Homepage Design: Navigation clever gestalten und individuell anpassen
Zuletzt bearbeit am: Dienstag, 15. Juli 2025 - 09:16
Kostenlos: Anschauen - Lernen - Anwenden Teil 9
In diesem Beitrag – passend zu unserem neuen Video – zeigen wir dir, wie du das Homepage-Design deiner Navigation optimal aufbaust. Schritt für Schritt lernst du, wie du Seiten, Ordner und Links in der Navigationsleiste anlegst, ein eigenes Logo integrierst und Zusatz-Elemente wie Buttons oder Icons einfügst.
So gestaltest du deine Website nicht nur optisch attraktiv, sondern zugleich besonders benutzerfreundlich und ansprechend für deine Besucher. Mit unseren Website-Templates und Vorlagen kannst du deine eigene Website ganz einfach anpassen und optimal auf die Bedürfnisse deiner Zielgruppe abstimmen.
Dabei unterstützen dich unsere Tools Schritt für Schritt – von der Farbgestaltung über die Struktur bis hin zur Wahl der passenden Schriftarten. Um die Benutzererfahrung auf deiner Homepage weiter zu verbessern und die Bedienbarkeit zu optimieren, zeigen wir dir außerdem ausführlich, worauf du achten solltest, um eine klare und intuitive Bedienung zu ermöglichen. So stellst du sicher, dass deine Besucher sich sofort zurechtfinden und gerne auf deiner Website verweilen.
Die Bedeutung der Navigation im Homepage-Design
Die Navigation ist das Herzstück jeder Website und entscheidet maßgeblich über den Erfolg deines Homepage-Designs. Eine durchdachte Menüführung sorgt nicht nur für eine bessere Benutzererfahrung, sondern beeinflusst auch wichtige Faktoren wie Verweildauer, Conversion-Rate und sogar das Suchmaschinenranking.
Das Design hängt vom Template und der Struktur ab. Mit einem speziellen Editor kannst du unsere vorgefertigten Templates anpassen. In einem späteren Video zeigen wir dir, wie du jedem Design eigene Farbpaletten zuweisen kannst und so auf Wunsch für jede Seite ein eigenes Theme gestaltest. So wird deine Online-Präsenz einzigartig und unverwechselbar.
Deine Startseite wird durch unsere anpassbaren Templates zum Blickfang deiner Website. Deine Produktseite passt du mit unserem Baukasten an die Bedürfnisse der Zielgruppe an. Und für markenspezifische Verkaufsseiten nutzt du unsere Design-Optionen, um die Conversion-Rate zu verbessern und deinen Umsatz zu steigern. Die Funktionen unseres Webbaukastens helfen dir dabei, die Seiten-Navigation an das jeweilige Template anzupassen. Bei Fragen steht dir unser Support jederzeit zur Seite.
Warum ist die Seiten-Navigation so wichtig?
- Orientierung: Deine Besucher wissen sofort, wo sie sich befinden und wohin sie navigieren können.
- SEO-Vorteile: Eine klare Struktur hilft Suchmaschinen und Kunden beim Verstehen deiner Website.
- Conversion-Optimierung: Gut platzierte Navigationselemente führen deine Besucher gezielt zu gewünschten Aktionen.
- Vertrauen: Eine professionelle Navigationsstruktur vermittelt Seriosität, Kompetenz und schafft Vertrauen.
Seiten in der Navigation – die Basis deines Homepage Designs
Standardmäßig besteht deine Seiten-Navigation aus Seiten, die du im Seitenbereich deines Homepage Baukastens anlegst. Jede Seite, die du hier erstellst, erscheint automatisch in der Navigation und ist so direkt für deine Besucher erreichbar.
Ein gut durchdachtes Menü mit klaren Seitennamen ist das Fundament für ein gelungenes Homepage Design, denn es sorgt dafür, dass deine Besucher sofort finden, was sie suchen. Ebenso wichtig ist es, für die Seiten-Navigation Schriftarten zu verwenden, welche zum Homepage-Design passen. Mit dem Homepage-Baukasten page4 kannst du ohne Programmierkenntnisse tolle Webdesigns erstellen – ganz ohne Webdesigner.
