Inhalte zu erstellen!
Wie vor kurzem angekündigt, gehen wir heute mit den neuen Inhaltsblöcken online. Ab sofort macht Gestalten noch mehr Spaß. Mit dem neuen page4 kann man auch als Agentur oder Designer individuelle Websites erstellen und zwar schneller und leichter als je zuvor. Und was es bei keinem anderen System gibt: Wenn ihr Gestaltungswünsche und Ideen habt. Wir setzen diese kostenlos für euch um und erstellen für euch neue Inhaltsblöcke. Wir erweitern page4 nach euren Wünschen, schnell und unkompliziert.
Zum Start gibt es zwanzig (20 !!) neue Inhaltselemente, die man auf vielfältige Weise anpassen kann. So vielfältig wie im Titelbild anhand von farbigen Zetteln dargestellt, werden die neuen Elemente sein. Wir lassen Ideen Wirklichkeit werden. Und zwar nicht nur unsere Ideen - auch eure Ideen!
Schickt uns eure Ideen, entweder als Beschreibung, was das von euch gewünschte Inhalts-Element können soll oder, falls ihr etwas haben möchtet, was auf anderen Websites benutzt wird, gerne auch einen Link mit Erklärung. Wir versuchen dann, eure Ideen umzusetzen.
Nachfolgend stellen wir euch unsere neuen Elemente kurz vor. Im Laufe der nächsten Wochen und Monate werden ganz viele weitere Inhalte folgen. Versprochen. Vorab noch ein Wort zu der neuen Farbpalette, die ja schon ein paar Tage online ist.
Eigene Farbpaletten
Ab sofort könnt ihr bis zu drei eigene Farbpaletten abspeichern und nutzen.

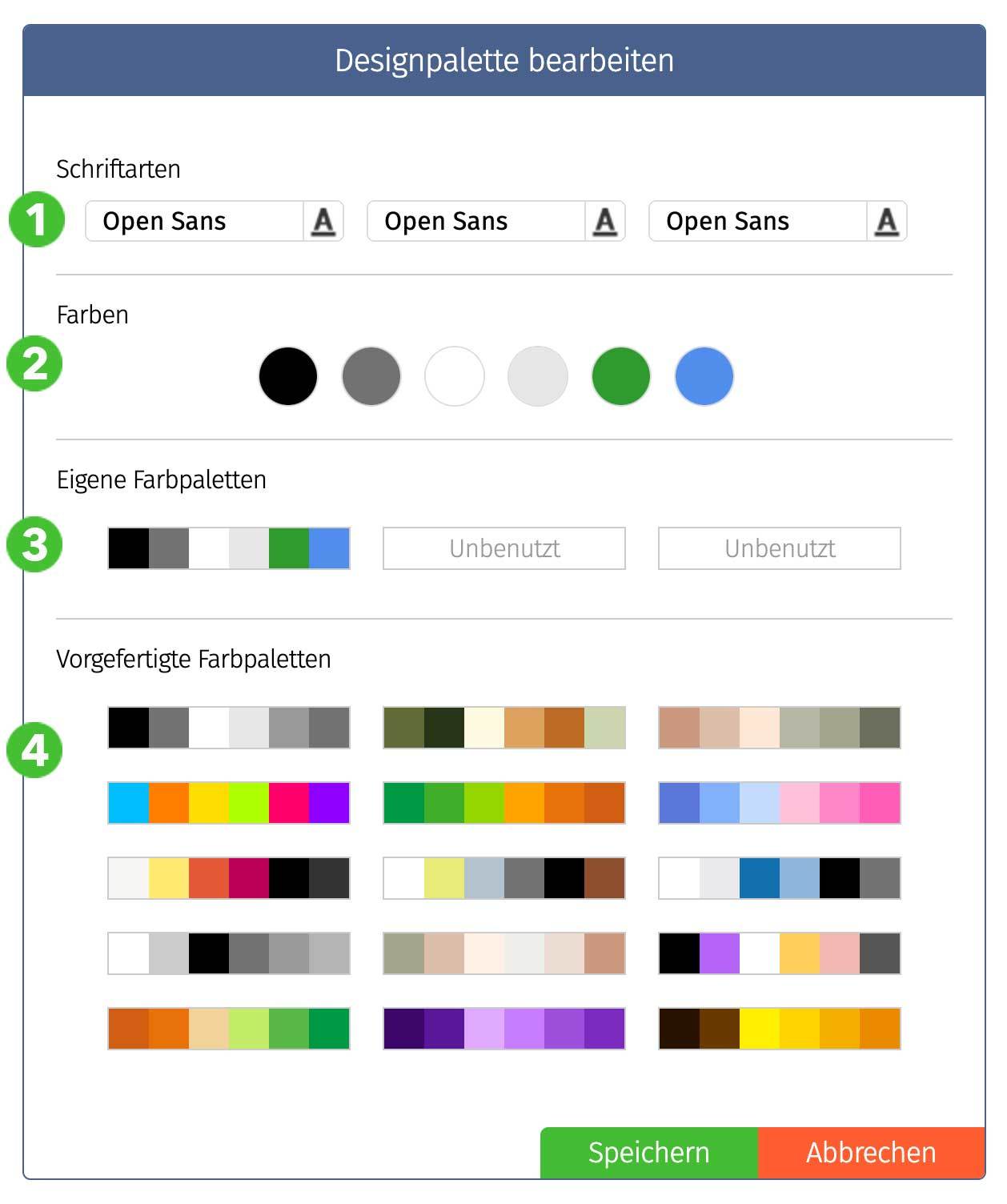
Wir empfehlen euch dringend, nach und nach alle Farbeinstellungen und Schriften auf die Palette umzustellen. Das erleichtert ungemein die Nutzung der neuen Inhaltsblöcke und das Gestalten eurer Website. Oben unter Punkt 1 könnt ihr 3 Schriften hinterlegen. Die erste Schrift sollte für den Fließtext sein, also für alle Texte auf der Seite. Die zweite Schrift kann für Überschriften genutzt werden und die dritte Schrift für Sonderfälle.
Unter dem Punkt 2 werden die aktuell verwendeten Farben angezeigt. Um zu prüfen, wo die einzelnen Farben verwendet werden, könnt ihr nach und nach eine Farbe aus der Palette mit einem auffälligen Farbton versehen und dann auf eurer Website prüfen, wo diese auffällige Farbe verwendet wird. So kann man schnell Elemente umformatieren und anpassen.
Dazu solltet ihr aber vorher die aktuell benutzte Farbpalette unter (3) abspeichern, wenn noch nicht geschehen. Ihr habt dafür 3 Plätze frei. Mit einem Klick könnt ihr dann wieder auf die Originalpalette umstellen. Falls ihr verschiedene Farben ausprobieren wollt, stehen euch unter (4) 15 Farbpaletten zur Verfügung.
Auswahl der neuen Inhaltsblöcke
Links auf eurer Website findet ihr das Menü zum Bearbeiten und dort den Punkt "Inhalte". Klickt ihr auf dieses Symbol, klappt ein Menü nach rechts aus und zeigt euch alle verfügbaren Inhalte. Im unteren Bereich findet ihr die neuen Inhaltsblöcke, unterteilt in Kategorien. Die gespeicherten Vorlagen werden immer in der aktuellen, von euch benutzten Farbpalette angezeigt. Und wenn ihr einen Block auf eure Seite zieht, wird dieser Block aufgrund der von uns gemachten Vorgaben auch in dieser Farbpalette dargestellt.
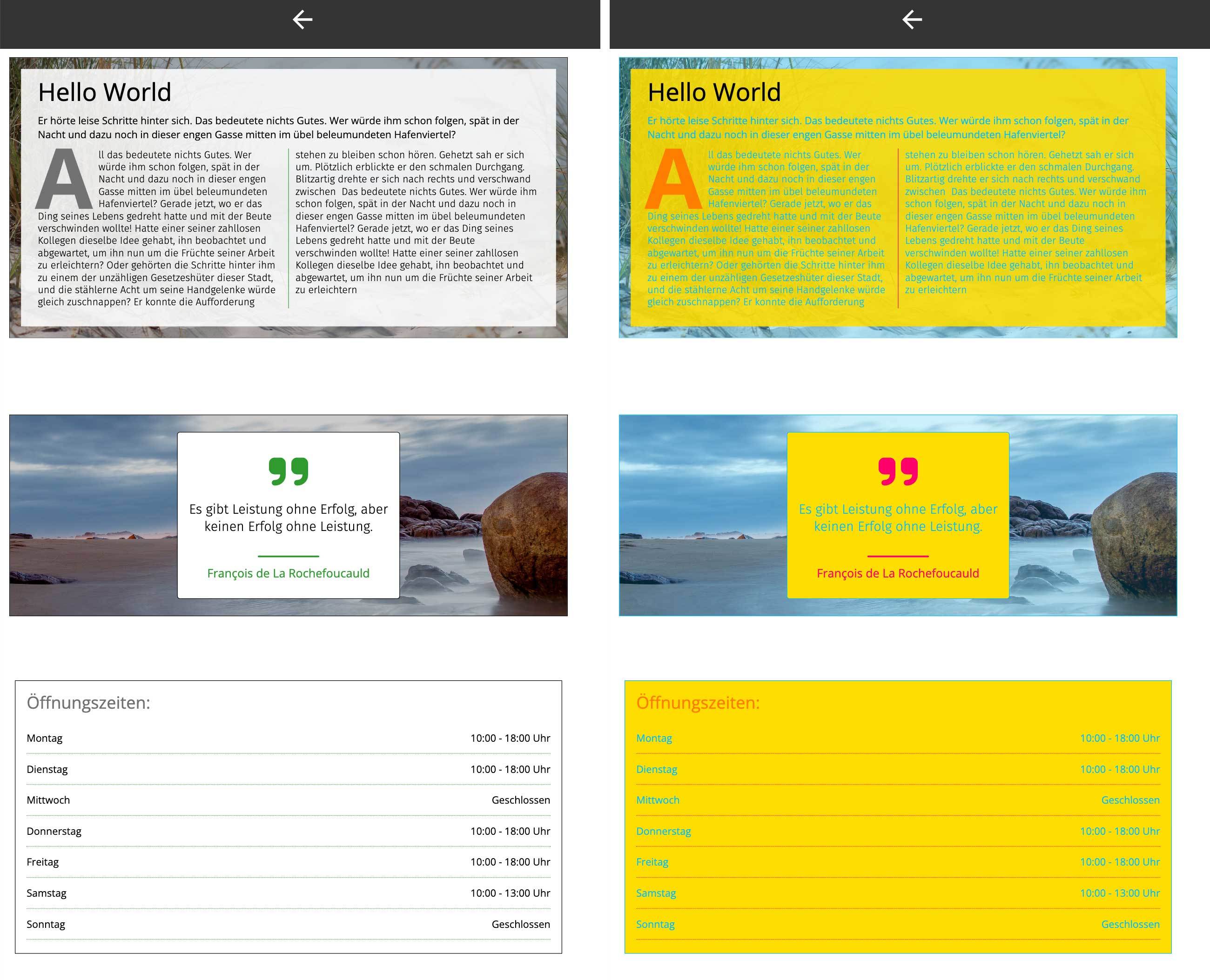
So sieht der Bereich Text aus bei unterschiedlichen Farbpaletten. Links mit einer schlichten Palette in Grautönen und einer Sonderfarbe, hier Grün. Rechts, wenn alles sehr bunt eingestellt ist. Wenn ihr eure Seite auf ein passendes Farbschema eingestellt habt und wollt nun die neuen Inhaltsblöcke nutzen, dann müsst ihr im Bezug auf Schrift und Farben gar nichts machen. Alles passt perfekt zu eurem Farbschema.

