Kostenlos: Anschauen - Lernen - Anwenden Teil 7
Eigene Website erstellen – die wichtigsten Einstellungen, damit Google & Besucher dich finden
Viele denken beim Thema eigene Website erstellen zuerst nur an Design und Texte. Aber mindestens genauso wichtig sind die richtigen Einstellungen im Hintergrund: Damit deine Website bei Google gut gefunden wird, in sozialen Netzwerken ordentlich aussieht und rechtlich sicher aufgestellt ist.
In diesem Artikel erfährst du Schritt für Schritt, welche Einstellungen du unbedingt vornehmen solltest, damit deine Website professionell wirkt und technisch sauber läuft.
Wichtige Einstellungen – Optionen für deine page4 Website
In diesem Beitrag zeige ich dir, welche grundlegenden Einstellungen wichtig sind, wenn du mit einem Baukastensystem wie page4 arbeitest – und warum diese Einstellungen entscheidend dafür sind, ob deine Seite bei Google sichtbar ist und Vertrauen bei deinen Besuchern aufbaut.
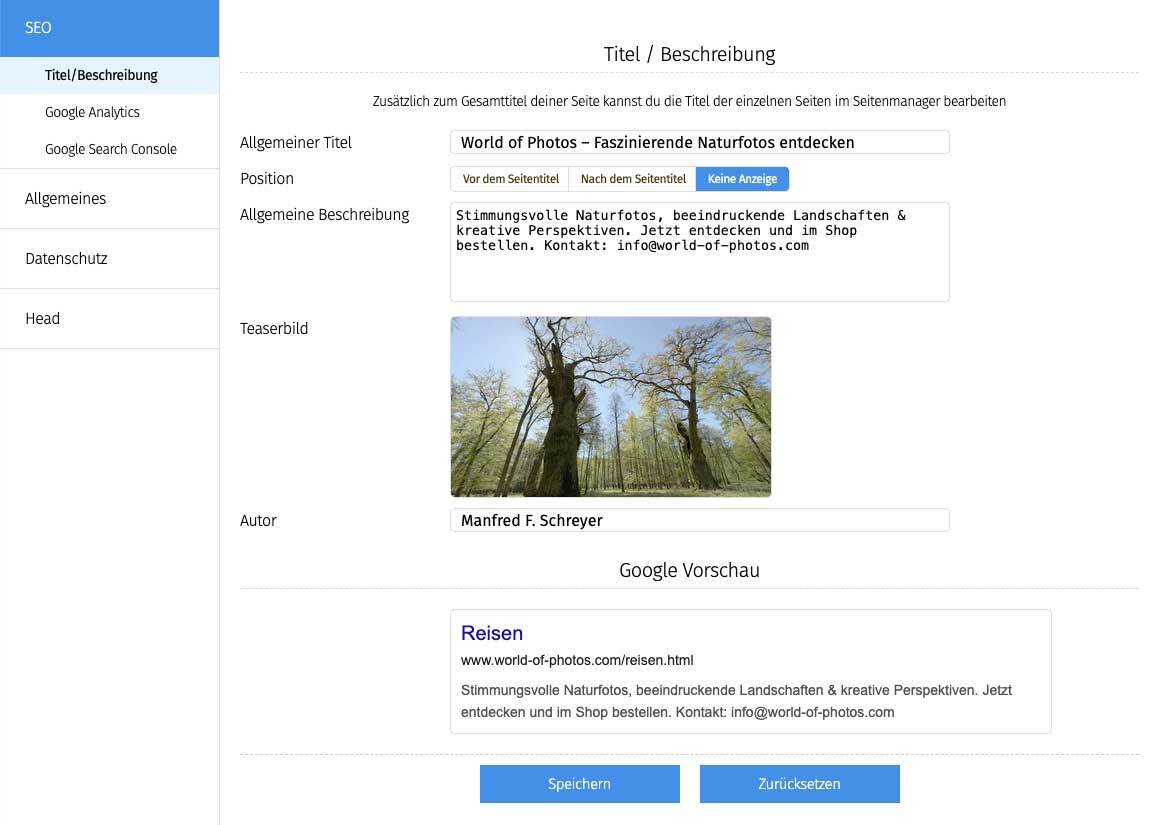
SEO: Titel, Beschreibung und Vorschau bei Google
Was du einstellen musst, damit deine eigene Website online gefunden wird.
Titel (Title-Tag): Das ist der Text, der ganz oben im Browser-Tab erscheint – und der Titel, den Google in seinen Suchergebnissen anzeigt. Er sollte klar sagen, worum es auf deiner Seite geht und dein wichtigstes Keyword enthalten.
Profi-Tipp für den Titel:
Halte ihn unter 60 Zeichen
Setze das wichtigste Keyword an den Anfang
Beispiel: "Zahnarztpraxis München - Dr. Müller | Moderne Zahnmedizin"
Meta-Description (Beschreibung): Eine kurze Zusammenfassung deiner Seite (150–160 Zeichen). Sie erscheint unter dem Titel in den Suchergebnissen bei Google. So wissen Besucher sofort, was sie erwartet.