Best Practices für Seitennamen – Homepage-Design für deine Besucher
- Kurz und prägnant: Verwende maximal 2–3 Wörter pro Menüpunkt. Je klarer, desto besser für deine Besucher.
- Verständlich: Verzichte auf Fachjargon oder interne Bezeichnungen. Deine Kunden lieben eine klare Sprache!
- Konsistent: Halte den Stil und die Formulierung einheitlich. Erfülle die Erwartungen deiner Besucher.
- Handlungsorientiert: Nutze Verben, wo es sinnvoll ist (z. B. „Kontakt aufnehmen“ statt nur „Kontakt“).
Seiten, Ordner und Links in der Navigation
In der Regel legst du Seiten an. Eine Website besteht aus beliebig vielen Seiten mit unterschiedlichen Inhalten. Damit Besucher diese Seiten aufrufen können, wird automatisch ein Eintrag in der Navigation mit dem Seitennamen erstellt. Klickt man darauf, öffnet sich die entsprechende Seite. Du kannst Seiten aber auch in der Navigation ausblenden. Dann musst du an anderer Stelle, z. B. im Footer, einen Link zur Seite setzen. Andernfalls ist sie nur über die direkte URL erreichbar.
Externe oder interne Verlinkungen in der Seiten-Navigation
Neben klassischen Seiten kannst du in deiner Seiten-Navigation auch Links zu externen Zielen anlegen. So kannst du zum Beispiel:
- auf deinen externen Shop,
- ein Buchungsportal,
- oder ein Forum verlinken.
Dazu legst du einfach einen neuen Navigationseintrag an, gibst ihm einen passenden Namen (z. B. „Shop“) und trägst die gewünschte URL ein. Mit der Option, den Link in einem neuen Fenster zu öffnen, bleibt deine Homepage dabei immer geöffnet.
Dieses Feature ist flexibel und vielseitig – perfekt, wenn dein Homepage Design auch Angebote außerhalb deiner eigentlichen Website einbinden soll. Eine professionelle Website zeichnet sich durch einheitliche Farben und Schriftarten aus. Unsere Farbpalette hilft dabei, Schriften und Farben zentral zu organisieren.
Weitere Einsatzmöglichkeiten für externe Links
- Social-Media-Profil: Direkte Verlinkung zu Facebook, Instagram oder LinkedIn.
- Online-Kalender: Integration von Terminbuchungssystemen.
- Externe Blogs: Verbindung zu WordPress-Blogs oder anderen Plattformen.
- Partnerseiten: Kooperationen und Affiliatelinks geschickt einbinden.
Ordner in der Navigation – Struktur und Übersicht schaffen
Ordner helfen dir dabei, verwandte Seiten thematisch zu gruppieren und deine Navigationsleiste aufgeräumt zu halten.
Ein Beispiel:
Du kannst einen Ordner „Galerien“ anlegen und darin verschiedene Seiten mit Bildergalerien ablegen. Klickt ein Besucher auf den Ordner, wird automatisch die erste Seite darin angezeigt. Außerdem klappt ein Untermenü auf, über das Besucher direkt andere Galerien auswählen können.
Ordner ohne Seiten sind dagegen neutral – hier passiert beim Klicken nichts. Du kannst solche leeren Ordner auch nutzen, um deine Navigations-Elemente optisch zu trennen, zum Beispiel durch einfache Linien oder Symbole. Das macht deine Seiten-Navigation klarer und übersichtlicher.
Strategien für effektive Ordner-Strukturen
- Logische Gruppierung: Fasse zusammengehörige Inhalte in einem Ordner zusammen. So finden Besucher schneller, was sie suchen.
- Maximale Tiefe: Verwende nicht mehr als 2–4 Navigationsebenen. Besucher möchten schnell an das Ziel kommen.
- Gleichmäßige Verteilung: Achte auf eine ausgewogene Anzahl von Unterpunkten. Damit vorhandene Inhalte schnell gefunden werden.
