
Der perfekte Augenblick...
Unser Webbaukasten page4 ist insbesondere für Fotografen und alle, die gerne Bilder veröffentlichen geeignet. Es gibt eine Vielzahl an verschiedenen Galerien. Man kann im Header eine Slideshow einbauen mit tollen Effekten. Es gibt eine Bildverwaltung, so dass man Bilder nur einmal hochladen muss und diese dann beliebig oft verwenden kann. Die intelligente Seitenverwaltung erlaubt bis zu 10 Ebenen und man kann bequem hunderte von Seiten managen und hat genug Platz für alle Bilder und genug Ebenen um mehrsprachige Seiten zu erstellen. Perfekt für Seiten, die den richtigen Moment einfangen und vorstellen wollen...
Unser Design-Editor erlaubt einzigartige und vor allem wirklich individuelle Gestaltungen völlig ohne Programmierung oder dass man dafür externe Fachleute bezahlen müsste. Mit page4 kann jeder Design-Experte werden. Beste Voraussetzungen also für ein optimales Umfeld für deine Fotos und deine Leidenschaften.
Mit dem heutigen Update dürften wir all die erfreuen, die Bilder lieben und die eingefangenen Momente gerne mit anderen teilen wollen. Versprochen.
Wechselbilder für den Hintergrund
Die Idee, im Hintergrund mehrere Bilder zu hinterlegen, die dann in Form einer Slideshow nacheinander gezeigt werden und dabei überblenden ist nicht neu. Viele unserer Mitbewerber haben diese Funktion schon eine ganze Weile. Das weiss jeder, der verschiedene Baukästen kennt. Wer page4 kennt weiss aber auch, dass wir immer ein Interesse haben, bekannte Funktionen zu optimieren, zu verbessern und überraschende Ideen hinzuzufügen. Es gibt nichts, was man nicht verbessern kann und Updates sind für uns immer eine Gelegenheit, Verbesserungen vorzustellen. Aufgrund unserer langen Erfahrung - den ersten Webbaukasten haben wir bereits 2004 auf den Markt gebracht - haben wir in den Tiefen von page4 eine Menge Ideen "versteckt" die wir nach und nach zum Leben erwecken. Ich freue mich, euch heute zeigen zu können, wie wir uns Wechselbilder für den Hintergrund vorstellen.
Der allgemeine Hintergrund
Das heutige Update ist für unsere Kaufversionen wesentlich umfangreicher als für die kostenlose Version. Da wir auch den Usern einer kostenlosen Version eine Freude machen wollten, haben wir den allgemeinen Hintergrund für alle Versionen identisch gemacht.

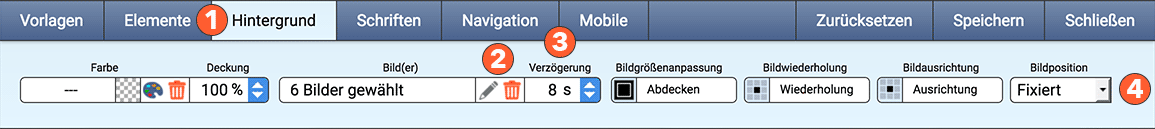
Wer ein neues editierbares Design benutzt und auf Design editieren klickt bekommt oben im Browser ein Menü angezeigt und kann dort unter anderem den Hintergrund (1) auswählen. Der Hintergrund ist die unterste Ebene deiner Webseite und dehnt sich grundsätzlich immer im gesamten Browser aus. Du kannst den Hintergrund mit einer Farbe belegen und ein Bild einbinden und angeben, wie das Bild skaliert wird, wie es ausgerichtet sein soll und ob es gekachelt werden soll, wenn es nötig ist. Außerdem kannst du angeben, ob das Bild fixiert ist oder mitscrollt, wenn du den Inhalt deiner Seite scrollst.