Optimierungs-Tipps für die Meta-Description:
Verwende eine klare Handlungsaufforderung
Integriere 1–2 wichtige Keywords natürlich in den Text
Beschreibe den Nutzen für den Besucher
Beispiel: "Professionelle Zahnbehandlung in München. Termin online buchen ✓ Modernste Ausstattung ✓ Schmerzfreie Behandlung ✓ Jetzt informieren!"
Autor: Kann sinnvoll sein, um klarzumachen, wer hinter der Seite steht. Auch das stärkt Vertrauen und kann bei lokalen Suchanfragen helfen.
Warum das wichtig für deine Marke und deine Zielgruppe ist
Das sorgt dafür, dass:
Google genau versteht, worum es auf deiner Seite geht
Suchende direkt erkennen, ob sie auf deiner Seite die Antwort finden, die sie suchen
Deine Klickrate steigt, weil dein Eintrag in den Suchergebnissen ansprechend aussieht
Du bei lokalen Suchanfragen besser gefunden wirst
Tipp: Beschreibe knapp, was du anbietest, und gib, wenn möglich, schon Kontaktmöglichkeiten an. Dann können Interessenten direkt handeln. Nutze emotionale Wörter wie "professionell", "schnell", "zuverlässig".
Teaserbild: Wie deine Website bei Facebook & Co. aussieht
Wenn jemand deine Website auf Facebook teilt, zeigt Facebook (und auch WhatsApp oder LinkedIn) meistens ein Bild an. Das sogenannte Teaserbild (Open Graph Image) ist dafür zuständig.
Hast du keins hinterlegt, nimmt Facebook einfach irgendein Bild von deiner Seite – was oft ziemlich unpassend aussieht. Leg also unbedingt ein schönes Bild fest, das deine Seite repräsentiert.
So erstellst du das perfekte Teaserbild:
Format: 1200 x 630 Pixel (Querformat)
Dateigröße: Unter 1 MB
Inhalt: Logo, Überschrift und eventuell ein Gesicht (wirkt vertrauensvoller)
Text: Große, gut lesbare Schrift – auch auf kleinen Handys
Branding: Einheitliche Farben und Schriften wie auf deiner Website
Google Analytics & Tag Manager: Besucherzahlen messen
Google Analytics hilft dir zu sehen, wie viele Besucher auf deine Website kommen, woher sie kommen und was sie dort tun. Du brauchst dafür nur deine Google Analytics Mess-ID ins entsprechende Feld eintragen.
Unser Webbaukasten page4 setzt automatisch den richtigen Code in deine Seite ein. Mit Google Analytics lernst du deine Zielgruppe besser kennen und hast die volle Kontrolle über den Besucherstrom auf deiner eigenen Website.
Was du mit Analytics messen solltest:
Besucherzahlen und deren Entwicklung
Beliebteste Seiten deiner Website
Verweildauer der Besucher
Absprungrate (wie viele verlassen die Seite sofort)
Herkunft der Besucher (Google, Social Media, direkte Eingabe)
Conversions (Newsletter-Anmeldungen, Kontaktformulare)
Ziele in Analytics einrichten:
Kontaktformular-Übermittlungen
Newsletter-Anmeldungen
Telefon-Klicks (bei Click-to-Call-Buttons)