- Zukunftssicher: Plane Ordner so, dass sie auch bei wachsendem Content funktionieren. Verwende dazu eine Design-Vorlage, welche genügend Platz bietet, oder gestalte mit unseren Tools dein eigenes Design, passend zu deinem Inhalt.
Seiten-Navigation individuell erweitern: Logos, Buttons & Icons
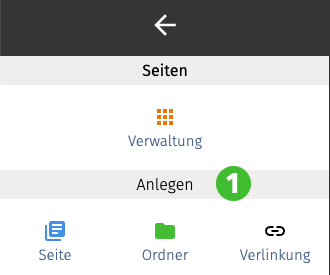
Ein weiterer Clou im page4 Homepage-Baukasten ist die Möglichkeit, die Seiten-Navigation durch zusätzliche Elemente zu bereichern. Dazu änderst du die Struktur der Navigation. Du erreichst das Menü zum Auswählen der Struktur, indem du mit der rechten Maustaste auf die Navigation klickst.
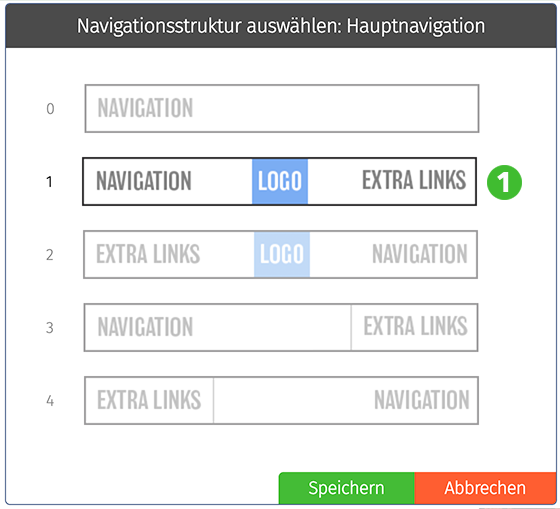
Es öffnet sich ein Dialog und du kannst aus einer Vielzahl an Varianten die passende Version auswählen. Eine Navigation kann aus folgenden Elementen bestehen: aus der Navigation selbst. Aus einem Logo und aus einer Link-Bar, welche dir erlaubt, verschiedene Elemente hinzuzufügen. Bei der Variante (1) ist links die Navigation, dann kommt das Logo und rechts ist die Linkbar.
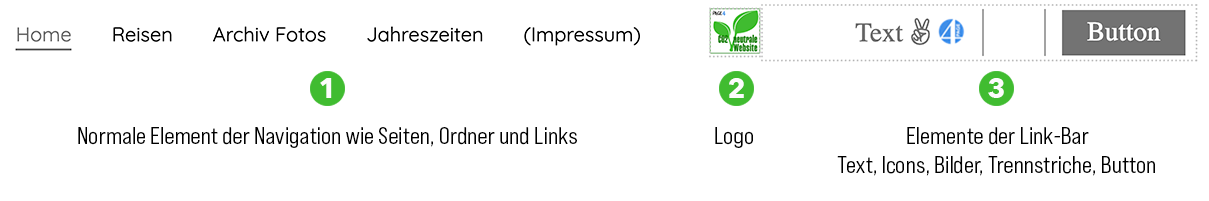
Wählen wir die oben mit (1) markierte Struktur, sieht die Navigation nach Einfügen eines Logos und verschiedenen Elementen für die Link-Bar wie folgt aus:
Links ist die normale Navigation (1). Daneben ist ein Logo platziert (2). Und rechts sind verschiedene Elemente in die Link Bar eingefügt worden (3).
