
Vorher wissen, wie es nachher ausschaut
Mit dem aktuellen Update stellen wir euch im ersten Schritt eine Vorschau für eure Website zur Verfügung. Ab sofort könnt ihr nämlich direkt im Admin-Modus prüfen, wie eure Seite später auf einem Handy oder einem Tablet aussehen wird. Sobald wie möglich werden wir dazu noch einen Einstellungsmodus nachliefern. Dann könnt ihr verschiedene Optionen auswählen, um genau die Darstellung zu finden, die euch am besten gefällt.

Rechts oben findet ihr einen neuen Button "Vorschau". Klickt ihr auf diesen Button, öffnet sich die Vorschau:

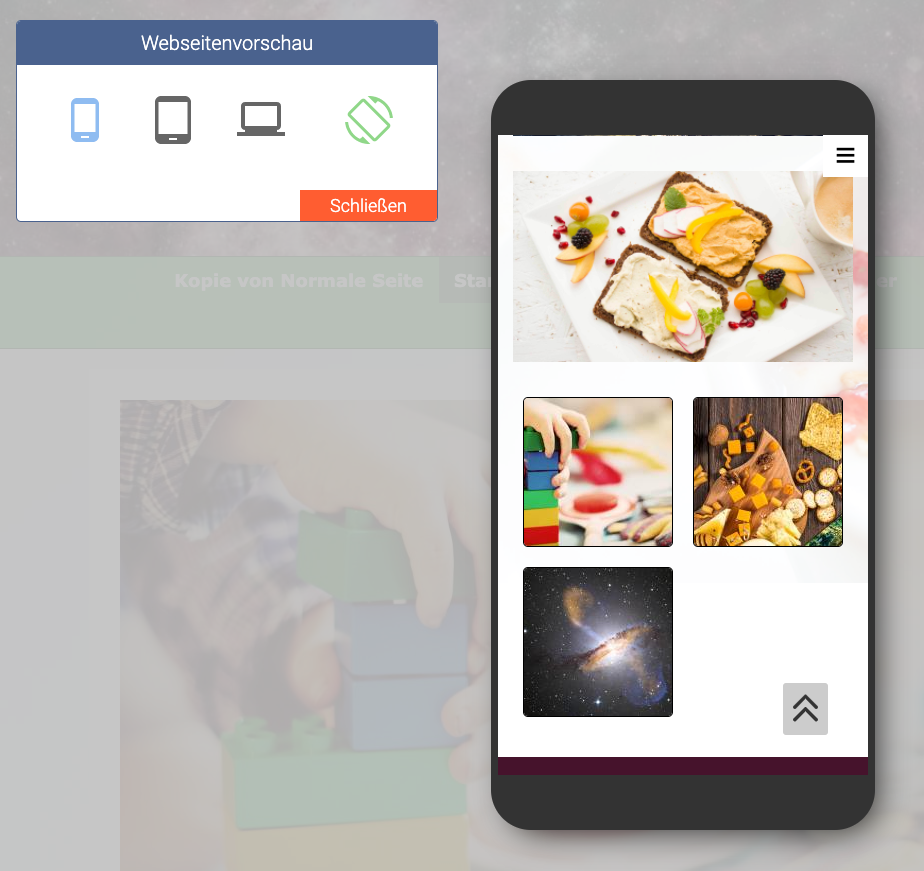
Der Hintergrund wird abgedunkelt, es erscheint ein Schwebedialog und die Darstellung eines Handys mit einer Ansicht eurer Website. Der Dialog dient dazu, euch zu zeigen, wie eure Seite auf verschiedenen Geräten für den jeweiligen User aussehen wird. Es gibt 4 Buttons. Der linke Button stellt ein Handy dar, dann kommt ein Tablett, ein Laptop und ganz rechts ist ein Icon, um die Ansicht zu drehen. Damit kann man prüfen, wie die Seite aussieht, wenn jemand sein Handy oder sein Tablett quer hält. Die Überprüfung der Ansicht auf einem Laptop ist nützlich, wenn ihr dazu einen sehr großen Bildschirm benutzt. Nur so könnt ihr testen, wie eure Seite aussehen würde bei jemandem, der einen Laptop oder PC mit kleinem Monitor nutzt.
Wir haben uns für einen eigenen Dialog entschieden, um euch dieses Tool zugänglich zu machen. So können wir bei einem der nächsten Updates die geplanten Erweiterungen unterbringen. Dann könnt ihr selbst entscheiden, welche Anpassungen bei welchem Gerät vorgenommen werden sollen. Wir planen, euch demnächst mehrere Optionen mit unterschiedlichen Voreinstellungen zur Verfügung zu stellen.
Einstellungen im Design
Wenn ihr ein altes Design verwendet (wir zeigen euch in diesem Fall in regelmäßigen Abständen einen Warnhinweis), ist eure Seite nicht für mobile Versionen geeignet. Ihr solltet dann dringend auf ein neues Design umstellen. Dazu klickt ihr auf „Design“, dann oben auf „Verwaltung“ (bei einer Kaufversion). Anschließend wählt ihr euer Design aus und klickt auf "Konvertieren". Je nach Design müsst ihr die konvertierte Version noch bearbeiten. Einige alte Designs lassen sich nicht konvertieren. In dem Fall muss man in der Verwaltung ein neues Design anlegen und das dann entsprechend bearbeiten. Wir helfen euch auf Wunsch dabei.
Habt ihr ein neues Design und trotzdem keine mobile Ansicht, sondern nur eine Verkleinerung der Seite, ist die mobile Ansicht wahrscheinlich nicht angeschaltet (aktiviert).