PDF-Downloads
Zeit auf wichtigen Seiten
Wichtig: Analytics wird nur aktiv, wenn Besucher das im Cookie-Banner erlauben. Lehnt jemand Cookies ab, wird auch nichts getrackt – DSGVO-konform.
Google Search Console: Damit Google deine Seite kennt
Durch die Google Search Console teilst du Google offiziell mit, dass du der Eigentümer deiner Domain bist. Dadurch kannst du:
sehen, wie oft deine Seite in den Suchergebnissen auftaucht
mit welchen Suchbegriffen sie gefunden wird
und ob es technische Probleme gibt
neue Seiten schneller indexieren lassen
Sitemaps einreichen
Du verbindest deine Website über eine Verifizierung. In deinem System kannst du dafür oft direkt deine Domain eintragen. Wie das geht, erklären wir dir in dem Artikel Domain bei Google anmelden
Zusätzliche Search Console Features nutzen:
Sitemap einreichen: Hilft Google, alle deine Seiten zu finden
URL-Prüfung: Teste, ob einzelne Seiten indexiert sind
Leistungsberichte: Sieh, welche Keywords Traffic bringen
Crawling-Fehler beheben: Defekte Links und 404-Seiten finden
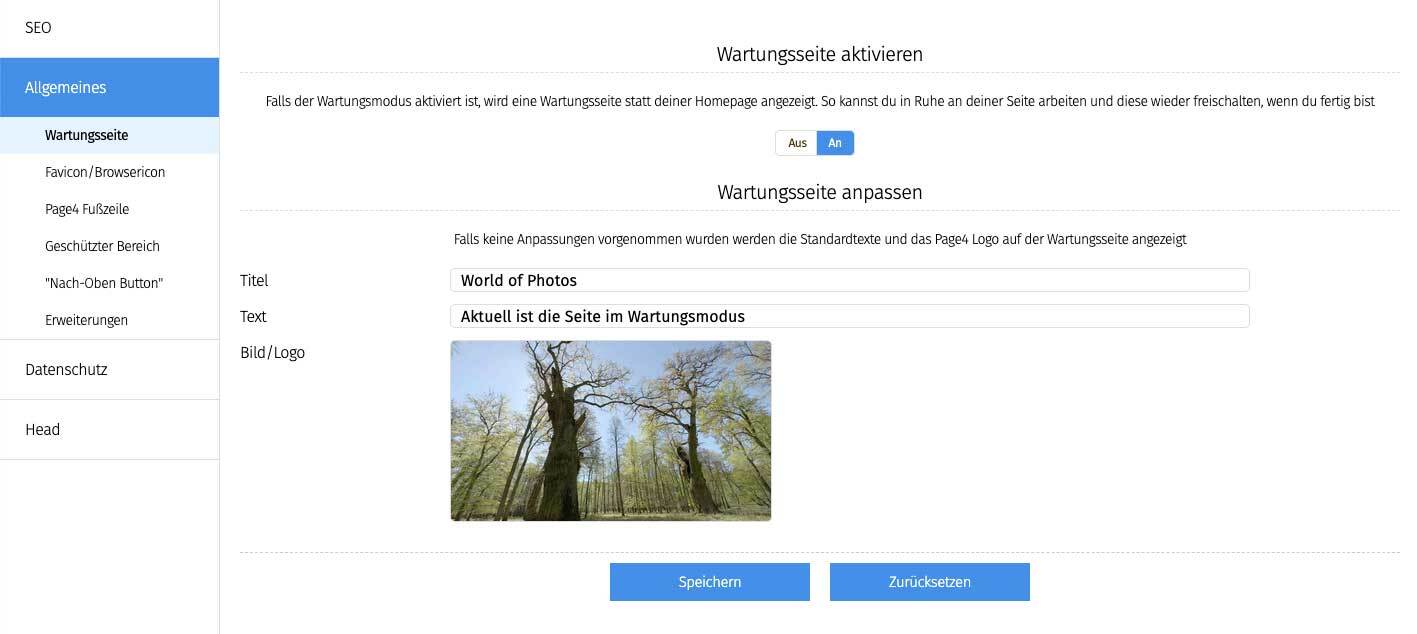
Wartungsseite: Baustelle auf deiner Homepage? Google draußen lassen!
Wenn du größere Änderungen an deiner Seite machst, schalte eine Wartungsseite ein. Dann sehen Besucher (und Google) nur eine kurze Information, dass die Seite bald wieder verfügbar ist. So vermeidest du, dass halb fertige Seiten indexiert und angezeigt werden.
Was eine gute Wartungsseite beinhalten sollte:
Kurze Erklärung, warum die Seite nicht verfügbar ist
Kontaktmöglichkeiten für dringende Anfragen
Technischer Hintergrund: Die Wartungsseite sendet einen HTTP 503-Status-Code, der Suchmaschinen mitteilt, dass die Nichtverfügbarkeit nur temporär ist.
Favicon: Kleines Bild, große Wirkung. So wird die eigene Homepage persönlicher
Das Favicon ist das kleine Icon, das im Browser-Tab angezeigt wird. Standardmäßig ist es das Logo von page4.
Besser: Lade dein eigenes kleines, quadratisches Logo hoch. So wirkt deine Seite viel professioneller und hebt sich optisch ab.
Favicon-Optimierung:
Format: 64 × 64, 128 × 128 oder 256 × 256 Pixel (quadratisch)
Dateityp: JPG oder PNG
Design: Einfach und erkennbar, auch bei kleinster Größe
Konsistenz: Sollte zu deinem Logo und Corporate Design passen
Wo das Favicon überall erscheint:
Browser-Tabs
Bookmarks/Lesezeichen
Browser-Historie
Desktop-Shortcuts
Mobile Browser (als Touch-Icon)
Footer & Copyright-Hinweis
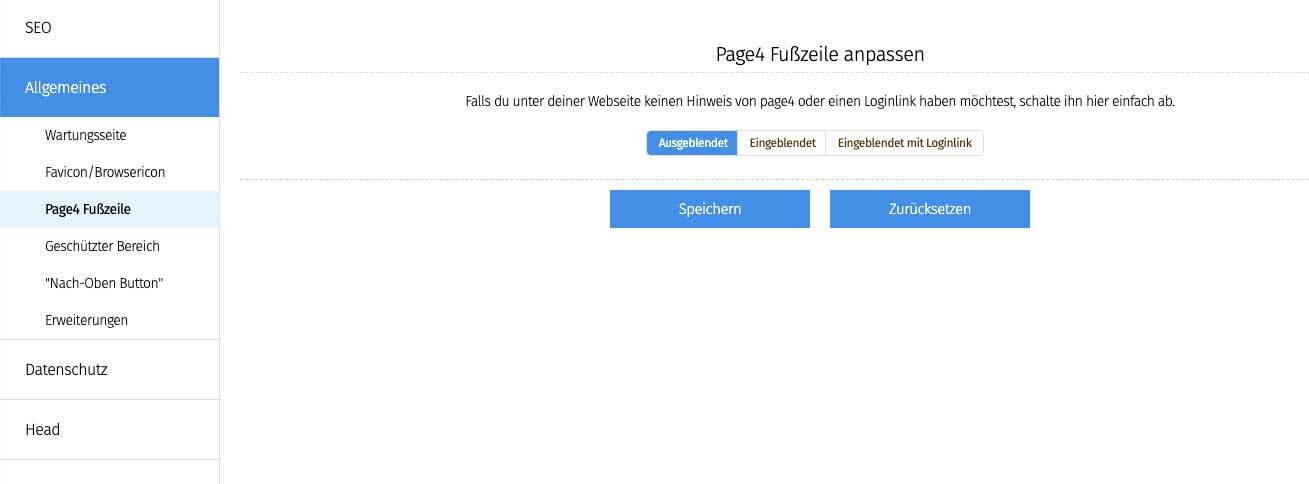
Ganz unten auf deiner Seite befindet sich oft ein kleiner Text mit Copyright oder einem Link zu page4. In kostenpflichtigen Versionen kannst du das individuell anpassen oder sogar ganz ausblenden. Entscheide hier selbst, was für dich stimmig ist.