Nachfolgend stellen wir jetzt, wie versprochen, die neuen Inhaltsblöcke vor und erklären diese ganz kurz.
Elemente im Bereich Text
Textblock
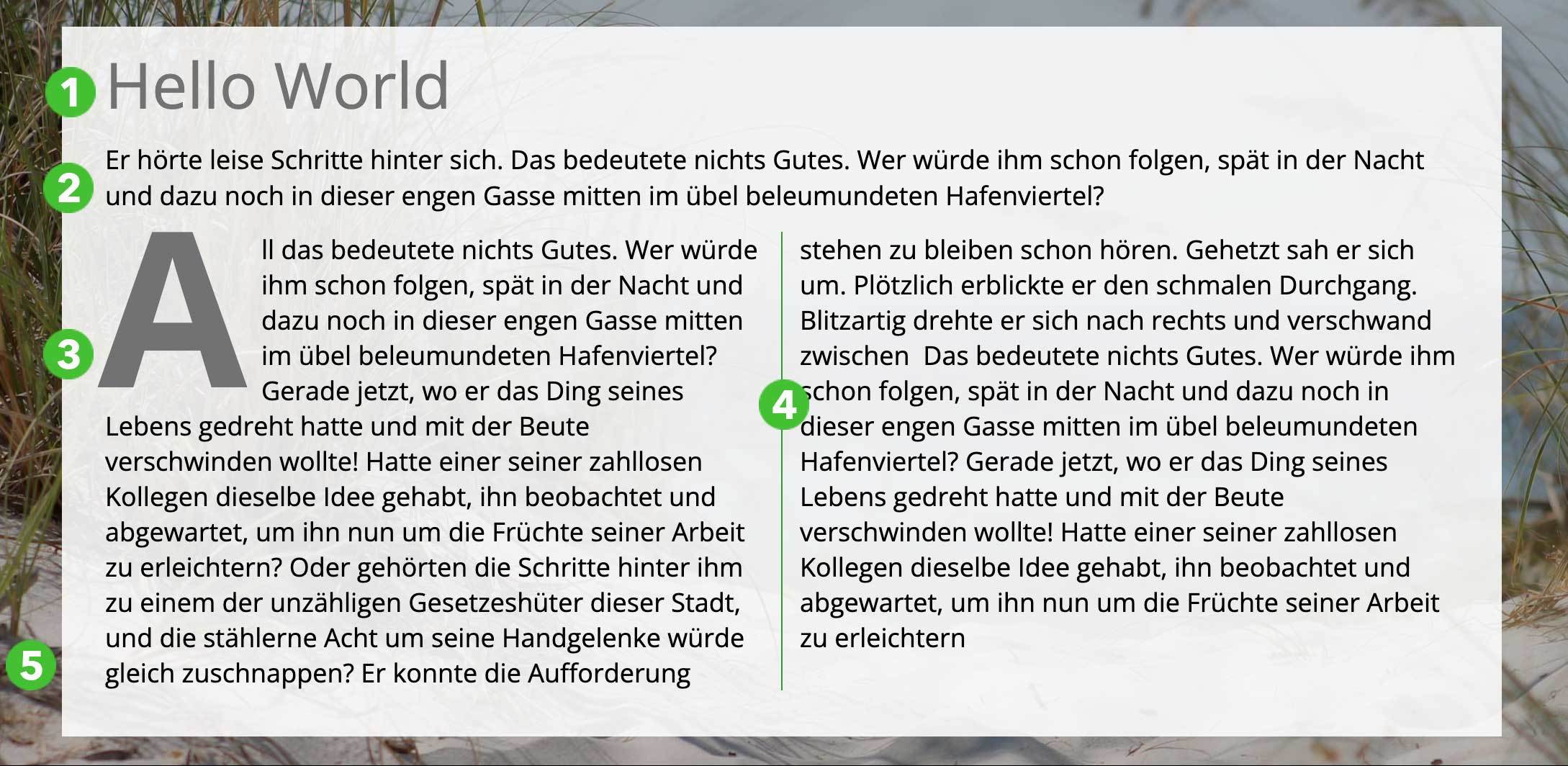
Mit dem Textblock könnt ihr sehr leicht Text erzeugen und gestalten. Ihr könnt bestimmte Elemente wie Überschrift oder Einleitung ausblenden und mehrere Spalten erzeugen, in denen der Text automatisch umfließt. Außerdem könnt ihr hinter dem Block ein Bild platzieren und vieles mehr.

Zitat
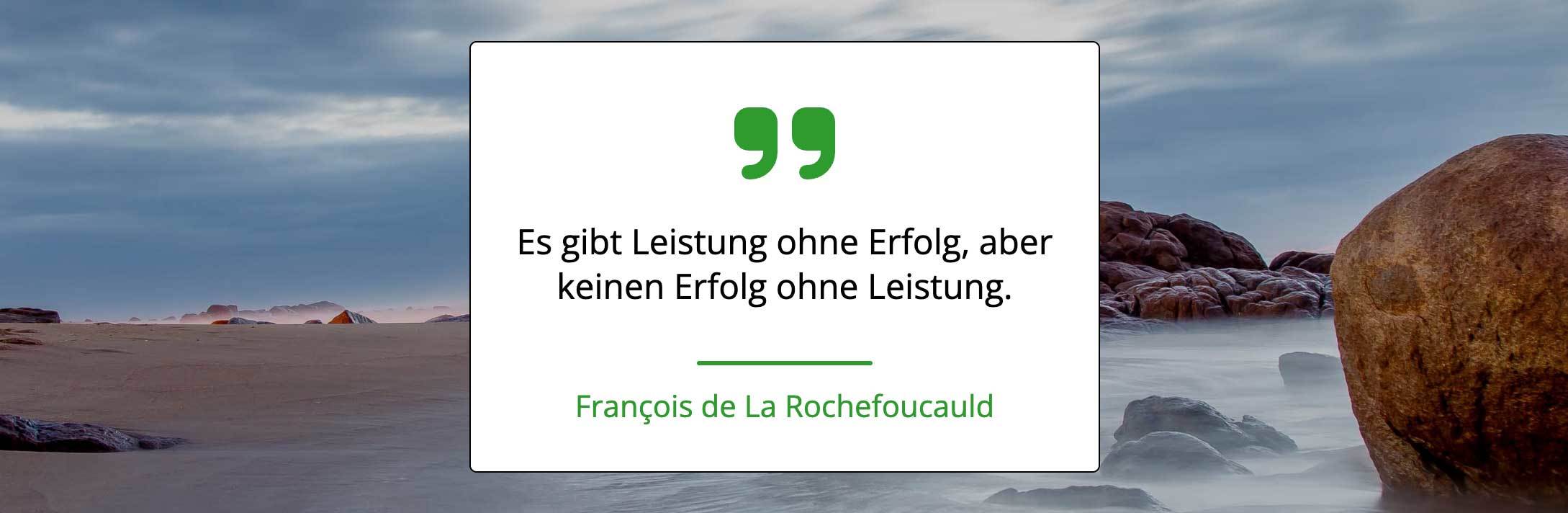
Mit dem Zitat habt ihr die Möglichkeit, Kundenmeinungen oder auch einfach nur Zitate darzustellen. Sehr einfach und schnell. Möchtet ihr mehrere Zitate präsentieren, dann legt einfach mehrere Inhaltsblöcke an. Wenn ihr ein Zitat hervorheben wollt, könnt ihr einen Hintergrund vergeben und das Zitat über die gesamte Breite anzeigen lassen. Das Icon könnt ihr aus unserer Datenbank laden. Wir nutzen Font Awesome Icons, die aber auf unseren Servern liegen und von dort geladen werden. Ganz konform mit der DSGVO.

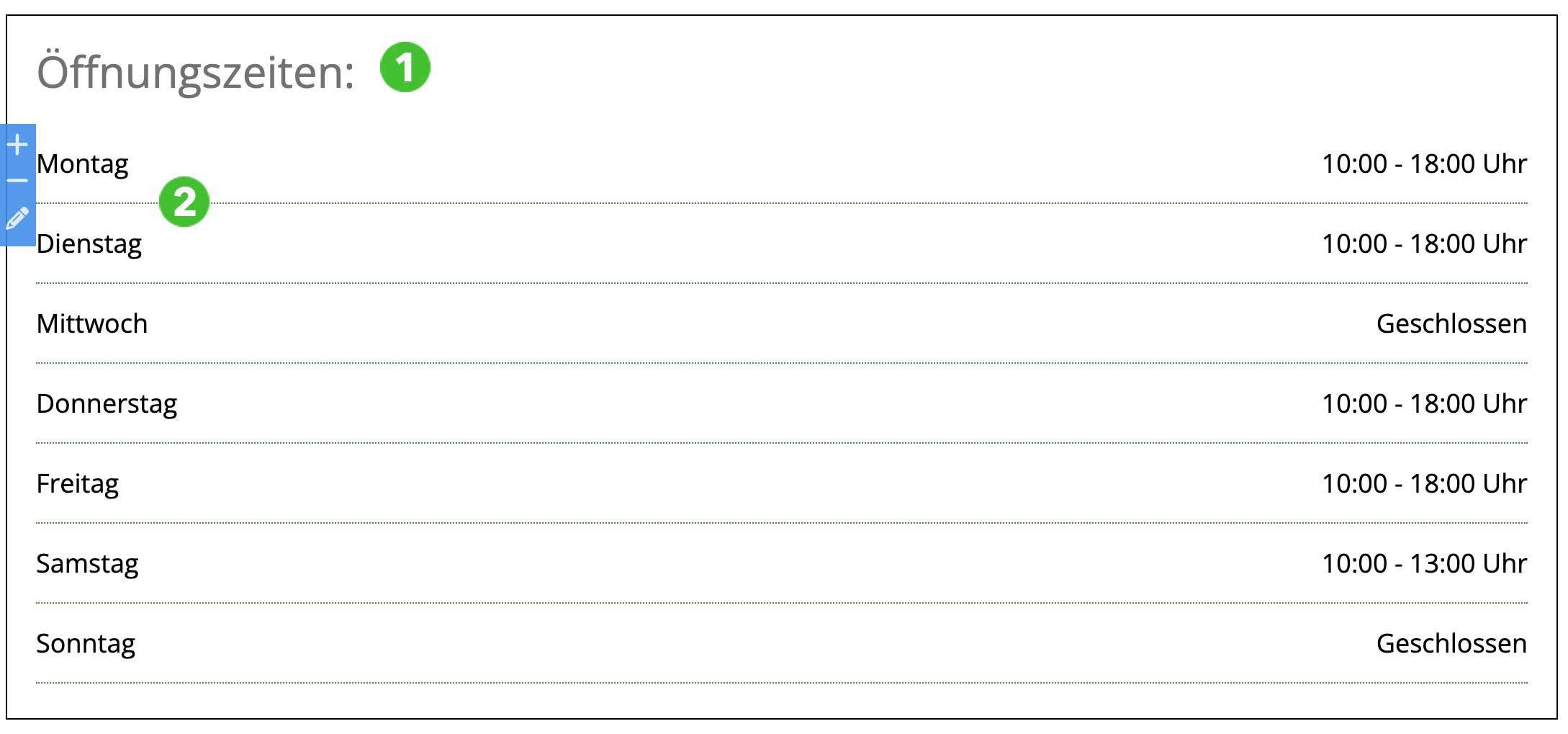
Öffnungszeiten
Die Vorlage enthält Öffnungszeiten für jeden Tag getrennt. Ihr könnt natürlich auch Tage zusammenfassen oder weglassen. Oder den Inhaltsblock für etwas komplett anderes nutzen. Die Überschrift "Öffnungszeiten" kann man natürlich überschreiben und was ihr in die einzelnen Zeilen einträgt, bleibt euch überlassen. Es gibt links und rechts jeweils einen Textbereich, der auch getrennt formatiert werden kann. Die blauen "Werkzeuge" bei (2) zeigen euch, ob ihr weitere Elemente anlegen könnt. Immer wenn ihr ein + und - Zeichen findet, kann man weitere Karten oder Elemente hinzufügen oder löschen. Wie viele Elemente möglich sind, ist im Code hinterlegt. Falls das mal nicht reicht, kann man das ruckzuck anpassen. Einfach fragen.

