Jede Seite in einem anderen Design

Lange ersehnt, endlich verfügbar. Ab sofort könnt ihr, wenn ihr eine Kaufversion habt, die Verwaltung für Designvorlagen sinnvoll nutzen. Viele haben sich immer gefragt, wozu kann man beliebig viele Designvorlagen erstellen, wenn man doch nur eine einzige zu einem Zeitpunkt X nutzen kann? Mit dem heutigen Update wird klar, warum wir schon vor langer Zeit die Verwaltung gebaut haben.
Eine Website besteht aus vielen einzelnen Seiten. Üblicherweise ist es so, dass für die gesamte Website ein Design programmiert ist und alle Seiten dann in diesem Design angezeigt werden. Natürlich mit unterschiedlichen Inhalten. Aber wesentliche Elemente eines Designs sind auf jeder Seite gleich.
Wenn dein Design ein bestimmtes Hintergrundbild oder eine Hintergrundfarbe hat, dann ist das Bild bzw. die Hintergrundfarbe auf jeder deiner Seiten zu sehen. Manchmal möchte man gerne für den Blog die Sidebar nutzen, aber auf der Startseite hätte man gerne die volle Breite für den Inhalt. Wie wäre es, wenn die erste Seite deiner Website ein modernes Streifendesign hat (wie es zum Beispiel Wix oder Jimdo Dolphin nutzen), aber auf den anderen Seiten möchtest du lieber klassisch einen begrenzten Inhaltsbereich und sogar eine Sidebar nutzen? Du liebst es bunt? Du möchtest deshalb, dass die Navigation auf jeder Seite in einer anderen Farbe erstrahlt?
Mit der neuen Funktion von page4 ist das alles kein Wunschdenken mehr. Die Möglichkeiten, deine Seite zu gestalten, steigen ins Unermessliche. Von dezent bis außergewöhnlich ist alles drin.
So einfach wie genial
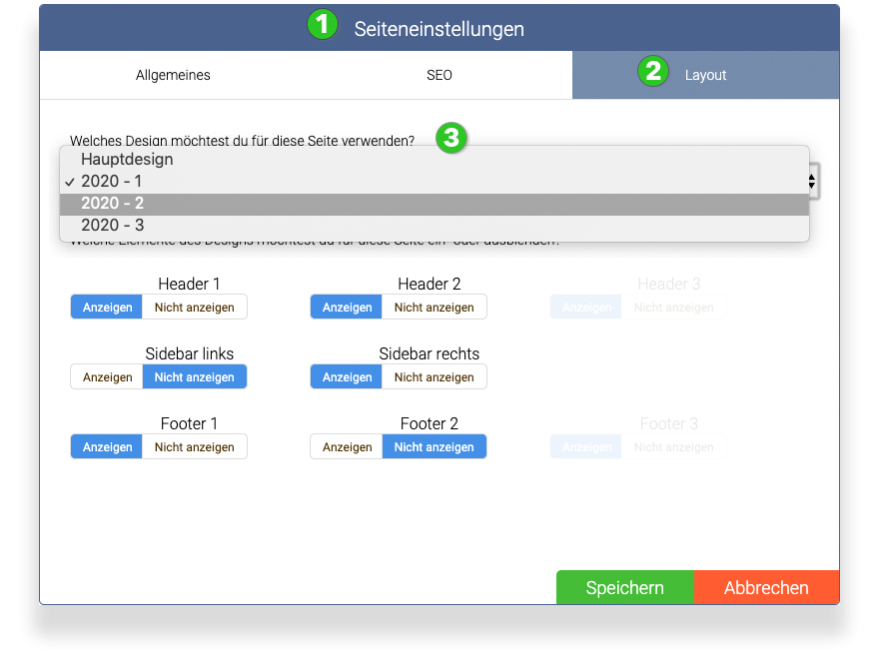
Der Dialog Seiteneinstellung hat nun eine dritte Karteikarte namens "Layout". Dort kannst du oben auswählen, welches Design du für die jeweilige Seite nutzen willst.

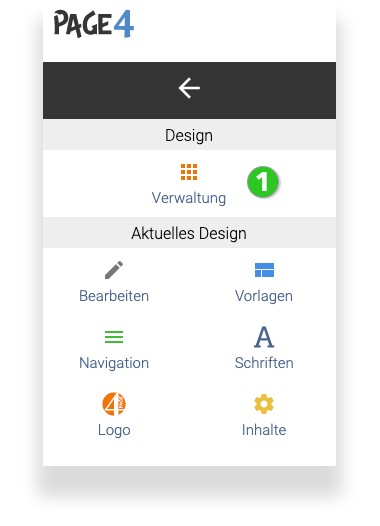
Deine Vorlagen legst du in der Designverwaltung an. Du findest diese, wenn du links im Menü auf „Design“ klickst. Hast du eine Kaufversion, dann siehst du oben im Designbereich ein Icon „Verwaltung“.