Unsere Copyright-Zeile steht immer unter dem eigentlichen Footer deiner Website. Im Design kannst du jederzeit den Footer 1 anschalten und in diesem Bereich sinnvolle Inhalte integrieren.
Der Footer wird auf jeder Seite angezeigt und erlaubt dir, wichtige Inhalte dauerhaft sichtbar zu machen. Bei einer professionellen Homepage sollten nachfolgende Punkte im Footer vorhanden sein.
Was in einen professionellen Footer gehört:
Copyright-Hinweis mit aktuellem Jahr
Links zu wichtigen Seiten (Impressum, Datenschutz, AGB)
Kontaktdaten für die Kommunikation mit deinen Kunden (optional)
Social Media Links
Newsletter-Anmeldung
Footer-SEO auf deiner Website nutzen:
Wichtige Keywords natürlich integrieren
Interne Verlinkung zu relevanten Seiten
Lokale Suchbegriffe für regionale Unternehmen
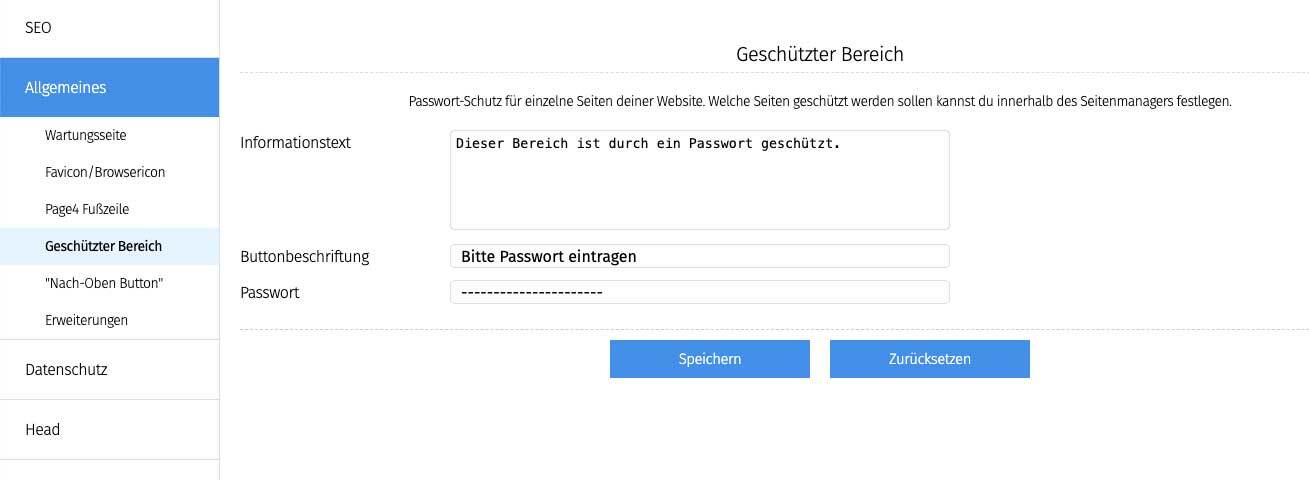
Passwortgeschützte Bereiche: Inhalte nur für bestimmte Nutzer
Wenn du z. B. Online-Kurse anbietest oder exklusive Inhalte nur bestimmten Kunden zeigen willst, kannst du einzelne Seiten mit einem Passwort schützen.
