Galerien über den Bildschirm ausdehnen
Drei Erweiterungen für alle, die Bilder lieben.
- Unser Streifencontent hat jetzt eine Extra-Funktion, die man an- und ausschalten kann. Angeschaltet sorgt sie dafür, dass beim Scrollen das hinterlegte Bild zeitversetzt mitscrollt und so eine schöne, aber dezente Animation entsteht.
- Es gibt ein neues Inhaltselement, den Slider. Infos auf unserer Online-Hilfe.
- Neue Option "Breite ausdehnen" für alle Contents. Erreichbar über den Options-Dialog. Dieser lässt sich aufrufen, indem man auf das Zahnrad in der Toolbar klickt. Dort kann man die Hintergrundfarbe für einen einzelnen Content (Abschnitt) manuell überschreiben, Abstände sowie Linien eingeben und an dieser Stelle findest du auch die Sprungmarke, mit der man zu einem beliebigen anderen Content direkt verlinken kann. Ab sofort steht dort für dich eine weitere Option bereit, die sich " Breite ausdehnen" nennt und die man an- und ausschalten kann.
Animation im Streifencontent
Das Inhaltselement "Streifen" ist nur für unsere Kaufversionen freigeschaltet. In der kostenlosen Version kannst du diesen Effekt leider nicht nutzen. Vielleicht ein Grund mehr, auf eine Kaufversion umzusteigen.

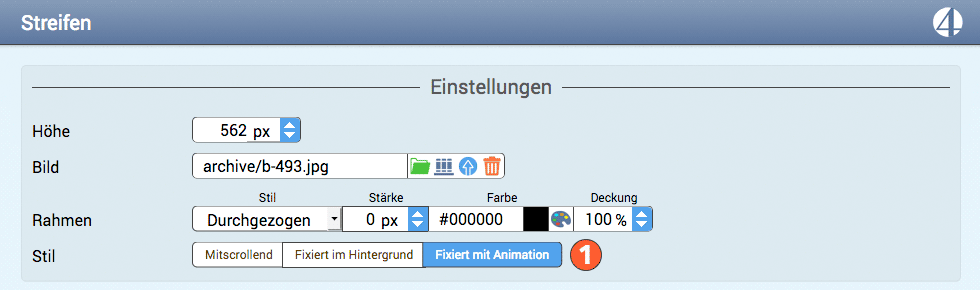
Es gibt jetzt drei Optionen für den Streifen. "Mitscrollend" sorgt dafür, dass der Streifen mit dem Bild zusammen bewegt wird, wenn ein Besucher durch deine Seite scrollt. Es wird also immer derselbe Auschnitt des Bildes angezeigt. "Fixiert im Hintergrund" bedeutet: Der Streifen platziert das eingeladene Bild in den Hintergrund und zwar über den gesamten Browser (Cover) und zeigt dann in der Höhe vom Streifen immer den Auschnitt über den du dich gerade bewegst. Die neue Funktion "Fixiert mit Animation" platziert ebenfalls das Bild in den Hintergrund. Beim Scrollen wird dann zusätzlich eine Animation angeschaltet, die dafür sorgt, dass das Bild etwas verzögert gescrollt wird. Einen guten Eindruck bekommst du auf der Startseite unserer Beispielwebseite.
