
Wir erfüllen Wünsche...
Auf Wunsch unserer User haben wir das neue Inhaltselement "Bildvergleich" jetzt für den Blog angepasst. So könnt ihr auch im Blog dieses neue Tool einsetzen. Die Bedienung ist natürlich identisch.
Ich selbst habe bisher vermisst, dass man zwischen einzelnen Absätzen und Elementen im Blog einen Zwischenraum einbauen kann. Also habe ich mein Entwicklerteam gleich darauf angesprochen, ob das möglich sei. Deshalb könnt ihr mit diesem Update ab sofort auch das Abstandselement nutzen, so wie ihr es von der Website kennt. Einfach klicken, damit der Abstand angelegt wird und dann mit der Maus den Abstand einstellen. So einfach wie bisher.
Und weil wir gerade schon "in Schwung" waren, haben wir auch noch den Button für den Blog angepasst.
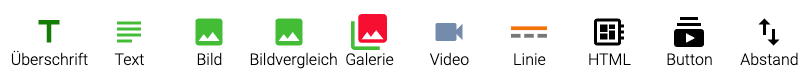
Die neuen Content-Elemente für den Blog

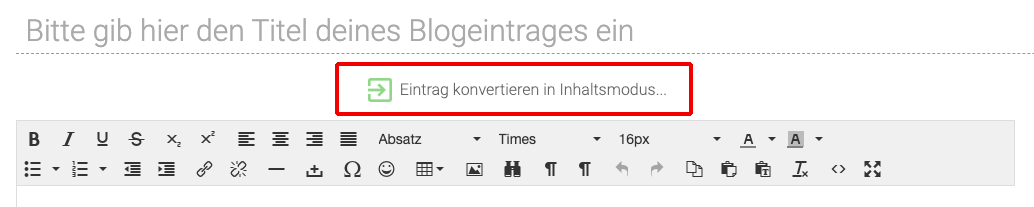
Wichtig ist, dass ihr beim Anlegen eines neuen Blog-Artikels zuerst auf den Konvertieren-Button klickt. Wir haben ja beim Umbau des Blogs vor einiger Zeit dafür gesorgt, dass alle User, die einfach nur mit einem Text-Editor arbeiten wollen, das wie bisher machen können. Daher startet ein neuer Blogartikel immer im "alten Modus". Das sieht dann so aus:

Wenn ihr im "alten" Modus arbeiten wollt, tragt ihr einfach einen Titel ein und schreibt dann im Text-Editor euren Blogartikel. Ratsamer ist es aus unserer Sicht aber, zuerst auf den Button "Eintrag konvertieren in Inhaltsmodus" zu klicken, den ich hier mit rot umrandet habe. Dann erscheint die oben dargestellte Leiste mit allen Inhaltselementen und ihr habt viel mehr Möglichkeiten, euren Blogartikel zu gestalten. Um einen neuen Inhalt anzulegen, klickt man einfach auf ein Icon und das Element wird am Ende des Artikels angelegt. Bewegt man die Maus über ein Element, erscheint eine blaue Toolbar zum Bearbeiten, Verschieben, Duplizieren und Löschen. Man kann alte Artikel auch konvertieren. Der vorhandene Inhalt wird dann als Text-Inhaltselement angezeigt.
Eine Sache haben wir noch...
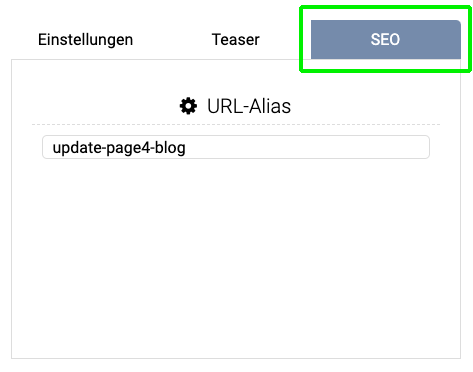
Ebenfalls auf Wunsch unser User gibt es jetzt einen Bereich SEO. Rechts neben dem Text eurer Artikel gibt es das Menü, um die Einstellungen für den jeweiligen Blogpost zu wählen, Tags anzulegen und den Teaser zu gestalten. Hinzugekommen ist eine dritte Karteikarte „SEO“:

Im ersten Schritt gibt es dort nun ein Feld, um die URL für euren Blogartikel festzulegen. Das funktioniert genauso wie der "Aliasname" für Seiten. Wenn du nichts einträgst, verwenden wir den Titel in der URL, ansonsten die auf der SEO-Karte hinterlegte Bezeichnung. Das Feld löscht alle nicht erlaubten Zeichen und schreibt alles klein. Wie man an diesem Beispiel sehen kann, wird der Artikel mit der URL "..../update-page4-blog" veröffentlicht und nicht mit dem Titel "neue-funktionen-für-deinen-blog".
Wir werden den Bereich noch erweitern. Einen genauen Termin kann ich aber noch nicht nennen.
Viel Spaß beim Bloggen
Bis demnächst
Manfred und das page4 Team
PS. Über eine Bewertung bei OMR Reviews würden wir uns sehr freuen. Auch wenn du aktuell keinen Shop nutzt kannst du uns bewerten. Klicke einfach auf "Bewerten" und hol dir zusätzlich einen Gutschein von Amazon.