page4 Mitgliederbereiche im Detail:
Light-Version (ab 7€/Monat): Ein geschützter Bereich mit Passwort für alle Seiten
Premium & Professional: Unbegrenzte Mitgliederbereiche mit verschiedenen Zugriffsebenen und unterschiedlichen Passwörtern
Anwendungsmöglichkeiten für geschützte Bereiche:
Online-Kurse: Lektionen nur für zahlende Teilnehmer
Kundenbereiche: Exklusive Inhalte für bestehende Kunden
Mitarbeiterbereich: Interne Dokumente und Informationen
Premium-Content: Zusatzinhalte für Newsletter-Abonnenten
Download-Bereiche: Geschützte Dateien und Ressourcen
Mitgliederbereich-Optimierung:
Klare Anmeldeprozesse
Automatische E-Mail-Bestätigungen
Passwort-Reset-Funktionen
Benutzerfreundliche Login-Seiten
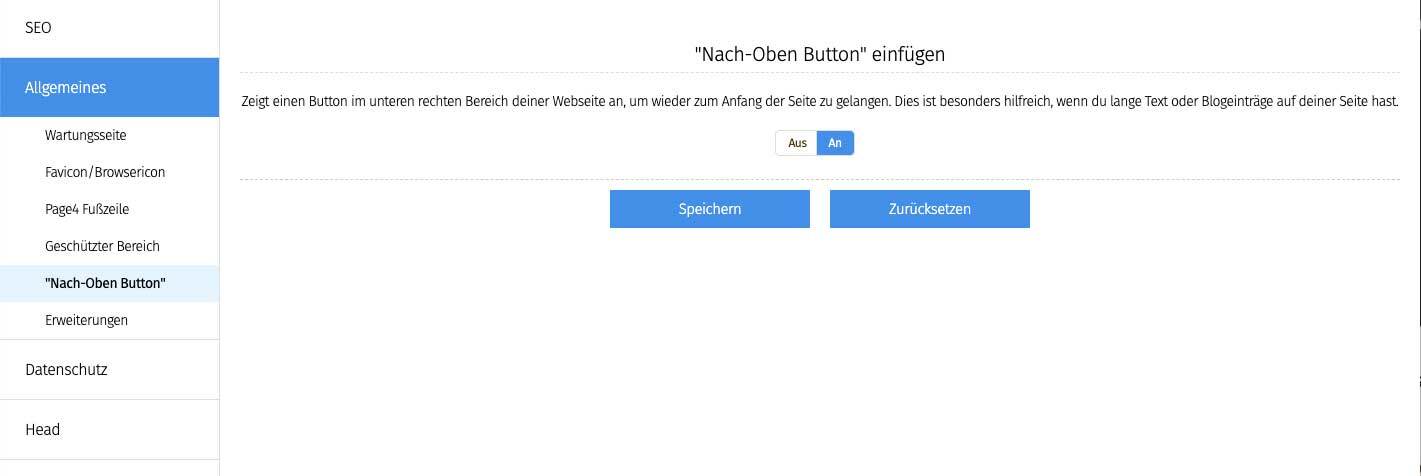
„Nach-oben"-Button: Für bessere Nutzererfahrung
Nach-oben-Button: Auf langen Seiten kannst du einen kleinen Pfeil einblenden lassen, der die Seite wieder ganz nach oben scrollt. Praktisch und nutzerfreundlich. Diese Funktion ist auch die die kostenlose Website verfügbar.
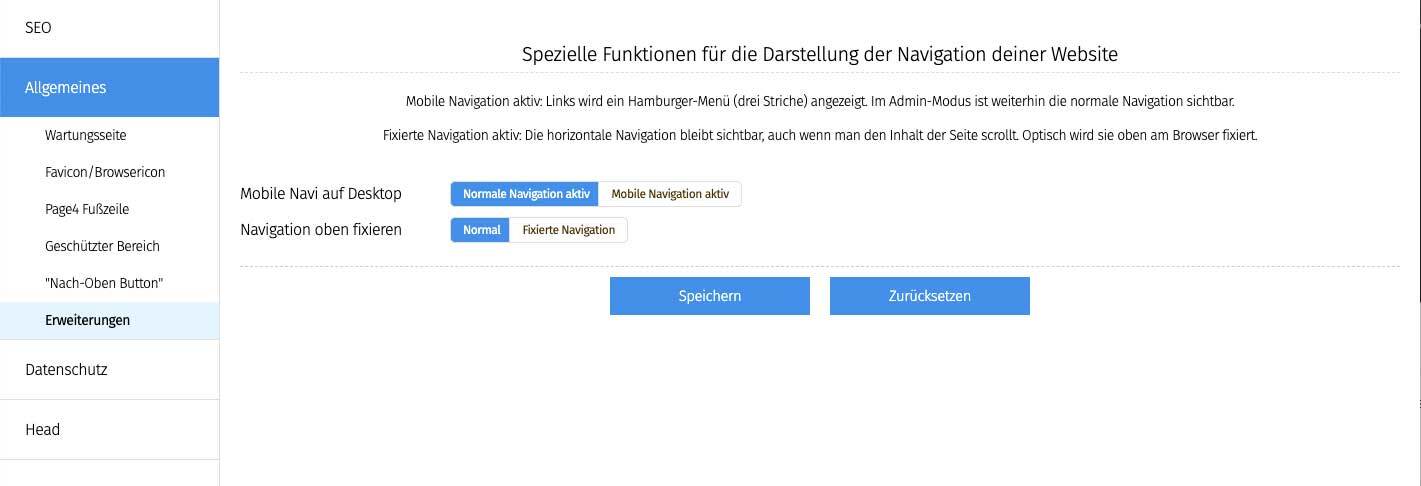
Navigation individuell anpassen
Navigation anpassen: Du kannst entscheiden, ob deine Navigation fixiert bleibt (immer oben sichtbar beim Scrollen) oder ein sogenanntes Hamburger-Menü nutzt, was besonders auf Mobilgeräten elegant ist.
Weitere Navigation-Optimierungen:
Call-to-Action Buttons: Prominente Platzierung wichtiger Aktionen. Dazu musst du einfach eine passende Struktur für die Navigation auswählen.