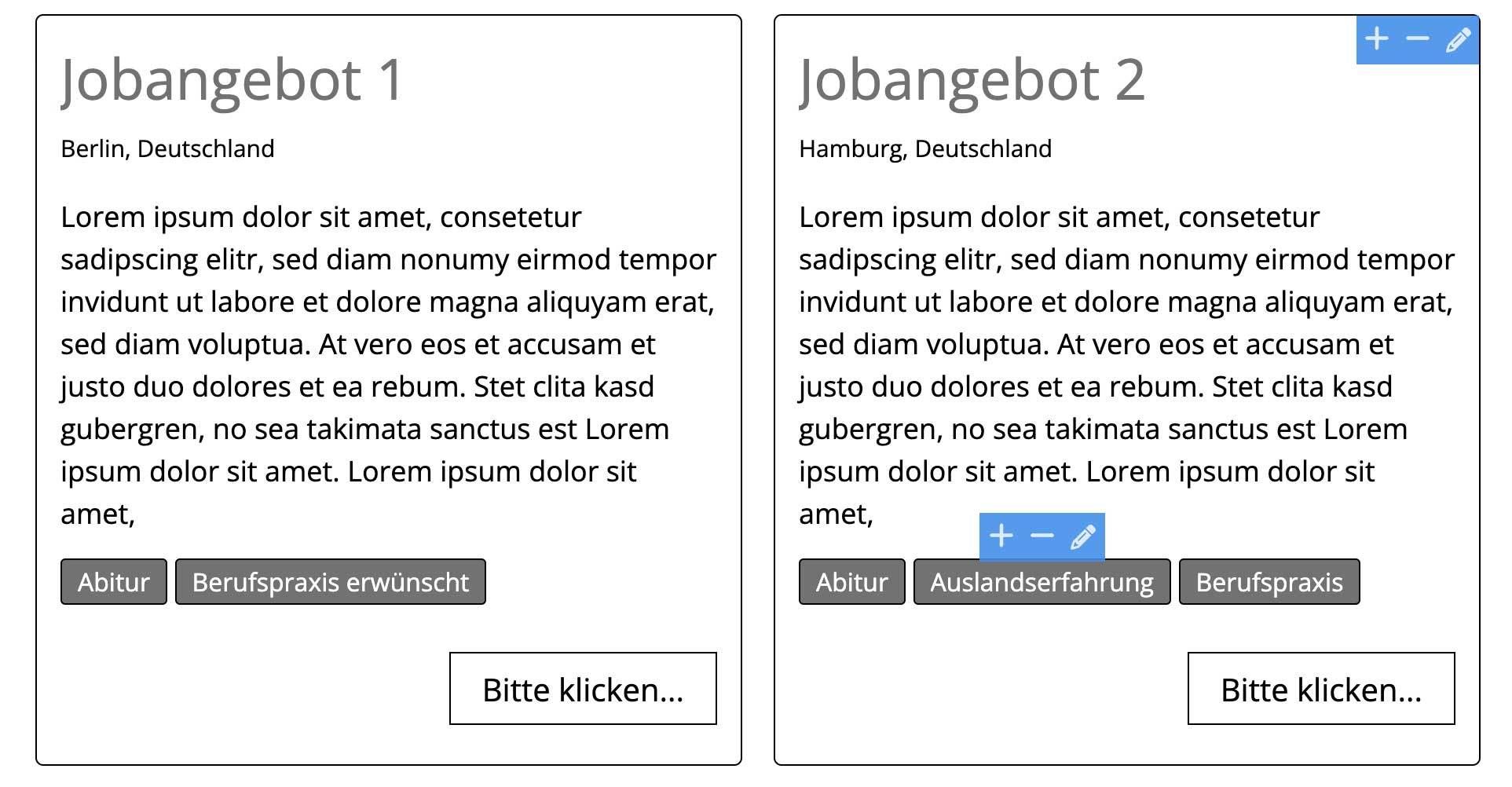
Stellenausschreibung
Eine fertige Vorlage, um offene Stellen auf eurer Website zu publizieren. Kann man natürlich auch mit anderen Inhalten "füllen". Auch hier kann man mehrere "Karten" in einem Block anlegen. Wie man sehen kann, hat dieser Inhaltsblock zwei Menüs. Oben rechts ist das Menü, mit dem man neue Karten anlegt oder die Karte bearbeitet. Unten bei den Schlagwörtern ist ein zweites Menü. Hiermit legt ihr neue Schlagwörter an oder bearbeitet diese.
Übrigens: Alle Button sind von uns so eingebaut, dass sie automatisch ausgeblendet werden, wenn der Button keinen Link oder keine Beschriftung hat. Gut zu wissen. Falls das mal nicht funktioniert, einfach melden, dann prüfen wir das.

Elemente im Bereich Galerien
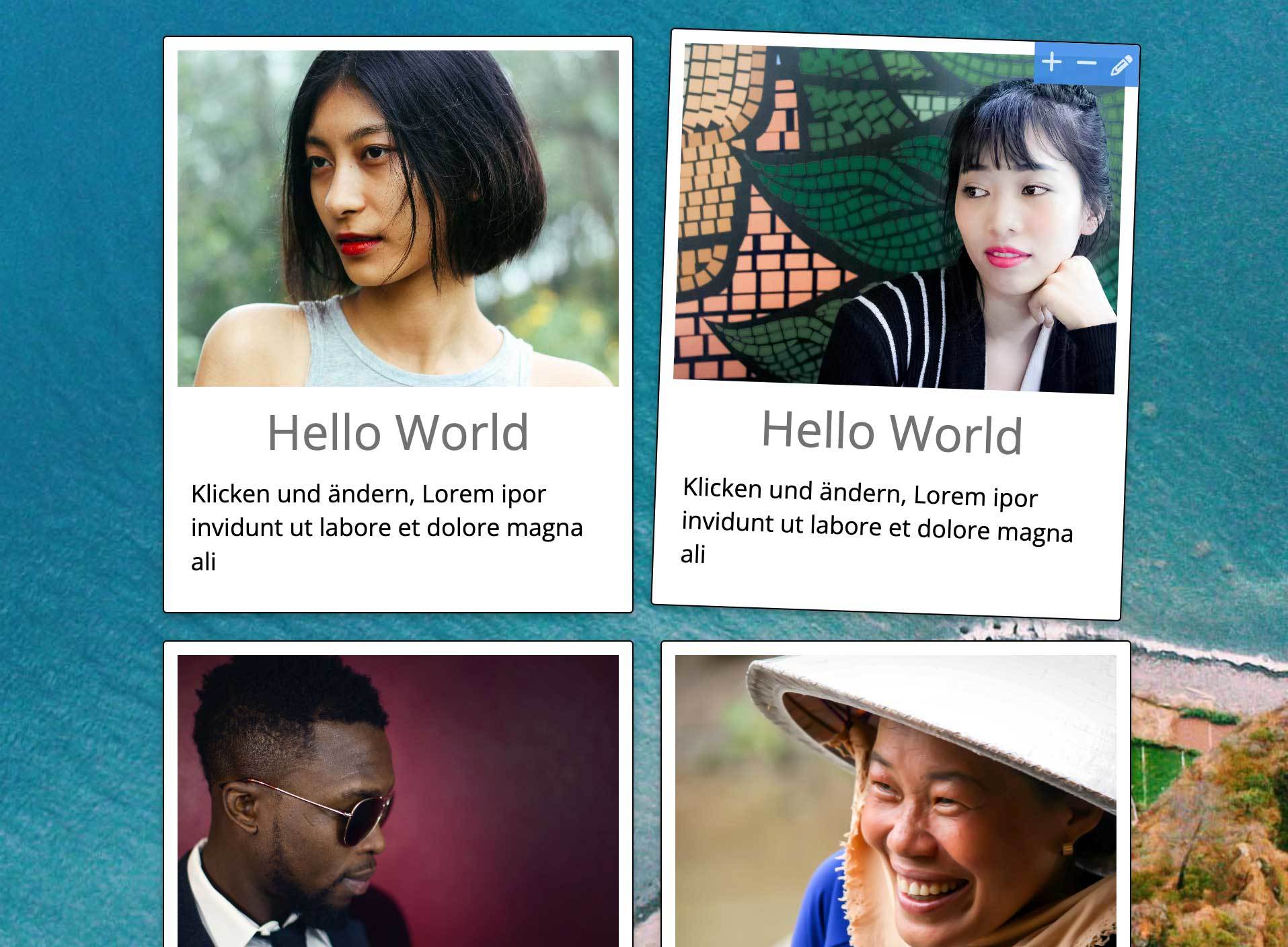
Polaroid Galerie
Galerien sind mit den Inhaltsblöcken etwas schwieriger zu verwalten. Das liegt daran, dass ihr alle Bilder einzeln einbinden müsst. Bei den "richtigen Galerien" im System kann man dass ganz anders programmieren.
Wir wollen trotzdem nicht darauf verzichten, Neues vorzustellen und werden nach und nach interessante Galerien bauen. Bei dieser Polaroid Galerie sind alle "Vorschaubilder" als Karten angeordnet. Ihr könnt Überschrift und Text ausblenden, wenn ihr nur Bilder anzeigen möchtet. Eine Animation schaukelt die Bilder, wenn man die Maus über eine Karte bewegt und das Bild innerhalb der Karte kann auf Wunsch auch animiert werden. Klickt man auf das Bild, wird eine "Lightbox" geöffnet und wie bei einer Galerie wird das Bild in Originalgröße in Fullscreen angezeigt. Ihr müsst, wie erwähnt, jedes Bild einzeln einladen, indem ihr eine neue Karte erzeugt. Bei den Effekten solltet ihr sparsam sein. Weniger ist manchmal mehr.

Die Flex-Galerie
Diese Galerie wirkt gut über die volle Breite und mit unterschiedlichen Bildformaten. Es gibt 4 Effekte, hier ist der Effekt eingeschaltet, dass das Bild in Graustufen angezeigt wird, wenn man mit der Maus über ein Bild fährt. Die Bildbeschriftung kann für jedes Bild einzeln oben oder unten platziert werden. Wenn ihr den Text weglasst, wird keine Beschriftung angezeigt. Möchtet ihr Bilder verschieben, bearbeitet ihr das gesamte Element und könnt dann in der Liste der Karten die einzelnen Elemente mit der Maus verschieben.