Bisher gab es zum Auswählen eines Bildes drei Icons. Eines zum Hochladen eines Bildes von deinem Computer, eines um ein Bild aus deiner Bildverwaltung zu laden und eines um auf unser Bildarchiv Zugriff zu haben. Und einen Papierkorb, um das verlinkte Bild zu löschen. Diese Icons gibt es im Hintergrundbereich nicht mehr. Es gibt nur noch zwei Icons (2). Einen Stift und den Papierkorb. Mit dem Papierkorb löscht du wie bisher die Verlinkung zu deinem Bild wobei du jetzt mit einem Klick alle hinterlegten Bilder entfernst. Aber keine Sorge, die Bilder sind weiterhin verfügbar, da immer nur die Verlinkung unterbrochen wird und die Bilder in der Bildverwaltung hinterlegt bleiben.
Mit dem Stift öffnest du nun einen neuen Dialog. Mit diesem Dialog kannst du bis zu 10 Bilder aussuchen, sortieren und hinterlegen. Sobald du mehr als ein Bild eingeladen hast wird die Angabe der Zeit (3) aktiv und die vorhandenen Bilder nacheinander in einer Endlosschleife angezeigt. Du kannst die Zeit für das Überblenden stufenlos von 3 bis 30 Sekunden einstellen.
Der neue Bildauswahl-Dialog

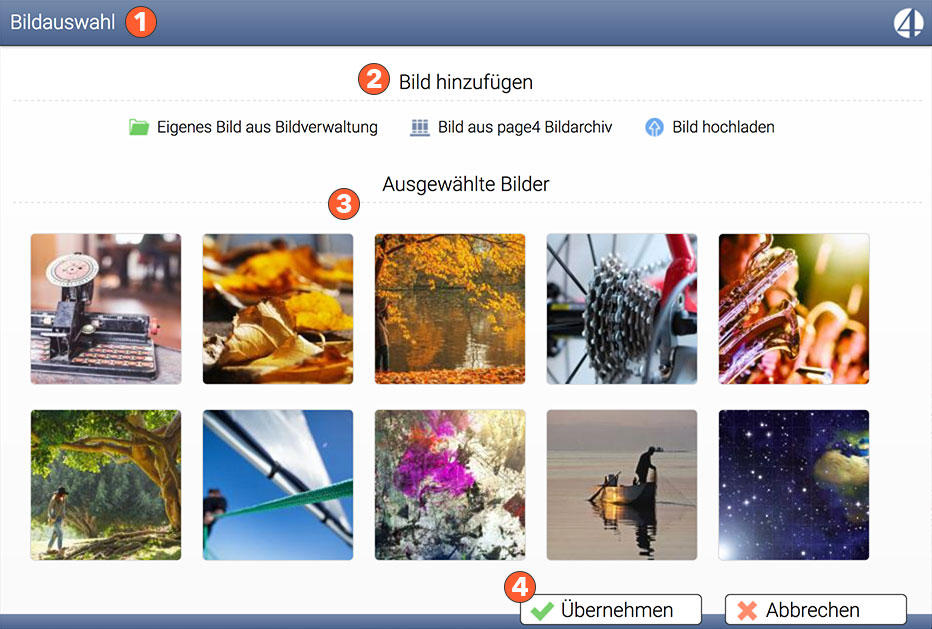
Hier siehst du den neuen Dialog zur Bildauswahl (1). Die Icons aus dem bisherigen Auswähler findest du nun oben im Dialog zusammen mit einem kleinen Text (2). Die Funktion ist wie bisher und öffnet entsprechende Dialoge um dir zu ermöglichen, die gewünschten Bilder einzubinden.
Der Dialog ist eine erste Version und daher sehr einfach gehalten. Du kannst hiermit bis zu 10 Bilder einladen. Die eingebundenen Bilder werden als Vorschau (3) angezeigt. Mit der Maus kannst du die Reihenfolge ändern und Bilder wieder löschen indem du auf das rote Kreuz klickst was erscheint, wenn du mit der Maus über ein Vorschaubild fährst. Mehr brauchst du nicht für die Slideshow.
Wir werden im Frühjahr 2017 den Dialog komplett überarbeiten. Sobald wir die geplanten zusätzlichen Funktionen eingebaut haben wird der Dialog ersetzt und dann auch in den Galerien eingebaut. Dann wirst du mit dem Dialog die Bildunterschriften der Galeriebilder verwalten, zusätzliche Bildquellen haben und vieles mehr. Außerdem wollen wir uns im nächsten Jahr auch dem Thema Video verstärkt widmen.