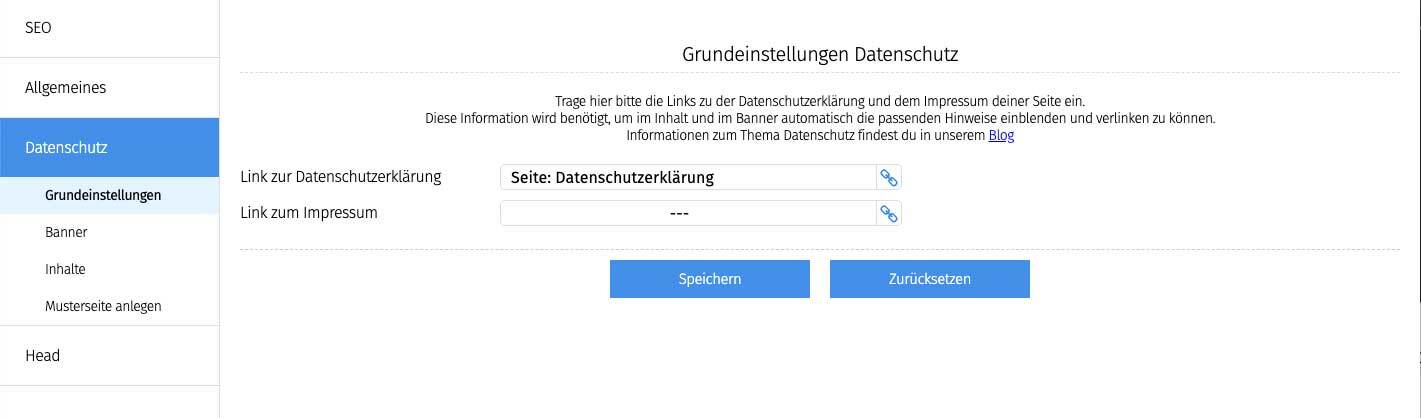
Datenschutz: Cookie-Banner & DSGVO-Hinweise
Das DSGVO-Recht schreibt vor:
Du brauchst eine Datenschutzerklärung, die erklärt, was du mit Daten machst. page4 stellt dir dafür sogar eine Musterseite bereit, die du anpassen kannst.
Nutze ein Cookie-Banner, wenn du externe Dienste wie Google Analytics, Facebook Pixel oder eingebettete Inhalte verwendest.
Wenn deine Seite komplett ohne Cookies läuft, kannst du das Banner sogar deaktivieren. Doch sobald Tracking oder externe Inhalte im Spiel sind, ist das Banner Pflicht.
DSGVO-Checkliste für deine Website:
Vollständiges Impressum
Datenschutzerklärung (aktuell und vollständig)
Cookie-Banner mit Opt-in-Funktion
SSL-Verschlüsselung (https://)
Kontaktformular mit Einverständniserklärung
Server-Standort in der EU
Cookie-Banner richtig konfigurieren:
Ablehnung muss genauso einfach sein wie Zustimmung
Keine vorausgewählten Häkchen für nicht-essenzielle Cookies (page4 erfüllt das)
Besonderheit bei page4: Da die Server in Deutschland stehen und DSGVO-konforme Standards erfüllt werden, bist du rechtlich gut abgesichert.
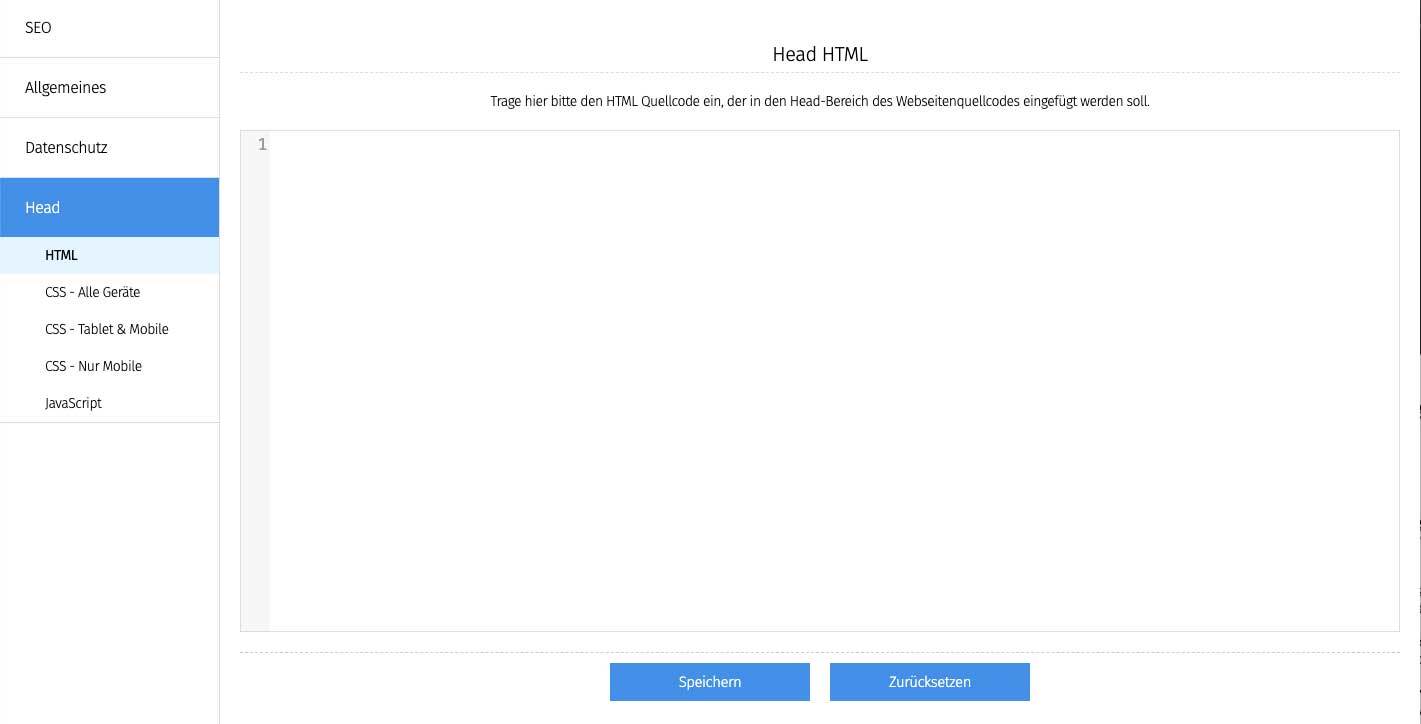
Head- & HTML-Bereich: Für Fortgeschrittene
Willst du eigene CSS- oder JavaScript-Snippets einbauen, z. B. für besondere Animationen oder Tracking-Tools, findest du dafür den Head-Bereich. Aber Vorsicht: Hier solltest du nur Änderungen vornehmen, wenn du dich damit auskennst, damit du deine Seite nicht versehentlich zerschießt.
Was du im Head-Bereich machen kannst:
Custom CSS: Individuelle Styling-Anpassungen
JavaScript: Interaktive Elemente und Animationen
Tracking-Codes: Zusätzliche Analytics-Tools
Schema Markup: Strukturierte Daten für Google
Font-Integration: Google Fonts oder eigene Schriftarten
Häufig verwendete Code-Snippets:
Google Fonts einbinden
Font Awesome Icons hinzufügen
Custom CSS für spezielle Hover-Effekte
Facebook Pixel oder andere Tracking-Codes
WhatsApp-Chat-Widget
Sicherheitstipps:
Immer Backup vor Änderungen erstellen
Code vorher in einer Testumgebung prüfen
Nur vertrauenswürdige Code-Quellen verwenden
Regelmäßig auf Funktionalität prüfen
Website erstellen: Warum page4 die richtige Wahl ist