Elemente im Bereich Blöcke
Block 1
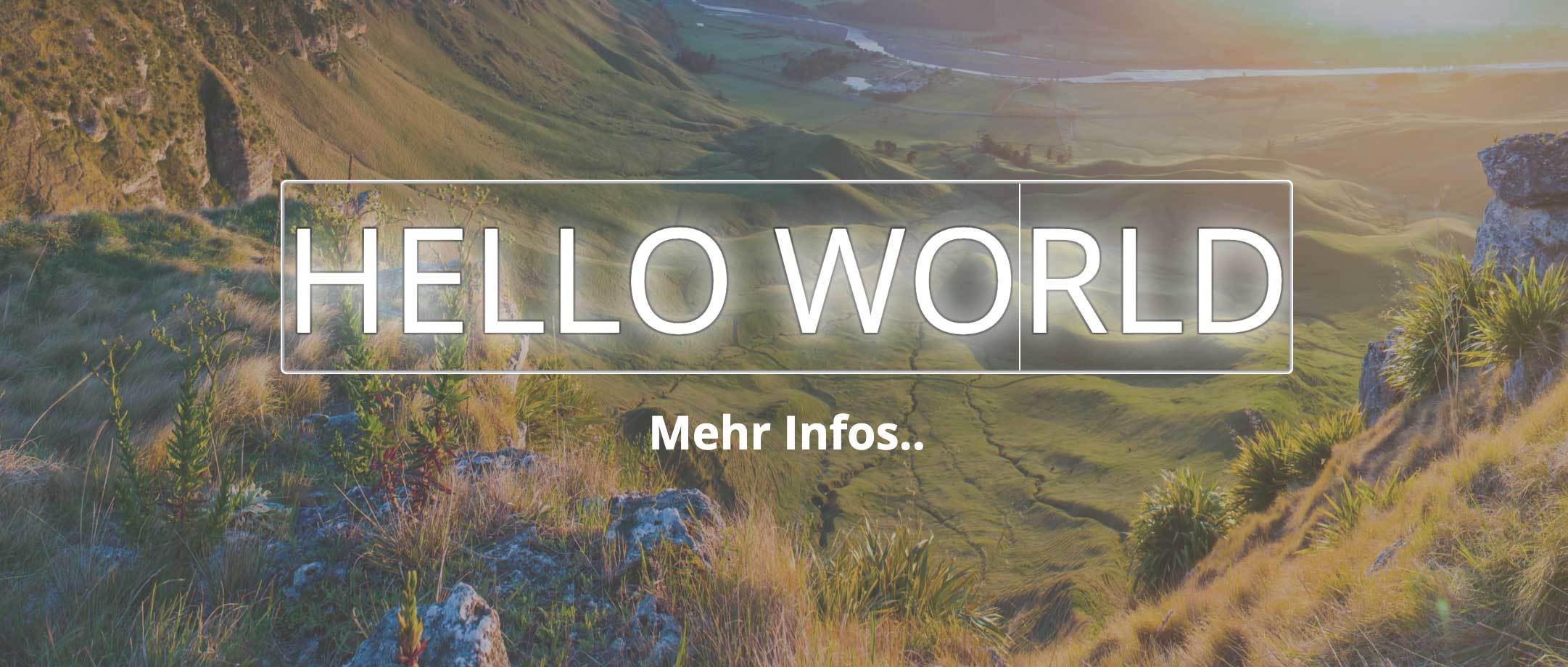
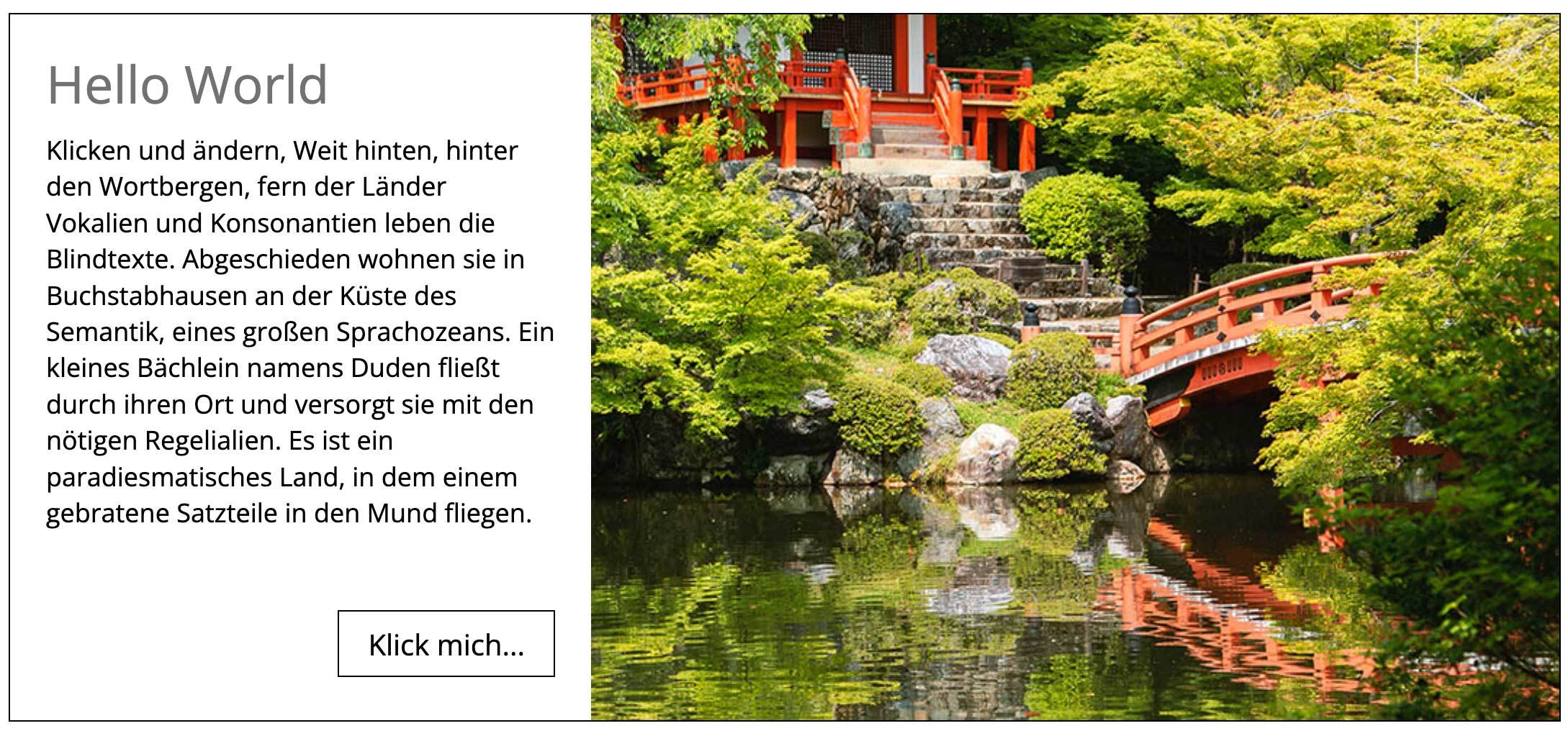
Die Beschriftung der einzelnen Inhaltsblöcke ist zugegebenermaßen nicht einfach. Da man einen Block für vieles verwenden kann. Wie hier haben wir die Elemente einfach nummeriert. Block 1 ist ein Element, mit dem man Aufmerksamkeit erzeugen kann. Ein großes Hintergrundbild, welches animiert werden kann, dominiert den Block. Auf dem Bild ist ein Bereich für eine Überschrift, einen Text und einen Button zu sehen. Diesen Bereich könnt ihr auch komplett durchsichtig machen, so dass nur der Text zu sehen ist. Auch hier könnt ihr natürlich Elemente ausblenden.

Callout 1
Callout ist so etwas wie ein Aufruf, eine Aufforderung usw. und diesem Element könnt ihr auf Angebote oder Aktionen aufmerksam machen und direkt darauf verlinken. Da ihr mehrere Buttons anlegen könnt, ist das Element auch gut geeignet, um an zentraler Stelle wichtige Seiten vorzustellen. Im Beispiel werden alle möglichen Inhaltselemente angezeigt, auch hier könnt ihr einzelne ausblenden oder einen Hintergrund aktvieren, auf dem dann der Text steht. Oben ist Platz für ein Logo.