Wichtig: Du musst den Dialog mit dem Button "Übernehmen" schließen wenn du die Änderungen speichern willst. Klickst du auf "Abbrechen" gehen alle Änderungen verloren.
Mehr Funktionen für die Kaufversionen
Ein Design besteht aus mehr als einem Bereich und jeder Bereich hat auch einen Hintergrund. Daher kannst du mit dem Design-Editor von page4 jeden Bereich mit einer Hintergrundfarbe oder bzw. und einem Hintergrundbild versehen.
Es gibt viele Bereiche. Den allgemeinen Hintergrund haben wir weiter oben ja schon beschrieben. Daneben gibt es noch den Inhaltsbereich. Also der Bereich, wo alle Inhalte deiner Webseite eingebunden werden. Es gibt zwei Sidebars, eine linke und eine rechte Sidebar. Es gibt drei Header oben und drei Footer unten. Wenn du eine Streifenstruktur aktivierst, dann gibt es neben jedem Header, jedem Footer und dem Inhaltsbereich noch Außenbereiche, sogenannte Streifen, die links und rechts bis an den Rand des Browsers reichen.Wenn die Navigation nicht in einem Header platziert ist, hat auch die Navigation einen Bereich, der Optionen für den Hintergrund hat.
All diese Bereiche kannst du bearbeiten und mit einer Farbe, Rahmen, Effekte und auch mit einem Hintergrundbild belegen. Die meisten Bereiche kannst du ein- oder ausblenden. Du entscheidest das mit einem Mausklick.
Mit dem neuen Update ändert sich einiges für diese Bereiche. Alle Dialoge, welche es ermöglichen, dass man ein Hintergrundbild einladen kann, haben jetzt den neuen Bildauswähler und erlauben dir in JEDEN Bereich im Hintergrund eine Slideshow einzubauen. Du kannst also jeden Header, jeden Footer, jede Sidebar, jeden Streifen und sogar die Navigation mit einer Slideshow im Hintergrund versehen. Allerdings solltest du jetzt nicht wahllos alle Bereiche umbauen. Das wäre viel zu viel des Guten. Man kann zwar alles gleichzeitig benutzen aber das sieht bestimmt nicht gut aus. Weniger ist hier wirklich viel mehr.
Nachfolgend zeigen wir dir anhand des Dialoges, der erscheint, wenn du den Header 1 auswählst der Unterschied zwischen einer kostenlosen Version und einer Kaufversion. Für die kostenlose Version ändert sich nichts. Jede Kaufversion hat dagegen ab sofort den geänderten Bildauswähler und damit die Optionen für eine Slideshow im Hintergrund.
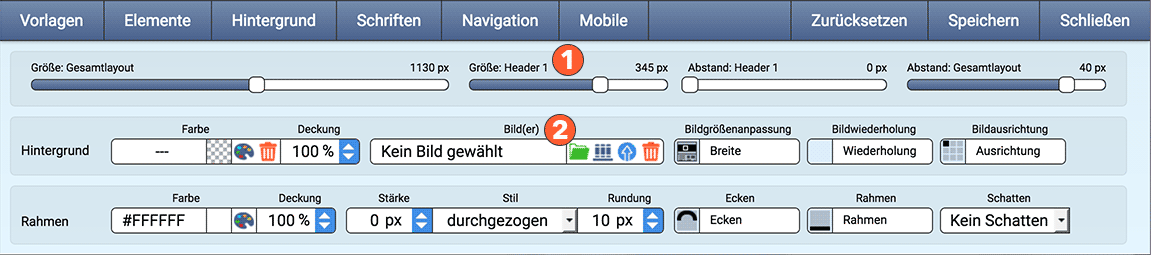
Dialoge im Design-Editor bei einer kostenlosen Version

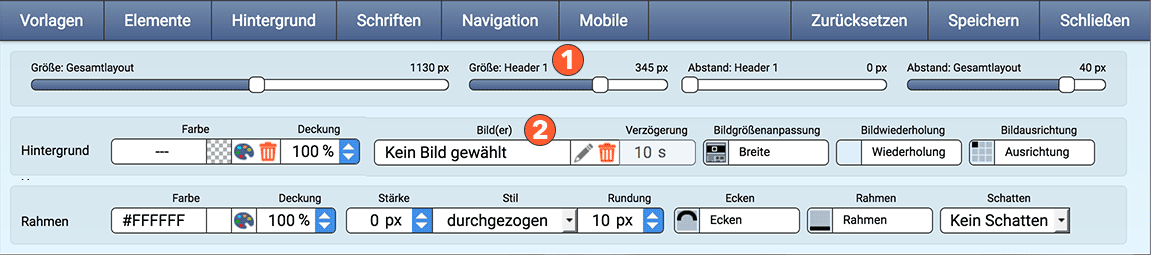
Dialoge im Design-Editor bei einer Kaufversion

Der Unterschied
In der kostenlosen Version kannst du wie bisher ein Bild in jeden Hintergrund eines Bereiches einbinden und das Werkzeug dazu sieht aus wie immer. Nur das Label hat sich leicht verändert. Dort steht jetzt "Bild(er)" statt wie früher "Bild". Hast du eine kostenlose Version, erkennst du an dem Label, dass du mit einer Kaufversion überall dort eine Slideshow einbauen könntest - vielleicht ein zusätzlicher Grund über ein Upgrade nachzudenken.
