
Heute stellen wir dir mehrere neue Funktionen vor. Zum einen haben wir einige vorhandene Optionen verbessert und zum anderen haben wir neue Möglichkeiten entwickelt, um mit Sprungmarken zu arbeiten. Außerdem geben wir dir einen Einblick in die nähere Zukunft von page4 und darauf, was du in diesem Jahr noch erwarten kannst.
1. Die Linkauswahl wurde überarbeitet
Die Linkauswahl begegnet dir fast überall dort, wo du etwas verlinken willst. Ausgenommen ist nur der Text-Inhalt. Dort wird der vom Editor mitgelieferte Linkauswähler benutzt, den wir angepasst haben.
Die neue Linkauswahl findest du im Seitenmanager, wenn du dort einen neuen Link anlegen oder einen bestehenden Link bearbeiten willst. In einer Galerie kannst du Bilder mit einem Link versehen, natürlich ebenfalls mithilfe der Linkauswahl. Unser Inhaltselement "Linkliste" stellt deinen Besuchern beliebige Links zur Verfügung; alle diese Links kannst du über den Dialog "Linkauswahl" bestimmen. Und natürlich besitzt auch das Inhaltselement "Button" den neuen Linkwähler.
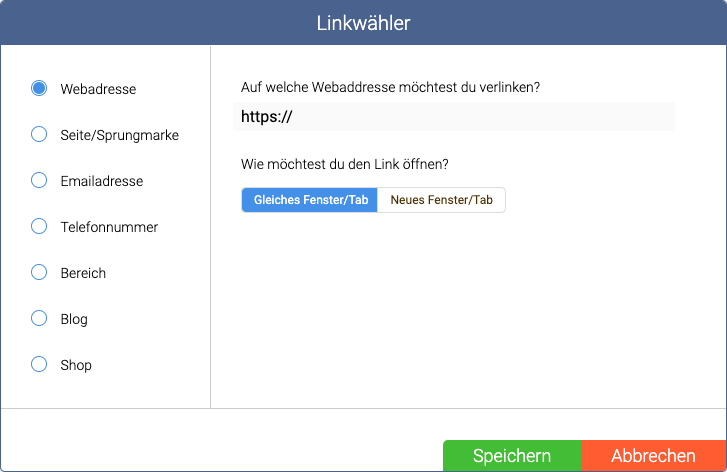
So sieht der neue Dialog aus

Auf der linken Seite wählst du die Art der Verlinkung aus und auf der rechten Seite hast du dann entsprechende Einstellungen dazu. Nachfolgend eine kurze Erklärung der einzelnen Punkte.
- Webadresse = Damit kannst du zu externen Websites verlinken. Du gibst einfach nur die Adresse der Seite an und bestimmst dann noch, ob der Link im gleichen Fenster geöffnet werden soll oder ein neues Fenster geöffnet wird. Am besten stellst du immer ein, dass ein Link im selben Tab geöffnet wird. So kann der Besucher mit dem rechte Maustasten-Menü selbst entscheiden, ob er lieber ein neues Fenster haben möchte.
- Seite oder Sprungmarke = Damit kannst du direkt auf eine Seite deiner Website verlinken. In einem Auswahl-Menü werden alle Seiten angezeigt und du kannst dann die entsprechende Seite auswählen. Befinden sich auf der ausgewählten Seite Sprungmarken, werden diese in einem zweiten Auswahl-Menü angezeigt. Möchtest du nicht nur zur Seite verlinken, sondern direkt zu einer Sprungmarke, kannst du hier die entsprechende Marke auswählen. Damit kann man sehr leicht sogenannte "One Pager" erstellen.
- Emailadresse = Du trägst einfach eine Emailadresse ein und diese wird dann als Link angezeigt. Klickt jemand auf den Link, öffnet sich normalerweise das auf dem Rechner vorhandene Email-Programm und legt eine neue Nachricht an, worin die verlinkte Email bereits eingetragen ist.
- Telefonnummer = einfach eine Telefonnummer mit Vorwahl eintragen. Die Nummer wird als Link angezeigt. Auf einem mobilen Gerät wie einem Handy wird, wenn man auf den Link klickt, die Telefonnummer direkt angewählt.