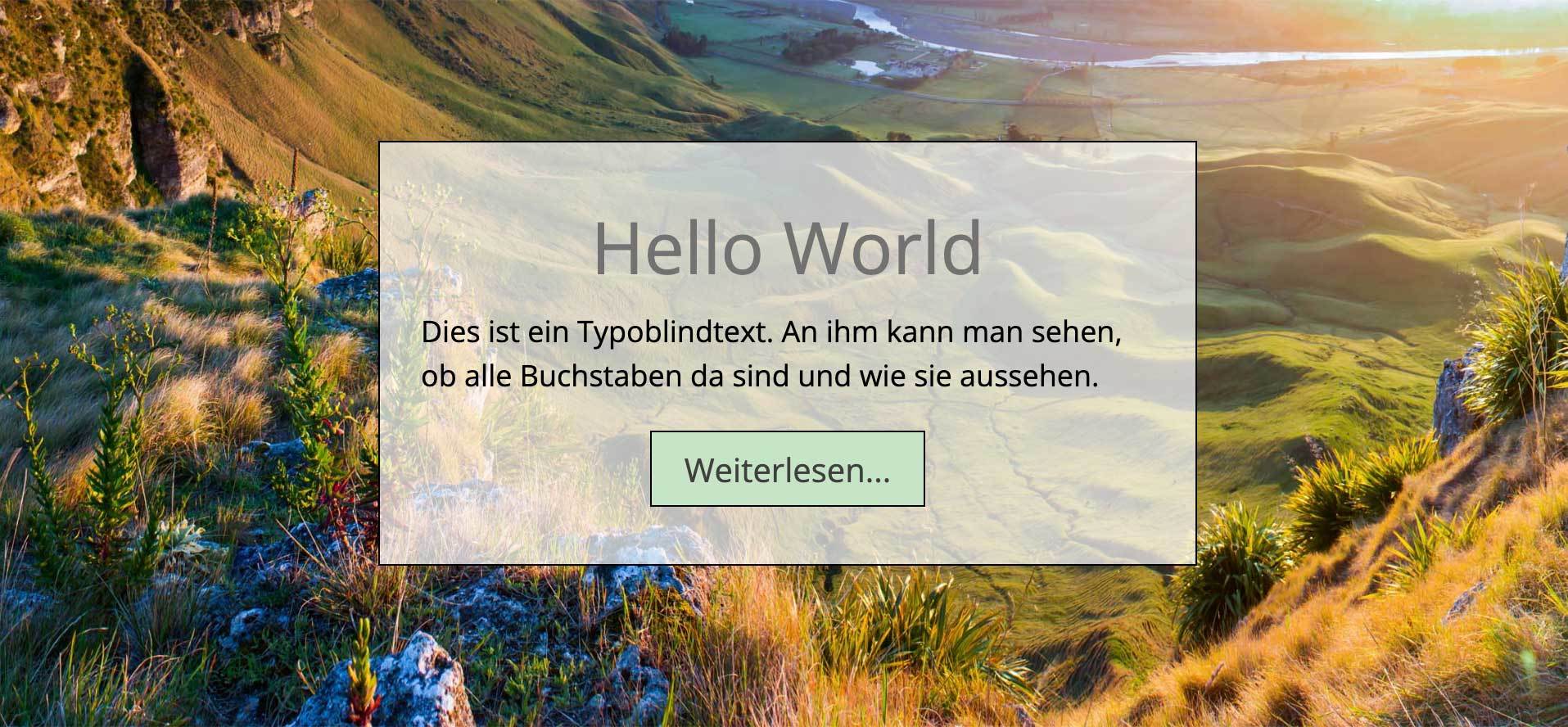
Callout 2
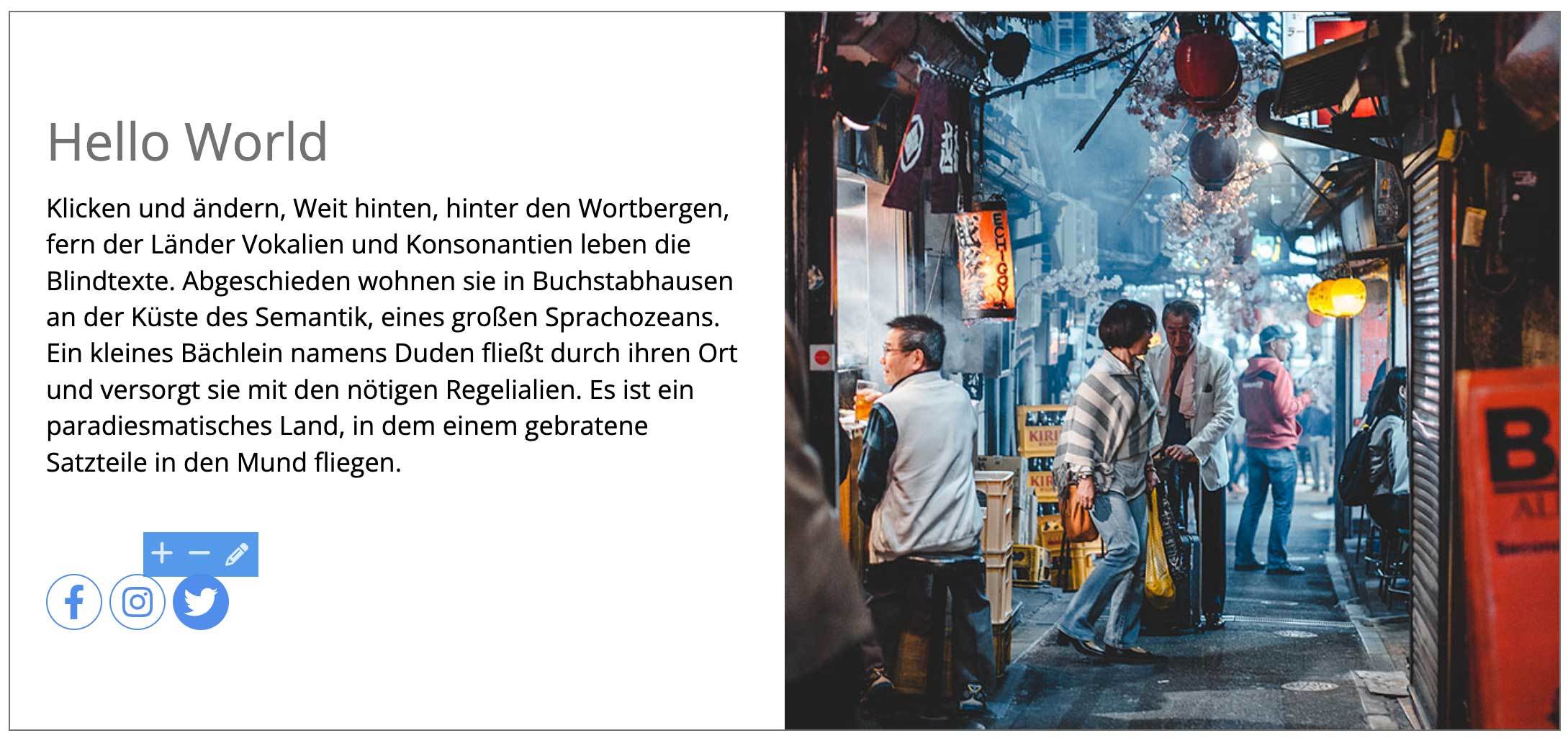
Sehr schlicht gehalten, ein großes Hintergrundbild, eine Überschrift mit der Option, Schatteneffekte zu aktivieren und ein Button in Form eines Textes. Als Hover-Effekt blendet eine Linie unter dem Text ein. Ich habe den Screenshot gemacht, nachdem ich mit der Maus in den Text der Überschrift geklickt habe. Daher seht ihr nun die Umrandung vom Text, diese ist natürlich nicht sichtbar. Aber das Beispiel zeigt, dass ihr alle Inhaltsblöcke direkt bearbeiten könnt. Entweder indem ihr klickt und schreibt oder, wenn es mehr Text ist, öffnet sich beim Klick ein Fenster mit dem gewohnten Text-Editor. Klickt ihr auf einen Button, könnt ihr auch immer direkt den Text ändern.

Block 2
Block 2 sieht ein wenig wie die Polaroid Galerie aus - ist aber keine Galerie. Der Inhaltsblock hat einen Hintergrund (auf Wunsch) und darauf dann eine bestimmte Anzahl von Karten, die automatisch in die nächste Reihe umbrechen, wenn der Platz nicht mehr reicht. Auf jeder Karte ist ein Bild, ein Text und ein "Text-Button" wie bei Callout 2. So könnt ihr zum Beispiel auf einer Seite eine Übersicht vorhanderer Artikel zeigen, diese kurz anreißen und dann verlinkt ihr zu der jeweiligen Seite.

Block 3
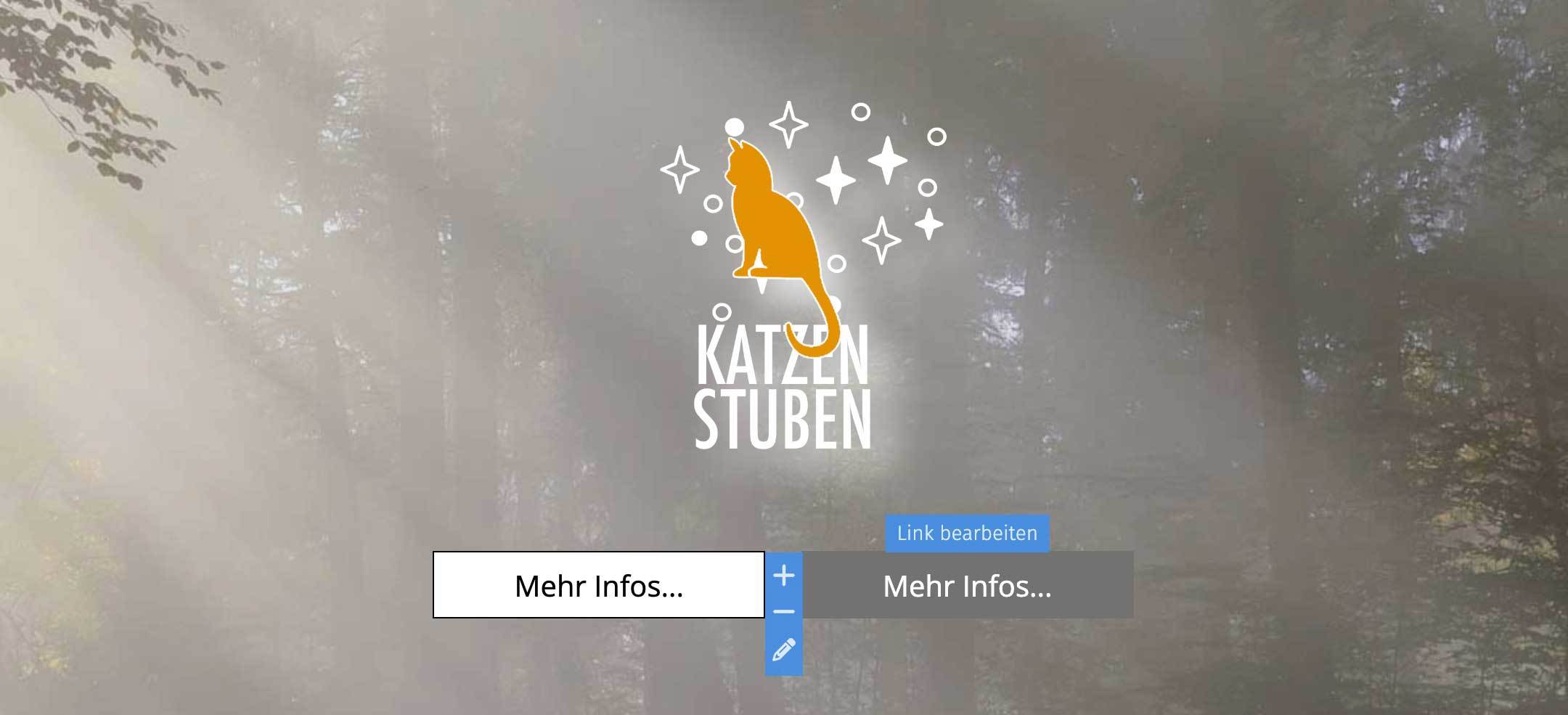
Block 3 ist wieder ein richtiger "Blickfang". Auf einem Hintergrundbild könnt ihr ein Logo platzieren und mehrere Button. Das blaue Menü bei den Button, welches erscheint, wenn ihr mit der Maus über das Element fährt, signaliert die Option weitere Button anzulegen. Sowohl das Logo als auch die Buttons können verlinkt werden. Das Logo kann einen Schatten bekommen. Wenn das Motiv durchsichtig ist, hat der Schatten die Kontur des Logos. Auch die Farbe vom Schatten könnt ihr anpassen. Gut zu wissen, wenn der Hintergrund eine andere Farbe erfordert.

Count Up 1
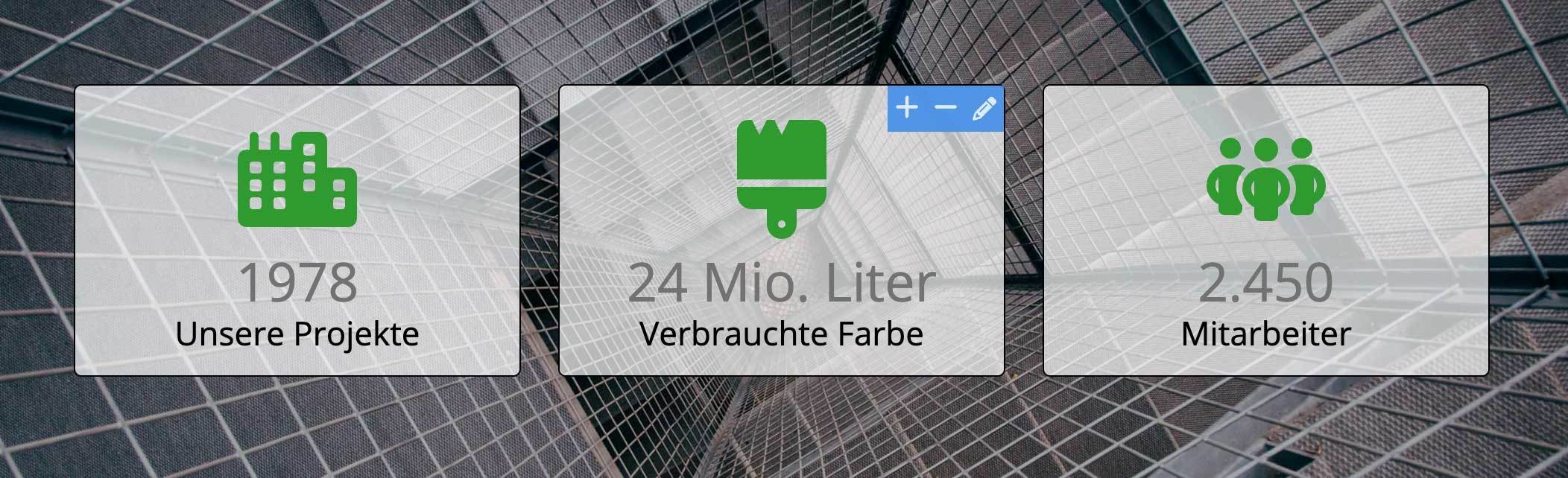
Dies ist ein ganz spezieller Block. Er besteht aus Karten, welche auf einem Hintergrund angeordnet sind. Auf den Karten könnt ihr ein Symbol aus unserer Font-Awesome Datenbank laden, eine Zahl eintragen und eine Beschreibung. Die Zahl zählt automatisch von 0 hoch, wenn der Block das erste Mal angezeigt wird. Einfach mal ausprobieren.