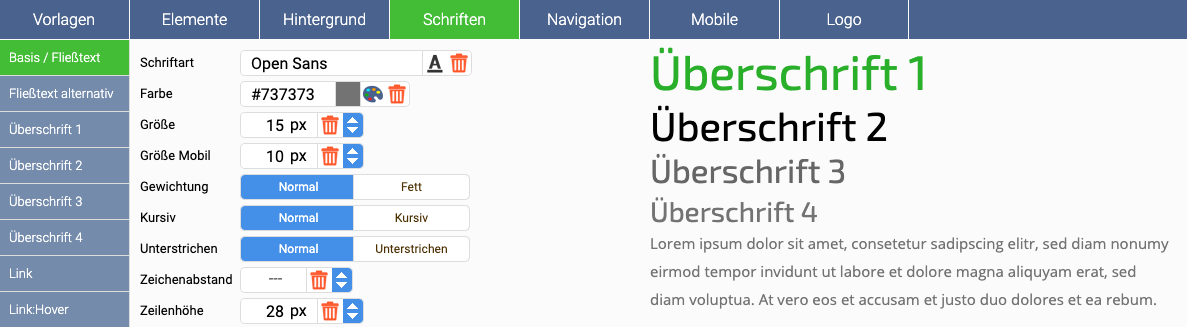
Um sie zu aktivieren, klickt ihr auf „Design“, dann auf „Bearbeiten“ und daraufhin seht ihr ein Menü ähnlich wie auf dem Bild hier. Rechts neben dem Menüpunkt "Logo" ist die „Mobile Ansicht“. Einfach darauf klicken und die entsprechende Option anwählen. Dann wird die mobile Ansicht aktiviert.
Mobile Schriften
Wie ihr im Bild etwas weiter oben seht, kann man im Design-Editor die Schriften für das Design einstellen. Es gibt zwei Fließtexte und 4 Überschriftenformate (H1 bis H4); für jede dieser Schriften kannst du die Schriftgröße für die mobile Ansicht extra angeben. Das ist hilfreich bei Überschriften. Auf einem Computer mag eine Überschrift in 80 px perfekt aussehen, auf einem Handy dürfte sie viel zu groß wirken. Mit den zusätzlichen Optionen kannst du bestimmen, in welcher Größe die Überschriften auf einem mobilen Gerät angezeigt werden sollen. So bekommst du die perfekte mobile Ansicht für deine Site.
Bilder bei Pinterest teilen
Vor kurzen haben wir ein kleines Update veröffentlicht und möchten euch das hier noch kurz vorstellen. Pinterest ist eine Online-Pinnwand für Grafiken sowie Fotografien mit optionalem sozialem Netzwerk und visueller Suchmaschine. Wenn Besucher eure Bilder gut finden, könnt ihr ihnen nun erlauben, diese Bilder bei Pinterest zu teilen. Bei Einzelbildern findet ihr eine zusätzliche Einstellung dazu:

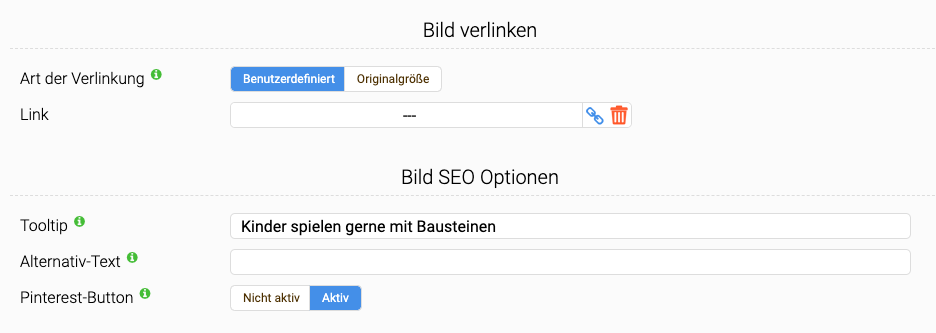
Unterhalb der SEO Einstellungen für das Bild befindet sich nun ein Schalter für Pinterest. Damit könnt ihr jedes Bild gezielt freigeben. Diese Funktion steht aktuell nur für einzelne Fotos zur Verfügung und nicht für Galerien. Wenn ihr den Button auf "Aktiv" setzt, wird oben rechts im Bild ein Button zum Teilen des Bildes mit Pinterest eingeblendet. Dieser Button ist im Admin Modus deaktiviert. Besucher können damit deine Bilder bei Pinterest teilen, wenn sie ein Konto bei diesem Dienst unterhalten.

So wie auf diesem Bild sieht der "Teilen-Button" aus. Wenn du den alternativen Text bei einem Bild angegeben hast, wird dieser zu Pinterest übertragen, ansonsten wird der Tooltip genommen, wenn vorhanden.
Viel Spaß beim Teilen deiner Bilder.
Bis bald
Manfred und das gesamte page4 Team
PS: Wir freuen uns immer über eine Bewertung bei Google oder bei Trustpilot!