- Bereich = Damit kannst du zu einem Bereich verlinken. Das ist eine neue Funktion, die noch nicht aktiv ist, da die „Bereiche“ noch nicht fertig programmiert sind. Später kannst du im Seitenmanager mehrere Bereiche anlegen, um zum Beispiel eine mehrsprachige Website zu erstellen oder, wenn du einen Sportverein darstellen willst, um die einzelnen Sparten des Vereins in Bereiche aufzuteilen. Das ist eine sehr interessante Funktion, die kaum ein anderer Webbaukasten hat. Mehr dazu unten im Ausblick.
- Blog = Aktuell kannst du damit nur zum Blog selbst verlinken. Später werden wir die Funktion so erweitern, dass du dann direkt zu einzelnen Blog-Artikeln verlinken kannst.
- Shop = Hier kannst du aktuell nur zum Shop verlinken. Später wird es möglich sein, einzelne Produkte zu verlinken.
Fazit = Neu und stark erweitert
Wie du sehen kannst, haben wir den Dialog nicht nur modernisiert. Wir haben die Bedienung erleichtert, außerdem stark erweitert und für die Zukunft vorbereitet. Später wirst du darüber auch Dokumente verlinken können. Wir haben noch viel vor – du wahrscheinlich auch ...
2. Es gibt jetzt ein Element "Sprungmarke"
So machst du damit (fast) perfekte One-Pager
Um dir die Sprungmarke und wie du damit One Pager machst, besser zu erklären, haben wir eine Beispielseite angelegt. Diese Seite nutzt die neue Technik und du kannst live sehen, wie so ein One Pager aussieht. Auf der Seite erklären wir dir ausführlich, wie wir sie erstellt haben. Klicke auf den nachfolgenden Link = Beispielseite One Pager. Viel Spaß beim Lesen und Ausprobieren.
Wenn du wissen willst, was genau ein One-Pager ist und wozu man diesen nutzen kann, dann schau dir gerne die Erklärung hier an.
3. Ein Blick in die Zukunft
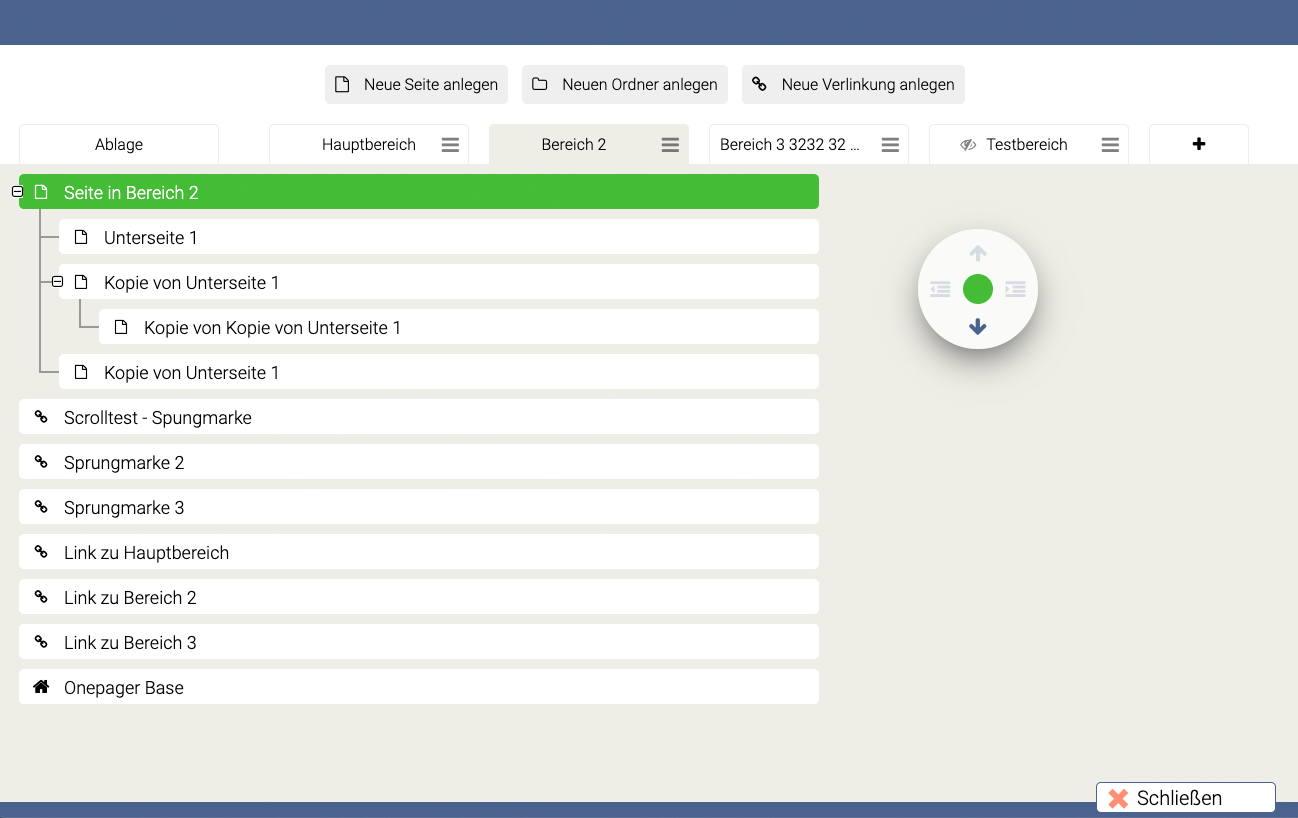
Der Seitenmanager bekommt Bereiche und mehr...

Das obige Bild ist eine erste Vorschau auf ein Update, welches du in den nächsten Wochen und Monaten erwarten kannst. Wir erweitern gerade den Seitenmanager um eine Vielzahl neuer Möglichkeiten und eröffnen page4 und damit euch ganz neue Einsatzbereiche.
Was kann man mit den Bereichen machen?