Wenn du eine professionelle Website erstellen möchtest, stehst du vor der Qual der Wahl: Welcher Anbieter ist der richtige? page4 hebt sich in mehreren Punkten von der Konkurrenz ab:
Preis-Leistungs-Verhältnis ohne versteckte Kosten
Ab nur 7 € pro Monat (plus Domain-Kosten) erhältst du einen vollwertigen Homepage-Baukasten. Unser System page4 ist die passende Lösung für alle, die eine eigene Internetseite haben möchten zu einem fairen Preis, aber nicht auf Funktionen verzichte möchten. Vergleiche page4 gerne mit unseren Mitbewerbern.
Viele Mitbewerber haben in dieser Preisklasse erhebliche Beschränkungen:
Begrenzte Seitenanzahl (oft nur 5–10 Seiten)
Eingeschränkte Speicherkapazität
Werbebanner des Anbieters
Keine E-Commerce-Funktionen
Mit page4 werden deine Bedürfnisse für eine individuelle Website erfüllt. Schon das günstige Paket erlaubt es, in kürzester Zeit eine Website zu erstellen, die alle Anforderungen an eine professionelle Website erfüllt.
page4 bietet bereits in der Light-Version:
Unbegrenzte Seitenanzahl
Geschützte Bereiche inklusive
Keine Werbung des Anbieters
SSL-Verschlüsselung inklusive
Mobile Optimierung automatisch
Mitgliederbereiche für jede Anforderung
Light-Version (7 €/Monat):
Ein passwortgeschützter Bereich
Ideal für kleinere Projekte oder erste Tests
Premium & Professional:
Unbegrenzte Mitgliederbereiche
Verschiedene Zugriffsebenen
Perfekt für Online-Kurse, Kundenbereiche oder Premium-Content
Support und Updates: immer auf dem neuesten Stand
Schneller Support: Direkter Kontakt bei Fragen und Problemen
Ständige Updates: Neue Funktionen ohne zusätzliche Kosten
Deutsche Server: DSGVO-konform und schnelle Ladezeiten
Backup-Service: Deine Daten sind sicher
Funktionsumfang, der überzeugt
page4 bietet alles, was du zum Website erstellen brauchst:
Drag & Drop Editor
Responsive Templates
SEO-Optimierung
E-Commerce-Funktionen
Blog-System
Kontaktformulare
Analytics-Integration
Social Media Anbindung
Häufig gestellte Fragen (FAQ) zum Thema Website erstellen
Allgemeine Fragen
Wie lange dauert es, eine Website zu erstellen? Mit page4 kannst du in wenigen Stunden eine funktionsfähige Website erstellen. Für eine professionelle Seite mit allen Inhalten solltest du 1-2 Wochen einplanen.