Elemente im Bereich Karten
Teaser 1
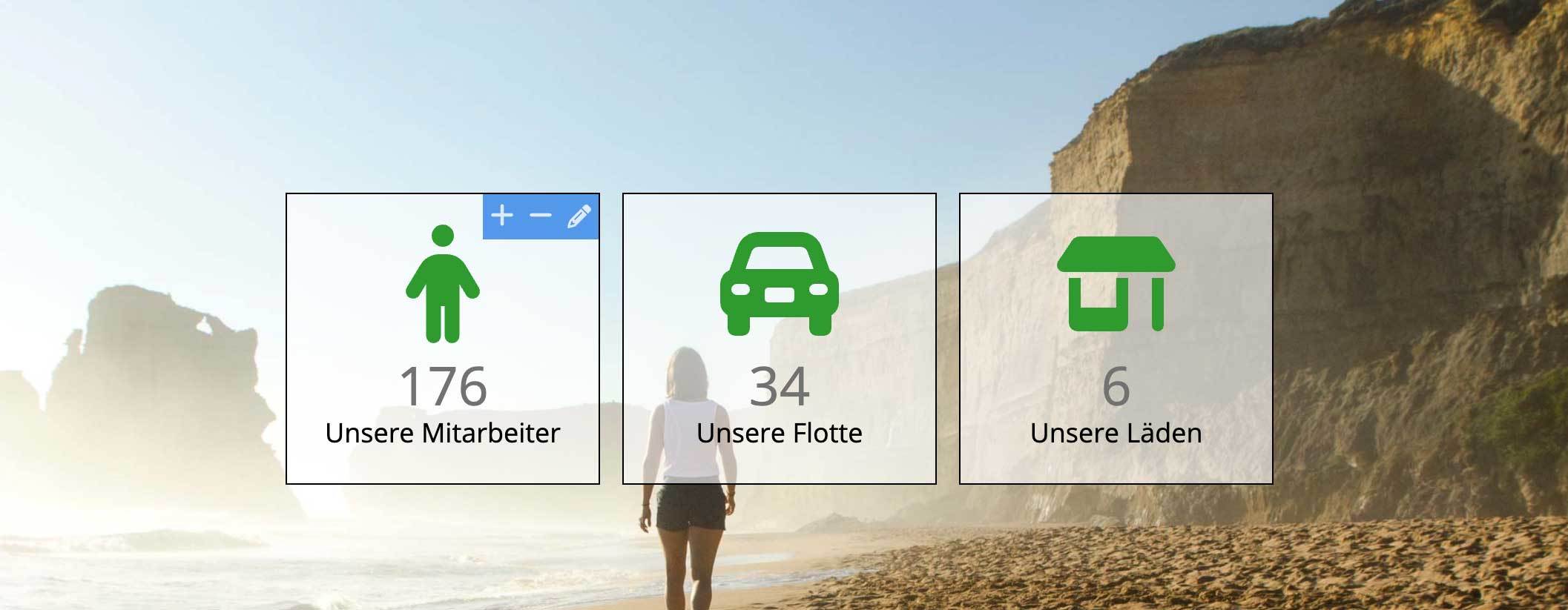
Der Teaser 1 sieht ähnlich aus, hat aber eine andere Funktion. Damit könnt ihr zum Beispiel Eckdaten eurer Firma, eures Vereins usw. darstellen. Dazu wählt ihr ein Icon aus, legt eine Überschrift fest (meist eine Zahl) und fügt eine Beschreibung hinzu. Es gibt aber keinen Effekt, dass die angezeigten Zahlen hochgezählt werden. Jede Karte könnt ihr individuell gestalten, was Hintergrund und Rahmen betrifft. Aber alle Karten sind natürlich im selben Inhaltsblock und brechen, wie schon oben erwähnt, automatisch in die nächste Zeile um, wenn die neue Karte nicht mehr reinpasst. Auch hier gibt es einen Hintergrund. Müsst ihr nicht nutzen, könnt ihr aber. Ihr könnt auch das Bild löschen oder einfach nur eine Farbe hinterlegen. Aber es ist hilfreich, dass es die Option gibt, wenn man mehr Gestaltungsfreiraum braucht.

Kachel 2
Kacheln sind wahre Alleskünstler. So kann man bei der Kachel 2 den Inhalt natürlich spiegeln. Und die Breite des Bildes in mehreren Stufen anpassen. Die Höhe ist entweder so hoch, wie der Inhalt oder wird manuell festgelegt. Vieles, was man sonst mit 2 Spalten machen muss, kann man mit solchen Kacheln viel leichter umsetzen.

Kachel 3
Kachel 3 ist ähnlich wie die Kachel 2. Statt einem Button könnt ihr unten aber Social Media Icons einfügen. Ansonsten könnt ihr diese Kachel auch spiegeln und viele weitere Optionen nutzen.

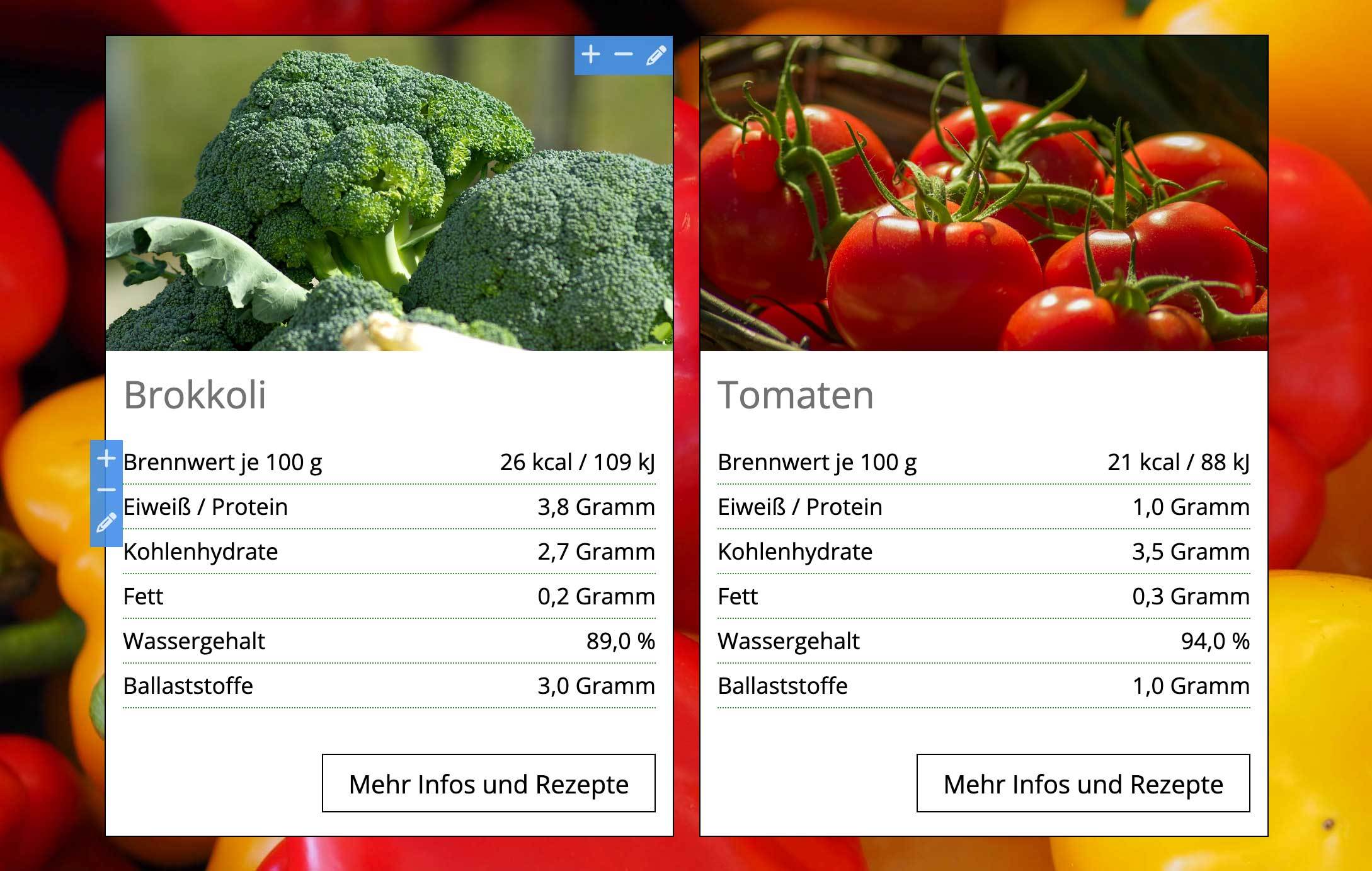
Karten mit Liste
Wie der Name sagt, könnt ihr hiermit mehrere Karten anlegen und jede Karte kann eine bestimmte Anzahl von Listeneinträge haben. In unserem Beispiel haben wir diesen Inhaltsblock genutzt, um Gemüsesorten zu beschreiben. Oben ist ein Bild, dann kommt eine Überschrift und darunter ist eine Liste, die unterschiedlich viele Einträge haben kann. Abgerundet wird das von einem Button.
Ihr könnt damit extrem viel machen. Zum Beispiel Fussballer vorstellen, oder Stars, oder Autos, Immobilien, Schmuck und vieles mehr. Das Gute an unserem System ist auch, man kann Teile von einzelnen Inhaltsblöcken nehmen und zu neuen "Contents" zusammenbauen. So haben wir das mit dem nachfolgenden Inhaltselement gemacht. Eine Anregung von einer Kundin, die solche Inhalte bisher "manuell" erstellt hat.