In allen Kaufversionen kannst du nun in jedem Bereich deiner Webseite wo du bisher ein Bild hinterlegen konntest nun bis zu 10 Bilder hinterlegen und diese nacheinander in beliebiger Geschwindigkeit als Slideshow anzeigen lassen. Du solltest diese Freiheit aber mit Bedacht nutzen. Der Sinn dieser Optionen ist nicht zwingend, dass du nun dein gesamtes Design mit Slideshows hinterlegst und deine Besucher gar nicht mehr wissen wohin sie schauen sollen weil ständig überall Bilder auftauchen und verschwinden.
Der Sinn besteht vielmehr darin, dass du völlige Freiheit hast, selbst zu entscheiden, wo du in dem Design deiner Webseite gerne eine perfekte Bildershow hinterlegen möchtest. Ob im Hintergrund der Seite, im Header 1, 2 oder 3 oder doch lieber im Footer. Ob in der linken oder rechten Sidebar oder sogar unter deinen Inhalten. Oder vielleicht doch lieber als Streifen, der über den gesamten Browser geht.
Du allein bestimmst, was dir gefällt. Und zwar mit jedem editierbaren Design und wo und wie oft du willst.
Unsere Musterseite für den Slider
Damit du eine kleine Hilfe hast, wie so etwas aussehen könnte, haben wir ein paar Seiten für dich vorbereitet und zeigen dir dort einige Bereiche, wo so ein Slider angelegt werden könnte. Auf den Seiten erklären wir die neue Funktionen noch etwas genauer und beschreiben wie wir die unterschiedlichen Slider gebaut haben. Beachte bitte, dass die Funktion im Design-Editor eingebaut ist und daher an das Design gebunden ist. Wechselt du das Design, gehen deine Hintergrundslider verloren. Normalerweise ist es bei page4 nicht zwingend notwendig, ein einmal erstelltes Design zu wechseln. Du kannst alle Designvorlagen selbst nachbauen ohne dazu dein aktuelles Design zu wechseln.
Auf den Beispielseiten sieht es so aus, als ob wir verschiedene Designvorlagen bzw. Designideen innerhalb einer Webseite verwenden. Dass ist nicht der Fall. Wir haben mehrere Accounts kopiert und dann in den einzelnen Accounts das Design entsprechend angepasst. Die Navigation verlinkt nicht zu Seiten sondern zu den entsprechenden Accounts. So entsteht der Eindruck als ob alles eine Webseite ist. Wir wollen im Laufe des kommenden Jahres die Funktion fertigstellen, die es ermöglicht, beliebige Seiten mit von dir erstellten und gespeicherten Designvorlagen zu verbinden. Dann kannst du in einer Webseite beliebig viele Designvorlagen nutzen. Dass wird aber noch etwas dauern.
Du findest die Seiten unter der Adresse bgslider-1.features.page4.com und wenn du oben die einzelnen Navigationspunkte anwählst dann zeigen wir dir verschiedene Beispiele wie man den Slider nutzen könnte.
Viel Spaß beim Ansehen, nachbauen und selbst probieren.
Dein page4 Team
Manfred F. Schreyer