- Man kann sie nutzen, um die Website in verschiedenen Sprachen anzubieten. Jeder Bereich steht dann für eine Sprache. Jede Sprachversion kann unterschiedlich viele Seiten enthalten und natürlich hat jeder Bereich auf Wunsch auch einen eigenen Footer und eigene Sidebars.
- Man kann die Bereiche nutzen, um zum Beispiel für einen Verein die unterschiedlichen Sparten in jeweils eigenen Bereichen anzulegen. So kann man komplexe Inhalte viel übersichtlicher gestalten (einfacher für den User) und verwalten (einfacher für dich). Das gilt natürlich auch für andere Themen. Beispielsweise für Fotografen ist es attraktiv, die Webseite in unterschiedliche Bereiche zu unterteilen.
- Auch wenn man einen Shop nutzt, können Einteilungen in Bereiche sinnvoll sein. Es gibt zwar nur einen Shop für die gesamte Website, aber man kann über Bereiche die Produkte des Shops gezielt vorstellen.
Eine Ablage für Seiten
Wie du siehst, gibt es auch eine Ablage. Wenn du einen Bereich löschst, werden alle Seiten in die Ablage verschoben. Diese Ablage ist für Außenstehende unsichtbar. Mithilfe der Ablage bist du in der Lage, Seiten, die du nicht mehr brauchst, aber noch nicht löschen möchtest, erst einmal zu archivieren.
Für Google optimiert
Natürlich hat jeder Bereich eigene Optionen zur Suchmaschinen-Optimierung.
Seiten verschieben oder kopieren
Du kannst jederzeit Seiten zwischen den einzelnen Bereichen verschieben oder kopieren und bist dadurch sehr flexibel.
Navigation für die Bereiche
Es wird ein Inhaltselement geben, mit dem du auf jedem Header und Footer auf Wunsch eine Navigation anlegen kannst für die Bereiche. Du kannst jedem Bereich ein Bild mitgeben – zum Beispiel eine Flagge, um auf eine andere Sprache zu verweisen – und dieses Bild wird dann, wenn du es willst, in der Navigation angezeigt und automatisch verlinkt.
Ich hoffe, der kleine Überblick hat dich neugierig gemacht. Vielleicht hast du ja Freunde und Bekannte, die auch Webseiten betreiben, aber bei einem anderen Anbieter sind, der nicht so viele neue Funktionen veröffentlicht. Empfiehl uns doch einfach mal weiter.
Bis bald
Manfred und das gesamte page4 Team
PS: Wir freuen uns immer über eine Bewertung bei Google oder bei Trustpilot!