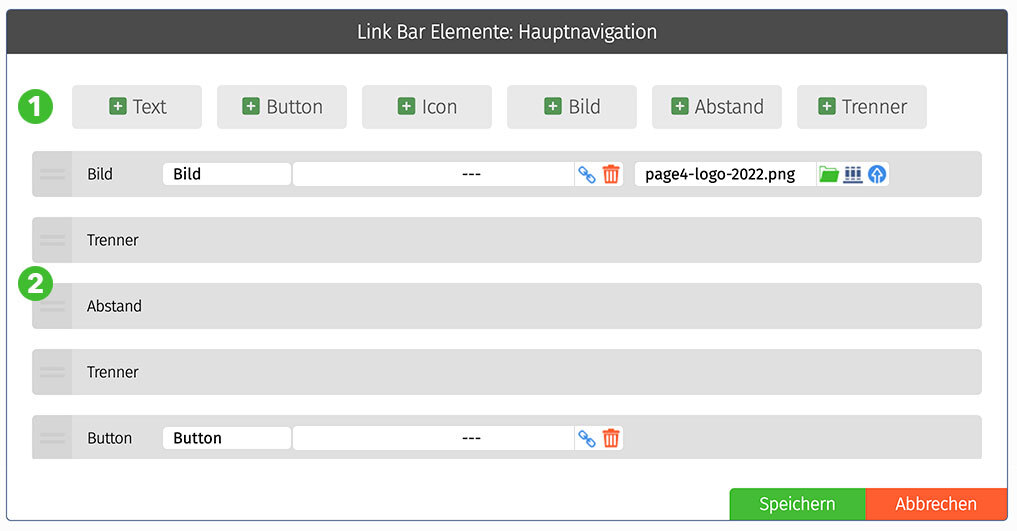
Oben siehst du den Dialog, mit dem du Elemente in der Link Bar anlegen und bearbeiten kannst. Unter (1) findest du alle verfügbaren Typen. Klickst du zum Beispiel auf „Bild“, wird in der Liste (2) automatisch ein neuer Eintrag vom Typ „Bild“ erstellt. Neue Elemente werden immer unten an die Liste angehängt. Du kannst die Einträge per Maus verschieben und so sortieren. Das erste Element in dieser Liste ist ein Bild. Um es zu bearbeiten, nutzt du die Optionen, die direkt im Eintrag angezeigt werden. Dort kannst du einen Namen vergeben, das Bild verlinken und ganz rechts ein Bild auswählen. Wie bei page4 üblich ist alles sehr einfach und selbsterklärend. Alle Änderungen werden live in der Navigation übernommen. Mehr dazu liest du im nächsten Abschnitt.
Logo in der Navigation-Leiste:
Du kannst ganz einfach dein eigenes Logo einfügen, entweder als Bild oder sogar als Text. Breite, Abstände und Position lassen sich präzise einstellen, damit alles perfekt aussieht.
Tipps für die Logo-Integration:
- Optimale Größe: Das Logo sollte nicht zu dominant, aber dennoch gut erkennbar sein
- Responsives Design: Teste die Darstellung auf verschiedenen Bildschirmgrößen
- Ladezeit: Komprimiere Logodateien für schnelle Ladezeiten
- Markenkonformität: Achte auf korrekte Farben und Proportionen
Linkbar mit Extras:
Über die sogenannte Link Bar kannst du deiner Navigation noch mehr Leben einhauchen. Füge dort Texte, Buttons, Icons oder kleine Bilder hinzu – zum Beispiel:
- einen Call-to-Action-Button zu deiner Kontaktseite,
- Social Media Icons,
- oder Trenner, die Bereiche klar abgrenzen.
Alle Elemente kannst du nach Belieben verschieben, gestalten und im Design (Farben, Rundungen, Abstände) exakt an dein Homepage Design anpassen.
Erweiterte Gestaltungsmöglichkeiten
Buttons:
- Primäre Aktionen: Hebe wichtige Handlungen durch auffällige Button-Farben hervor
- Sekundäre Aktionen: Nutze dezentere Buttons für weniger wichtige Links
- Hover-Effekte: Füge Animationen hinzu, die bei Mausberührung aktiviert werden
Icons:
- Symbolkraft: Wähle Icons, die international verständlich sind
- Konsistenz: Verwende Icons aus der gleichen Familie oder im gleichen Stil
Responsive Design und mobile Optimierung
Bei der Gestaltung deiner Navigationsleiste solltest du immer auch die mobile Ansicht im Blick behalten. Alle Layouts, die mit unserem Homepage Baukasten erstellt werden, passen sich automatisch an die Bildschirmgröße an. Achte darauf, für die Design-Schriften Angaben für die mobile Darstellung einzutragen.