Der neue Slider, ein ganz besonderer Content
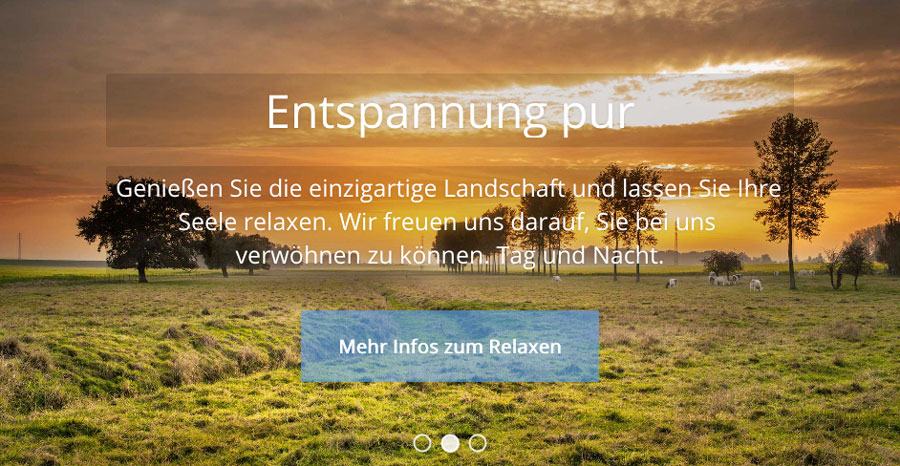
Beim Austesten der neuen Funktion "Breite ausdehnen" und dem Erstellen unserer Musterseite dazu sind uns viele Ideen gekommen. So haben wir überlegt, ob wir die Slideshow umbauen sollen, damit diese dann auf der vollen Bildschirmbreite angezeigt wird. Wir haben uns dagegen entschlossen und stattdessen einen neuen Content entwickelt, der Slider heißt. Dieser Slider bietet erstmals Möglichkeiten, die wir in die Galerie nicht hätten einbauen können. So könnte der Slider auf deiner Webseite aussehen.

Was kann man mit dem neuen Slider machen?
Wie in der Beispielseite (Link weiter unten) gezeigt, kannst du daraus zum Beispiel einen Header gestalten und dank der Folien könntest du einfach auf der Startseite die verschiedenen Themen deiner Webseite anzeigen lassen und dann zu den entsprechenden Seiten verlinken. Da es sich bei dem neuen Slider um einen Content handelt, lässt sich außerdem festlegen, auf welchen Seiten so ein Header angelegt werden soll.
Wir zeigen dir hier zur Inspiration einige Beispiele; so siehst du sehr schnell, was möglich ist und wofür sich der neue Slider eignet.
Übrigens, der neue Slider kann auch direkt bearbeitet werden, ohne den Dialog zu öffnen. Einfach mit der Maus in die Texte klicken und diese dann editieren. So wie inzwischen ja auch bei Text und Überschrift. Und zusätzlich kannst du mit einem Anfasser die Höhe des Sliders direkt auf der Seite einstellen. Irgendwann wirst du auch direkt neue Bilder in den Slider (und in andere Inhaltselemente) einbinden können, ohne dafür den Dialog nutzen zu müssen. Wann genau dass sein wird, kann ich aber noch nicht sagen.
Breite ausdehnen
Wir haben diese Funktion aktuell in jedem Content aktiviert. Allerdings ist nicht jedes Inhaltselement für diese Funktion wirklich geeignet. Außerdem musst du einige Besonderheiten beachten:
- Die Funktion wird automatisch deaktiviert (abgeschaltet), wenn du eine Sidebar verwendest. Es macht keinen Sinn, einen Inhalt über die gesamte Breite des Browsers auszudehnen, wenn man eine Sidebar hat. Der Inhalt würde sich über die Sidebar legen und so eventuell dafür sorgen, dass man die Sidebarinhalte nicht mehr bearbeiten kann.
- Die Funktion wird ebenfalls deaktiviert, wenn das Element sich in einer Reihe befindet oder in eine Reihe geschoben wird, die mehr als eine Spalte hat. Auch hier macht eine Darstellung auf der gesamten Bildschirmbreite keinen Sinn, da alle anderen Spalten von einem solch breiten Inhaltselement überdeckt würden.
Du musst dir diese Einzelheiten nicht merken. page4 ist so programmiert, dass das System in den oben beschriebenen Fällen automatisch reagiert. Verschiebst du ein Element mit einer aktiven „Auf Breite ausdehnen-Funktion“ in eine Reihe, in der mehr als eine Spalte vorhanden ist, verbreitert es sich nicht, sondern die Funktion wird ignoriert. Umgekehrt natürlich ebenso. Besitzt du ein Design mit einer oder zwei Sidebars, dann ist die Volle-Breite-Funktion ebenfalls automatisch deaktiviert. Bearbeitest du dein Design, indem du die Sidebars deaktivierst, und liegt das Element, das sich auf volle Breite entfalten soll, in einer Reihe mit nur einer Spalte, dehnt es sich automatisch aus, sobald du das Design speicherst und keine Sidebar mehr aktiv ist.