Karte mit Bewertung
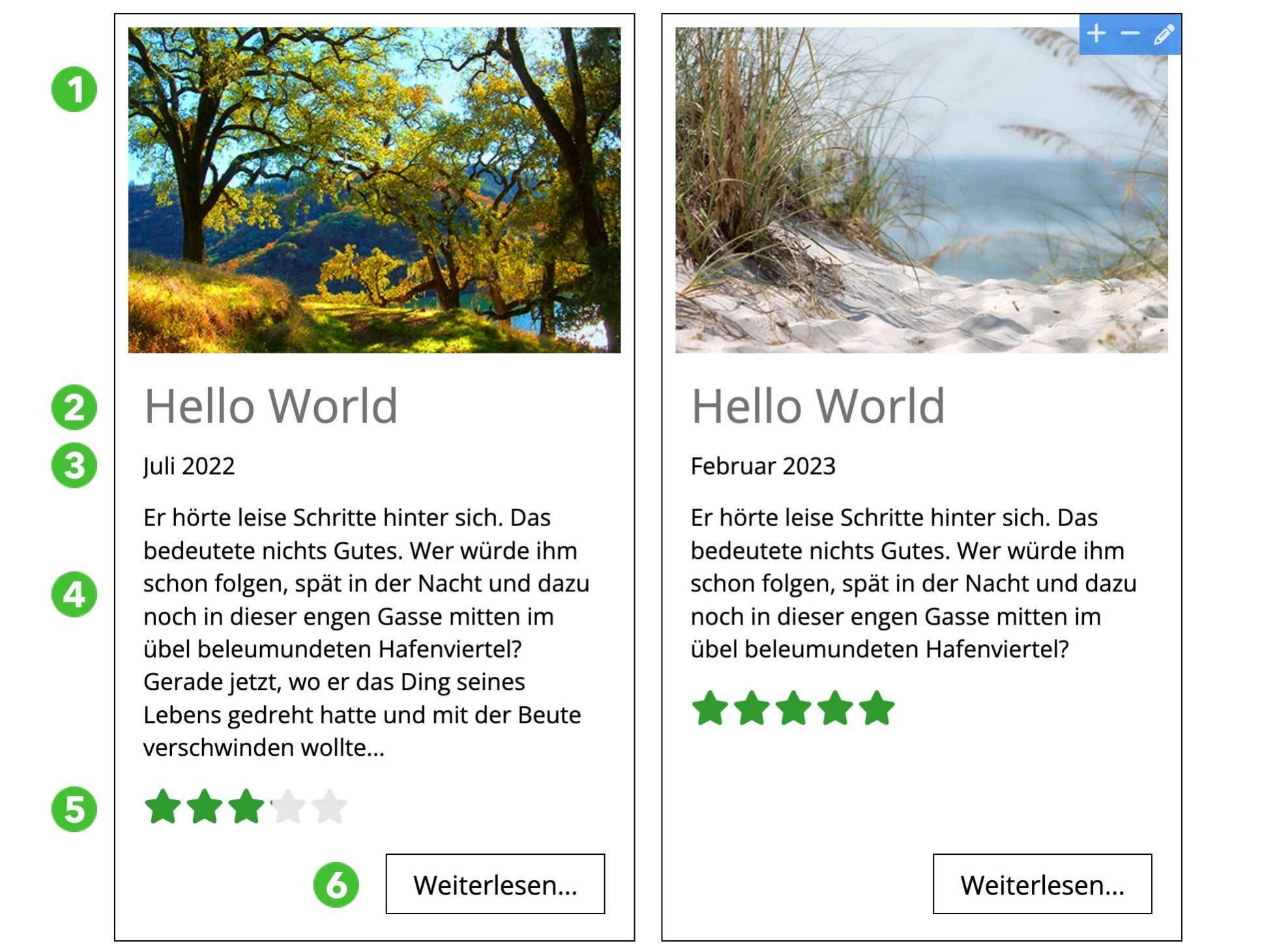
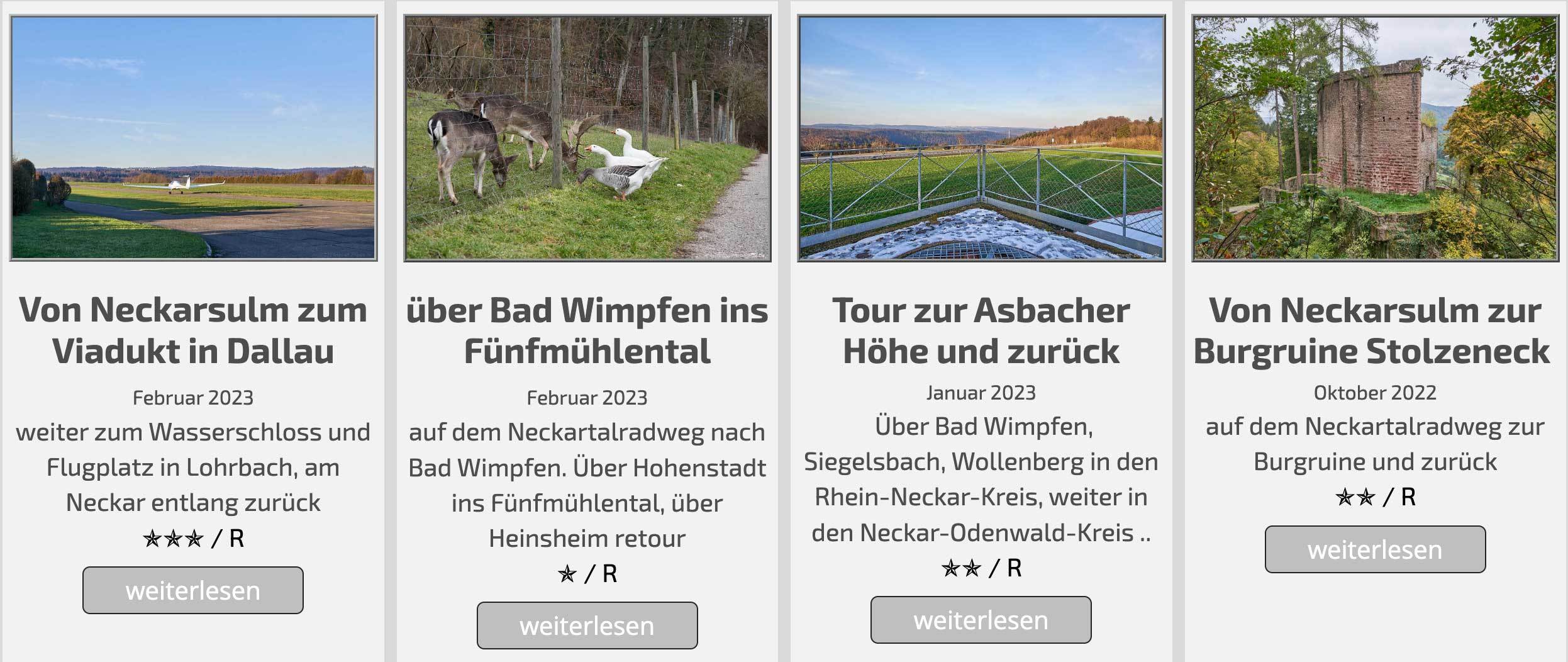
Brigitte, die ihre Seite www.fotowelt-brigitte.de auch mit page4 umsetzt, stellt unter anderem Fahrradtouren vor und bewertet diese. Aufgrund eines Kommentares von ihr hier haben wir uns entschlossen, speziell für sie einen weiteren Inhaltsblock zu erstellen. Da man davon ausgehen kann, dass Brigitte die alten Inhalte wahrscheinlich nach dem Update schnell umbaut mit den neuen Elementen, mache ich heute noch einen Screenshot und zeige den weiter unten zum Vergleich und erkläre dann auch die Unterschiede.

Oben ist der neue Inhaltsblock. Er besteht aus einem Bild (1), der Überschrift (2), einem Untertitel (3), dem eigentlichen Text (4), einer Bewertung (5) und einem Button (6). Die Bewertung haben wir aus einem anderen Inhaltselement genommen und den Rest aus einer Basiskarte, die noch nicht online ist. Dabei haben wir das so umgesetzt, dass der Inhalt immer oben und der Button immer nach unten ausgerichtet ist. Die Lücke bei weniger Inhalt entsteht dann immer zwischen Inhalt und Button. So bekommt ihr ein ausgewogenes Bild. Um die Bewertung einzugeben, müsst ihr einfach nur einen Schieberegler von 0 bis 100% einstellen. Die Darstellung macht das Element selbst. Natürlich könnt ihr Inhalte, welche ihr nicht braucht, einfach ausblenden.
Unten ist die Seite von Brigitte dargestellt, umgesetzt mit den Original-Elementen von page4.
Ähnlicher Inhalt zum Vergleich mit "normalen" page4 Contents erstellt
Die Karten sind in einer Reihe angeordnet mit 4 Spalten. In jeder Spalte ist oben ein Bild-Content. Unter dem Bild ist ein normaler Text-Abschnitt und im Texteditor wurde der Text gestaltet. Also die Überschrift als Absatzformat angelegt usw.
Die Sterne sind Sonderzeichen der Schrift. Unter dem Text wurde ein Button angelegt und verlinkt. Da in einer Spalte keine Funktion vorhanden ist, um Inhalte vertikal auszurichten, ist der Button in jeder Spalte an einer anderen Stelle, er "springt" quasi hin und her.
Man kann das zwar manuell über ein Inhaltselement "Abstand" regeln, aber das ist sehr aufwendig.
Das neue Element vereinfacht die Erstellung und bietet zusätzlich noch neue Funktionen, die man sonst nicht umsetzen könnte.
Hinweis: Ich habe das Bild über unseren Filter in SW gesetzt, damit es sich von den vorgestellten Inhaltsblöcken unterscheidet. Die Seite ist natürlich in Farbe.

Elemente im Bereich Sonstiges
Bewertung
Der Inhaltsblock "Bewertung" dient nur dazu, Kundenmeinungen usw manuell auf eine page4 Seite darzustellen. Es ist kein Tool, um externe Bewertungen von Google usw. einzubinden. Dazu könnt ihr einfach einen alten HTML Abschnitt nehmen. Überschrift und Beschreibung könnt ihr natürlich ausblenden, wenn nur die Sterne benötigt werden. Übrigens könnt ihr statt Sterne jedes andere Icon aus unserer Datenbank (Font Awesome) nehmen.

Kompetenz
Auch das ist ein Inhaltsblock, der sehr speziell ist. Ihr könnt damit darstellen, welche Fähigkeiten ihr habt oder in welchen Bereichen eure besonderen Stärken oder Interessen sind.