Mobile Seiten-Navigation Best Practices:
- Hamburger-Menü: Nutze das klassische Drei-Striche-Symbol für mobile Menüs.
- Touch-optimierte Buttons: Sorge für ausreichend große Klickflächen.
- Vereinfachte Struktur: Reduziere die Anzahl der Menüpunkte auf das Wesentliche.
- Schnelle Ladezeit: Optimiere Bilder und Animationen für mobile Verbindungen.
Navigation-Layout flexibel ändern
Ein großer Vorteil: Selbst wenn du das Navigations-Layout wechselst, bleiben deine zusätzlichen Elemente gespeichert. Je nach gewählter Struktur werden sie nur unterschiedlich angezeigt oder ausgeblendet. So kannst du verschiedene Layouts testen, ohne alles neu einrichten zu müssen. Wenn du Erfahrung hast, kannst du mit CSS und HTML gezielt Anpassungen vornehmen. Wenn nicht, frage unseren Support, wir helfen gerne weiter.
Verschiedene Layout-Optionen:
- Horizontale Seiten-Navigation: Klassische Menüleiste am oberen Rand.
- Vertikale Seiten-Navigation: Seitliche Menüführung für mehr Übersicht.
- Sticky Navigation: Menü bleibt beim Scrollen sichtbar.
FAQ zum Thema Webdesign, SEO und mehr
Worauf sollte man bei der Auswahl eines Website-Templates achten?
Die Wahl des richtigen Website-Templates ist einer der wichtigsten Schritte, wenn du deine Website erstellen möchtest. Ein gutes Template legt den Grundstein dafür, dass deine Seite professionell wirkt, Vertrauen schafft und sowohl optisch als auch funktional überzeugt. Mit page4 kannst du alle Design-Vorlagen anpassen, ohne dich mit HTML, CSS oder Javascript zu befassen.
Besonders drei Aspekte solltest du dabei beachten:
1. Benutzerfreundlichkeit und Navigation
Ein Template sollte so aufgebaut sein, dass es eine klare, intuitive Navigation ermöglicht. Deine Besucher müssen sich leicht zurechtfinden können – das verbessert die Benutzererfahrung und sorgt dafür, dass sie länger auf deiner Seite bleiben. Achte darauf, dass Menüs übersichtlich gestaltet sind und wichtige Inhalte schnell erreichbar sind. So kannst du sicherstellen, dass die Bedürfnisse deiner Zielgruppe im Mittelpunkt stehen. Ein Call-to-Action Element an zentraler Stelle sorgt dafür, dass Besucher interaktiv mit dir in Verbindung treten können. Antworte schnell und beachte dabei die Bedürfnisse deiner Zielgruppe. Das schafft Vertrauen bei deinen Kundinnen und Kunden.
2. Suchmaschinenoptimierung (SEO)
Dein Template sollte technisch für Suchmaschinen-Optimierung geeignet sein. Dazu gehören schnelle Ladezeiten, mobile Optimierung und ein sauberer Code, den Suchmaschinen gut auslesen können. So erhöhst du die Chancen, dass deine Seite bei Google & Co. weit oben erscheint. Wir von page4 kümmern uns um die gesamte Technik. Du kannst dich komplett auf die Inhalte und Struktur konzentrieren.
3. Gestaltung & Webdesign
Natürlich spielt auch das Webdesign eine große Rolle. Es sollte zum Stil deiner Marke passen und flexibel genug sein, um Inhalte attraktiv darzustellen. Dabei können moderne KI-Tools unterstützen, indem sie unter anderem Farbkombinationen oder Bildauswahl vorschlagen, die genau zu deinem Auftritt passen.
Kurz gesagt: Wähle ein Template, das optisch gefällt, aber vor allem die Benutzererfahrung verbessert, eine klare Navigation bietet, technisch für Suchmaschinenoptimierung gerüstet ist und dabei hilft, die Bedürfnisse deiner Zielgruppe optimal zu erfüllen. So legst du die perfekte Basis, um mit deinem Webdesign nachhaltig Vertrauen zu schaffen.
Kann man bei page4 eigene Templates nutzen oder frei gestalten?