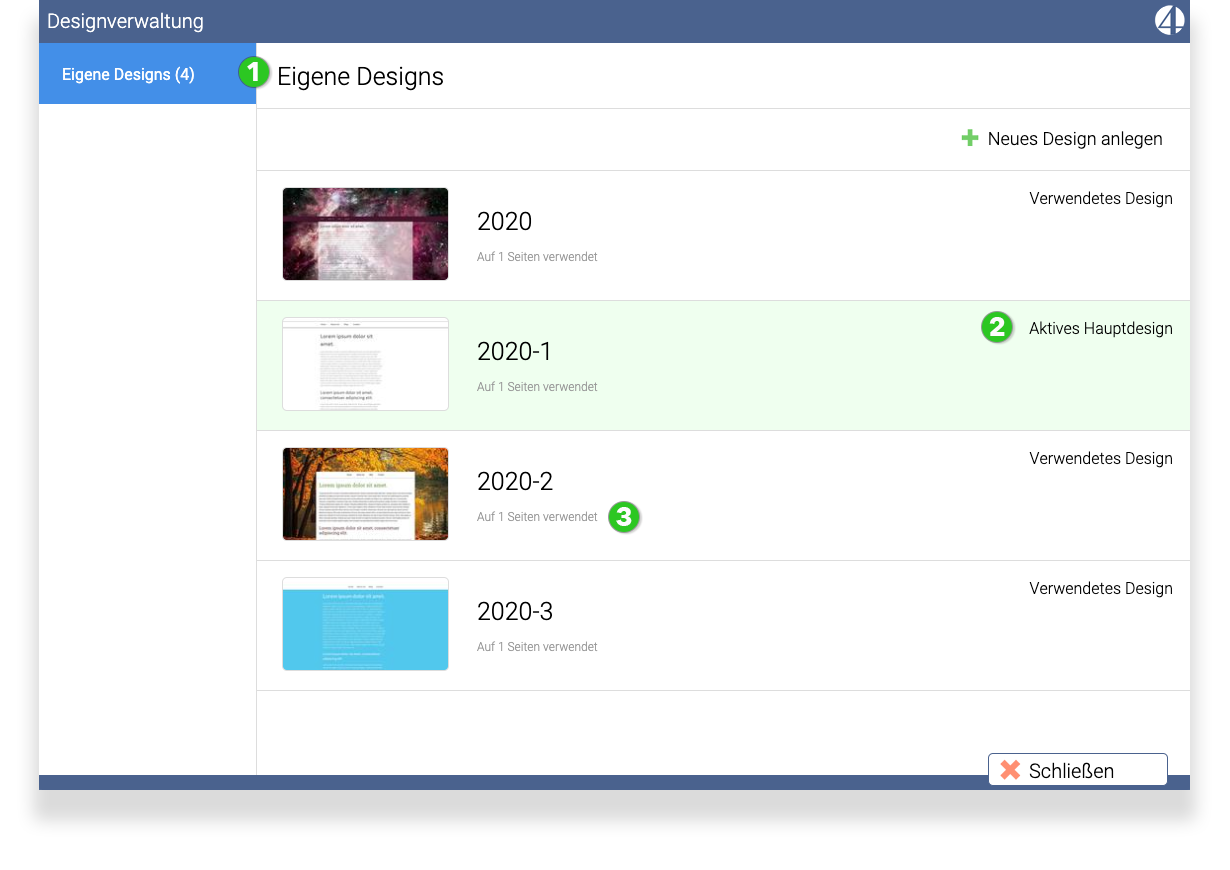
Öffnest du die Verwaltung, werden alle angelegten Designvorlagen in einer Liste angezeigt. Ein Design ist immer das aktive Hauptdesign. Du erkennst es daran, dass der Eintrag hellgrün hinterlegt ist und „Aktives Hauptdesign“ rechts neben dem Design steht.

Unter dem Namen des Designs findest du einen Hinweis, auf wie vielen Seiten das Design benutzt wird.
Wie nutzt man die neue Funktion sinnvoll?
Im ersten Schritt solltest du ein fertiges Design erstellen, welches du dann als Hauptdesign nutzt. Wenn das Design steht und du alles eingestellt hast, kannst du dieses Design in der Verwaltung kopieren und dann umbenennen. Jetzt kannst du das kopierte Design anpassen. Zum Beispiel andere Farben einstellen oder andere Bilder. Oder die Sidebar ausblenden usw. Wenn du fertig bist und alles gespeichert hast, kannst du nun dieses neue Design auf einzelne Seiten anwenden bzw. über den Dialog „Seiteneinstellung“ übertragen, wie oben gezeigt.
So kannst du beliebig viele Vorlagen erstellen. Achte darauf, dass alle Designvorlagen harmonisch zusammenpassen. Es dürfte nur in Ausnahmefällen sinnvoll sein, die Breite eines Designs mehrfach auf deiner Homepage zu verändern. Denke daran, wenn Besucher von einer Seite zu einer anderen Seite deiner Website wechseln, wird eventuell ein anderes Design aktiviert. Sind die Breiten dabei unterschiedlich, springen die ganzen Inhalte hin und her und alles wirkt unruhig und wie ein Fehler in deiner Programmierung.
Daher ein gut gemeinter Ratschlag zum Schluss:
Nutze die neuen Funktionen mit Bedacht und überlege dir genau, was du tust. Wenn das Ergebnis nicht gefällt, kannst du ja jederzeit zu einem anderen oder dem Hauptdesign zurückschalten und die Dinge anpassen, die nicht gefallen haben.
Wenn du uns bewerten möchtest, kannst du das gerne hier: https://de.trustpilot.com/review/page4.com
Viel Spaß mit den neuen Möglichkeiten und informiert eure Freunde, die vielleicht noch ein anderes System benutzen, welche unglaublichen Möglichkeiten page4 jetzt bietet. Wenn dein Freund, deine Freundin Jimdo Creator nutzt, dann kannst du auf unseren Konverter hinweisen. Damit ist ein Umzug zu page4 ruckzuck erledigt.
Gruß Manfred F. Schreyer
page4 GmbH.
PS: Ein Beispiel, wie man die neuen Funktionen nutzen kannst findest du hier: https://p4-design-091.page4.com/
Wir haben absichtlich ein relativ einfaches Design erstellt und wollen damit zu zeigen, dass man mit relativ wenig Veränderungen sehr viel bewirken kann.