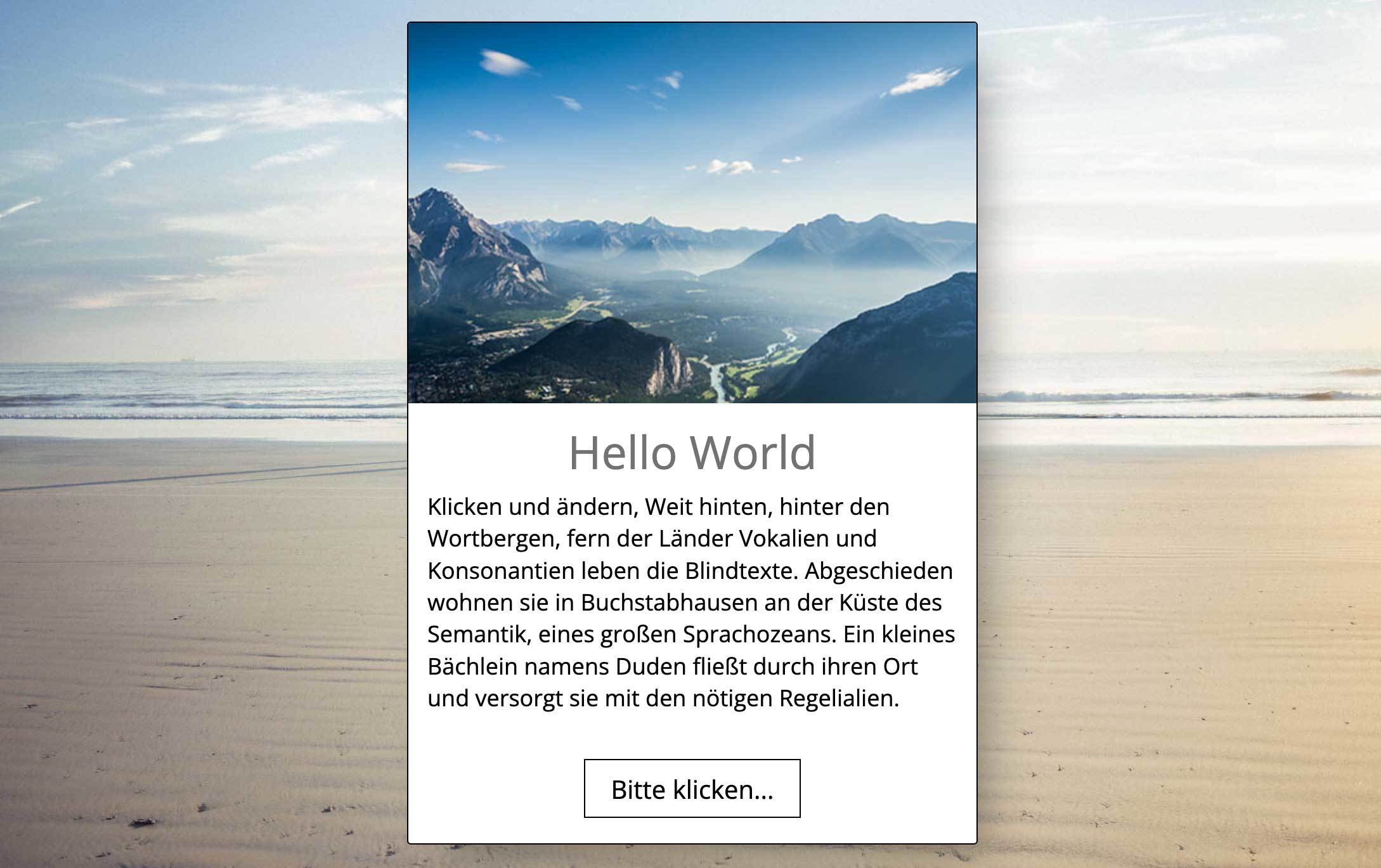
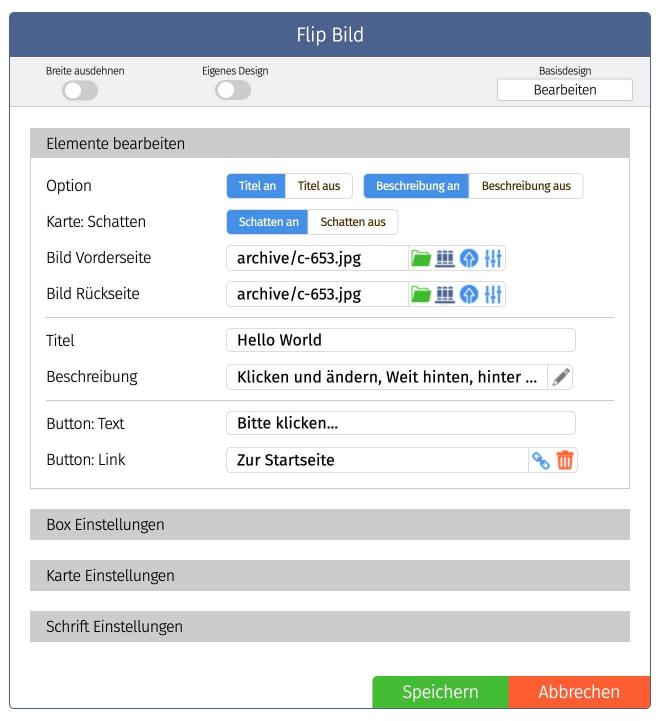
Flip Bild
Das "Flip Bild" ist was ganz Besonderes. Es besteht aus einem Hintergrund und einer Karte auf diesem Hintergrund. Die Karte enthält einen Bildbereich und einen Textbereich mit Überschrift, Text und Button. Im Bildbereich könnt ihr zwei Bilder auswählen, eines für die Vorderseite und ein Bild für die Rückseite. Bewegt ihr die Maus in das Bild, dann dreht es sich horizontal und zeigt das Bild der "Rückseite. Nachfolgend stellen wir einmal einige Dialoge vor, damit du einen ersten Eindruck bekommst, wie man damit arbeitet.

Die Dialoge anhand des Flip-Bildes
Nachfolgend einige Bilder vom Bearbeitungs-Dialog des "Flip-Bildes". Damit alle User sofort einen perfekten Inhalt haben, wenn sie einen Inhaltsblock auf ihre Seite ziehen, haben wir für alle Inhalte Basisvoreinstellungen gemacht. Diese sorgen dafür, dass alles optimal dargestellt wird.
Zum Beispiel sind alle Schriften und Farben mit den Paletten-Schriften und Paletten-Farben belegt. Dadurch ist die Farbgebung genauso wie die der eigenen Website - vorausgesetzt, ihr nutzt die Palettenfarben. Die benutzten Beispielbilder kommen immer aus unserem Archiv. Sie können frei benutzt werden und natürlich jederzeit ausgetauscht werden.
Die Basiseinstellungen gelten immer für alle Inhaltsblöcke vom selben Typ. Wenn ihr mehrere Flip-Bilder auf eurer Seite habt und bei allen immer "Eigenes Design" ausgeschaltet ist und ihr ändert nun die Grundeinstellungen für das Flip-Bild, dann werden automatisch alle Inhalte vom Typ "Flip Bild" auf eurer gesamten Seite angepasst.

Ein Dialog besteht meist aus mehreren Bereichen, die aufgeklappt werden können und oben ist immer eine Leiste mit Elementen, welche bei allen Dialogen gleich sind. Die Dialoge haben eine maximale Höhe und wenn mehr Optionen verfügbar sind, als in diese Höhe passen, wird eine Scrollbar eingeblendet. Das erlaubt uns, auch komplexe Imhaltsblöcke mit vielen Einstellungsmöglichkeiten zu programmieren.
Jeder Inhaltsblock hat oben einen Schalter, mit dem könnt ihr den Block auf die volle Breite des Browsers ausdehnen.
In der Mitte schaltet man das "Eigene Design" an. Dann kann man auf alle Einstellungen direkt zugreifen und diese bearbeiten.
Rechts oben ist ein Button "Basisdesign bearbeiten". Damit kann man alle Einstellungen aufrufen und bearbeiten, welche von uns als Basiseinstellungen vorgegeben sind.
Ganz oben wird es bald noch ein Symbol geben, um euch einen direkten Link zu einer Hilfeseite zu geben. Das wird aber dauern, da wir im Moment sehr viel vorhaben und die Hilfe etwas zurückgestellt werden muss. Ich plane eventuell eine Live-Zoom Konferenz, um die neuen Inhalte zu präsentieren. Wenn daran Interesse besteht, gerne einen Kommentar hinterlassen.
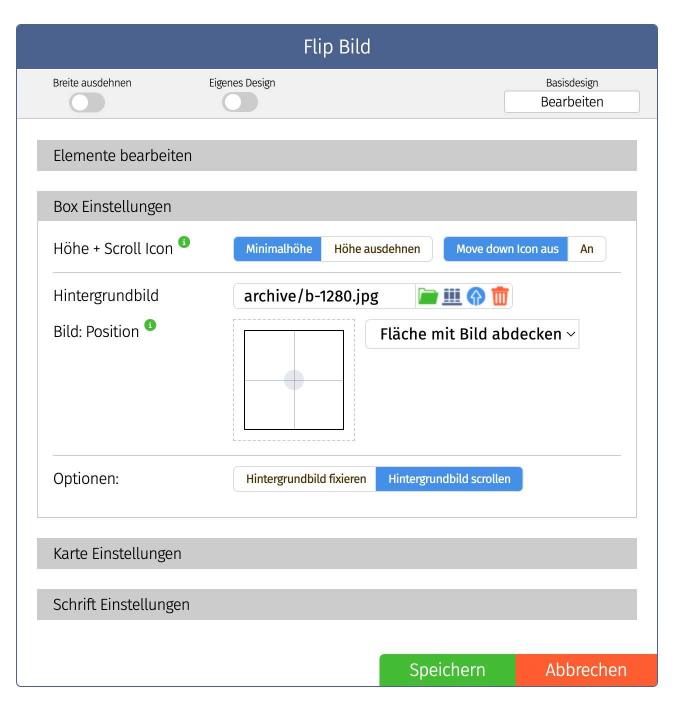
Jedes Inhaltselement wird von uns mit ausgeschaltetem eigenen Design als Vorlage abgespeichert. Die Farben, Abstände usw. sind dann von uns vorgegeben. Natürlich könnt ihr trotzdem, wie oben gezeigt, alle Inhalte verändern. Hier beim Flip Bild könnt ihr unter "Elemente bearbeiten" einzelne Bereiche ausschalten, die Bilder für die Vorder- und Rückseite einladen, die Texte eingeben, den Button verlinken und vieles mehr. Zum Beispiel wird unter dem "Bereich" Box Einstellungen" folgende Möglichkeiten angezeigt, den Inhalt anzupassen:

Ihr könnt hier aktivieren, dass der gesamte Inhaltsblock auf die Höhe eures Bildschirms ausgedehnt wird (eine Funktion, die viele Inhalte haben werden) und ein Icon aktivieren, welches dann am unteren Rand vom Block angezeigt wird und die Funktion integriert hat, zum nächsten Inhalt zu scrollen. Damit kann man schöne Websites erstellen, welche aus Reihen bestehen, die jeweils die volle Bildschirmhöhe einnehmen und wo der Besucher dann einfach unten auf das "Scroll-Icon" klickt, damit die nächste Reihe hochscrollt.
Ihr könnt das Bild für den Hintergrund einladen und mit einem speziellen Tool einstellen, wie dieses Bild angezeigt werden soll. Und in diesem Fall könnt ihr auch einstellen, ob das Hintergrundbild mitscrollen oder fixiert werden soll. Schaltet ihr "Eigenes Design" an, werden in diesem Bereich weitere Optionen eingeblendet. Ihr könnt dann auch die Höhe festlegen, den Außenabstand, eine Hintergrundfarbe (die sichtbar wird, wenn ihr das Hintergrundbild löscht), wie schnell die Animation des Flip Bildes ablaufen soll und in welcher Perspektive diese erfolgen soll. Auf den anderen Karten könnt ihr noch Einstellungen zu den Schriften und zum Button vornehmen.
Wir haben alles stark vereinheitlicht und alles wird live auf eure Website übertragen, wenn ihr Einstellungen vornimmt. Erst wenn ihr auf "Speichern" klickt, werden diese Einstellungen dann dauerhaft übertragen. Bricht ihr den Dialog ohne Speichern ab, wird nichts am Inhaltsblock verändert. So könnt ihr alles probieren und testen. Wir hoffen, die vielen Möglichkeiten begeistern euch und regen eure Phantasie an. Aber auch hier gilt, weniger ist mehr. Übrigens hat jeder Inhaltsblock auch die Historie. So könnt ihr immer zu einer früheren Version zurückschalten, wenn es nötig tut. Das Icon dazu ist in der Toolbar.
Wir freuen uns sehr, euch heute die neuen Funktionen vorstellen zu können und sind schon gespannt, was ihr damit alles baut. Seit Anfang Dezember haben wir alle Kraft in das Update investiert und gehen nun mit dem größen Update seit langem online. Wir hoffen natürlich, möglichst fehlerfrei. Je mehr ihr die neuen Funktionen nutzt, um so schneller werden wir eventuelle Schwachstellen finden und ausmerzen. Eure Rückmeldungen sind daher sehr wichtig. Wir denken, allein diese neuen Funktionen rechtfertigen die Preiserhöhungen, die wir vornehmen mussten und wir tun alles, um euch noch mehr für euren monatlichen Beitrag zu bieten.
Wir freuen uns auf Euch.
Und wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Bis bald
Euer page4 Team