Ja, das geht ganz einfach: Mit page4 kannst du in der Design-Verwaltung komplett eigene Templates erstellen. Du legst ein neues Template an und passt es dann ohne Programmierkenntnisse mit den intuitiven Tools an deine Wünsche an. So bestimmst du fast alle Design-Parameter selbst. Natürlich kannst du auch vorhandene Vorlagen nehmen und sie mit denselben Funktionen vollkommen neu gestalten.
Gibt es Tools bei page4 um zu bestimmen, wo die Seiten-Navigation angezeigt wird?
Ja, das ist besonders bequem gelöst: Im Design-Editor wählst du einfach „Position der Navigation ändern“ aus. In der Vorschau erscheinen dann Platzhalter, die dir zeigen, wo die Seiten-Navigation landen kann. Mit einem Klick auf den gewünschten Platzhalter wird die Seiten-Navigation direkt dort platziert – egal ob als Hauptnavigation oben, seitlich oder als zweigeteilte Lösung mit Unterseiten in der Sidebar.
Hat euer Homepage-Baukasten Funktionen, um das Ranking bei Google zu verbessern?
Absolut, zwar hängen Top-Rankings vorwiegend von gutem Inhalt und den richtigen Keywords ab, aber alle technischen Voraussetzungen für Suchmaschinen-Optimierung kannst du mit unserem Baukasten problemlos umsetzen. Von SEO-Titeln und Meta-Descriptions über saubere URLs bis zu schnellen Ladezeiten – page4 unterstützt dich optimal dabei, deine Website für Google fit zu machen.
Häufige Fehler beim Homepage Design vermeiden
Navigationsfallen, die du umgehen solltest:
- Zu viele Menüpunkte: Überladene Navigation verwirrt Besucher.
- Unklare Bezeichnungen: Verwende verständliche Begriffe statt Kreativität.
- Fehlende Struktur: Ordne Menüpunkte logisch und intuitiv an.
- Inkonsistente Gestaltung: Halte Stil und Farben einheitlich.
Fazit: Mit wenigen Klicks zu einem starken Homepage Design
Deine Navigation ist ein zentrales Element deines Homepage-Designs – sie entscheidet oft, wie wohl sich Besucher auf deiner Website fühlen und wie leicht sie sich zurechtfinden.
Mit dem Homepage Baukasten page4 kannst du:
- Seiten strukturiert anlegen
- externe Links elegant einbauen
- über Ordner Themen bündeln
- und deine Navigation mit Logos, Buttons und Icons zu einem echten Hingucker machen.
So schaffst du ein Design, das nicht nur gut aussieht, sondern auch deine Inhalte optimal transportiert.
Nächste Schritte auf dem Weg zur professionellen Website:
- Planung: Erstelle zunächst eine Sitemap deiner gewünschten Navigation.
- Umsetzung: Nutze die Funktionen des Homepage-Baukastens schrittweise.
- Testing: Teste deine Navigation mit echten Nutzern.
- Optimierung: Verbessere kontinuierlich basierend auf Feedback und Daten.
Denke daran: Eine gute Navigation ist nie „fertig“ – sie entwickelt sich mit deiner Website und deinen Nutzern weiter. Bleibe flexibel und offen für Verbesserungen, um langfristig erfolgreich zu sein.
Hier ist der Link zum Video bei Youtube!
Viel Spaß beim Ausprobieren!
Manfred F. Schreyer – page4 Team
Wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Du möchtest für deinen Verein eine moderne und leicht pflegbare Website erstellen? Mit page4 gelingt das im Handumdrehen – ganz ohne Technikfrust.
Ob News, Team-Infos oder Bildergalerien: Unser Webbaukasten bietet dir alle Funktionen, die du brauchst – für nur 7 Euro im Monat bekommst du alle Funktionen – plus einer .de-Domain für 1 Euro mtl. Die Bedienung ist kinderleicht und ideal für Vereine oder Fans.
Mit der kostenlosen Version kannst du alles in Ruhe testen.
👉 Jetzt ausprobieren und die Vereins-Website neu gestalten – einfach und professionell!