Brauche ich Programmierkenntnisse, um eine Website zu erstellen? Nein! page4 ist ein Drag & Drop Baukasten. Du ziehst einfach Elemente auf deine Seite und passt sie an. Programmierkenntnisse sind nicht erforderlich.
Kann ich meine Website später noch ändern? Ja, jederzeit! Du kannst Inhalte, Design und Struktur beliebig anpassen. Bei page4 gibt es keine Beschränkungen.
Wie viele Seiten kann ich erstellen? Bei page4 gibt es keine Begrenzung der Seitenanzahl – auch nicht in der günstigsten Version für 7€/Monat.
Technische Fragen
Ist meine Website automatisch für Handys optimiert? Ja! Alle page4-Templates sind responsive, das bedeutet sie passen sich automatisch an verschiedene Bildschirmgrößen an.
Bekomme ich eine eigene Domain? Du kannst eine eigene Domain registrieren oder eine bestehende verknüpfen. Die Domain-Kosten kommen zu den Kosten für das System hinzu (ca. 12-48€/Jahr).
Sind meine Daten sicher? page4 nutzt deutsche Server und erfüllt alle DSGVO-Anforderungen. Regelmäßige Backups schützen vor Datenverlust.
Kann ich meine E-Mails über meine Domain empfangen? Ja, du kannst E-Mail-Adressen mit deiner Domain erstellen (z.B. info@deine-domain.de).
SEO und Marketing
Wird meine Website bei Google gefunden? page4 erstellt automatisch eine Google-optimierte Struktur. Du musst nur noch deine Inhalte mit den richtigen Keywords optimieren.
Kann ich Google Analytics nutzen? Ja! Die Integration von Google Analytics und anderen Tracking-Tools ist einfach möglich.
Kann ich einen Online-Shop erstellen? Ja, page4 bietet E-Commerce-Funktionen für den Online-Verkauf über ein eigenes Modul an.
Wie bekomme ich mehr Besucher auf meine Website? Durch SEO-Optimierung, regelmäßige Inhalte (Blog), Social Media Marketing und lokale Suchmaschinenoptimierung.
Kosten und Vertrag
Was kostet eine Website bei page4? Die Light-Version kostet 7 €/Monat plus Domain (ca. 1 €/Monat). Höhere Versionen bieten mehr Funktionen.
Gibt es Einrichtungsgebühren? Nein, bei page4 gibt es keine versteckten Kosten oder Einrichtungsgebühren. Außerdem kannst du mit einer kostenlosen Version testen, ob dir page4 gefällt. Unverbindlich und zeitlich ungegrenzt.
Design und Funktionen
Kann ich mein eigenes Design verwenden? Du kannst aus verschiedenen Templates wählen und diese umfassend anpassen. Eigene CSS-Codes sind in unseren Kauf-Versionen möglich.
Kann ich geschützte Bereiche für Mitglieder erstellen? Ja! Bereits die Light-Version (7 €) enthält einen geschützten Bereich. Premium und Professional bieten unbegrenzte Mitgliederbereiche.
Kann ich ein Kontaktformular einfügen? Ja, Kontaktformulare sind in allen Versionen enthalten und DSGVO-konform konfiguriert.
Kann ich Videos und Bilder hochladen? Ja, page4 unterstützt alle gängigen Medienformate. Videos können direkt hochgeladen oder von YouTube/Vimeo eingebettet werden.
Fazit: Mit den richtigen Einstellungen wirkt deine Website professionell & wird besser gefunden
Eine Website besteht nicht nur aus Texten und Bildern. Erst durch die vielen kleinen, oft unsichtbaren Einstellungen wird sie:
bei Google gefunden
in sozialen Netzwerken ansprechend angezeigt
und rechtlich sauber aufgestellt
Nimm dir Zeit, diese Punkte sorgfältig einzurichten. Mit page4 hast du einen zuverlässigen Partner, der dir nicht nur die technischen Werkzeuge gibt, sondern auch durch fairen Preis, unbegrenzte Möglichkeiten und deutschen Support überzeugt.
Damit legst du den Grundstein für eine Website, die dir wirklich neue Kunden bringt und dein Unternehmen erfolgreich im Internet repräsentiert.
Hier ist der Link zum Video bei Youtube!
Viel Spaß beim Ausprobieren!
Manfred F. Schreyer – page4 Team
Wir freuen uns natürlich immer über eine Bewertung bei Google, OMR oder bei Trustpilot! Gerne auch auf allen Plattformen.
Du möchtest für euren Sportverein eine moderne und einfach zu verwaltende Website erstellen?
Mit page4 gelingt das im Handumdrehen – ganz ohne Technikstress.
Ob aktuelle Vereinsnews, Trainingszeiten, Mannschaftsbilder oder Eventberichte: Unser Website-Baukasten bietet dir alle Funktionen, die dein Verein benötigt. Für nur 7 € im Monat erhältst du das komplette Paket – inklusive einer ".de"-Domain für lediglich 1 € monatlich. Die Bedienung ist spielend leicht und ideal für Vorstände, Trainer oder engagierte Mitglieder.
Teste page4 ganz entspannt mit unserer kostenlosen Version – so kannst du alles ausprobieren, bevor du dich entscheidest.
👉 Jetzt starten und die Vereins-Website neu gestalten – einfach, professionell und passend für euren Verein!