Was kann man mit dieser Option anfangen?
Wir haben eine Beispielseite angelegt, auf der wir einige Inhalte zeigen, die sich gut dazu eignen, um die Möglichkeiten der Funktion darzustellen. Zum Beispiel kannst du jetzt bestimmte Galerien links und rechts über deine Seite hinauslaufen lassen, bis zum Browserrand. So eine Galerie in einem Streifen wirkt sehr interessant. Da die Funktion „Auf volle Breite ausdehnen“ an einen Content gebunden ist, kannst du selbst bestimmen, auf welchen Seiten du solch einen Effekt zeigen möchtest, und ob du mehr als eine Galerie über den gesamten Bildschirm laufen lassen willst. Einfach mal ausprobieren. Es ist natürlich möglich, über und unter der Galerie Reihen anzulegen, die mehrere Spalten enthalten.

Für die Galerien haben wir die Funktion "Breite" etwas erweitert. Bei Galerien gab es bisher zwei Optionen:
Entweder war es möglich, der Galerie eine bestimmte Breite zu geben - dann gab es dazu ein Eingabefeld und einen maximalen Wert für die Breite. Oder die Galerie hat den größtmöglichen Platz in der Breite automatisch eingenommen, weshalb wir darauf verzichtet haben, ein Eingabefeld einzubauen. Mit der neuen Option "Breite ausdehnen" haben wir die Galerien jetzt um eine Funktion erweitert:
Alle Galerien, die keine feste Breite und damit auch kein Eingabefeld für die Breite haben, dehnen sich mit der neuen Funktion automatisch aus.
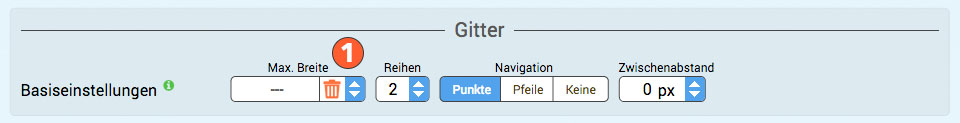
Die Galerietypen, bei denen du eine feste Breite einstellen kannst, haben nun teilweise zusätzlich zur „Volle-Breite-Funktion“ einen Papierkorb erhalten. Der Papierkorb (1) dient dazu, eingetragene Breiten „hineinzuwerfen“, also zu löschen.
Das bedeutet Folgendes: Hat die Galerie keinen Papierkorb, mit dem man die eingetragene Breite löschen kann, dann dehnt sich die Galerie auch mit der neuen Funktion nicht aus, sondern ist maximal so breit wie eingetragen. Hat die Galerie einen Papierkorb und du löscht damit den Wert, der im Eingabefeld „Breite“ eingetragen ist, dann bedeutet das, die Galerie dehnt sich maximal aus.
Einige Anregungen zu der neuen Funktion "Breite ausdehnen"
Eine weitere Möglichkeit besteht darin, beispielsweise eine Google Map über die gesamte Breite des Monitors anzeigen zu lassen. Man muss eventuell nur die Einstellungen im HTML anpassen. Ein Beispiel findest du auf unserer Musterseite unter dem Menüpunkt Impressum. Wir haben ganz unten eine Google Map eingefügt und auf volle Breite gesetzt.
Auch Linien lassen sich gut ausdehnen. Je nachdem, wie du diese Linien einbaust, stellen sie durchaus ein interessantes Gestaltungsmittel dar.
Elemente, die eine feste Breite besitzen, wie z.B. ein Formular, eignen sich nicht so gut, um sie in der Breite auszudehnen. Allerdings kann man mit der Hintergrundfarbe einen Streifen erzeugen, der über den gesamten Browser reicht und dann dass Formular mittig darauf platzieren. Einfach mal ausprobieren, welche Elemente gut aussehen und wo ein Streifen keinen Sinn macht.
So, wir wünschen nun viel Spaß mit den neuen Funktionen.
Bis demnächst
Dein page4-Team

