Anordnung ist alles
Unsere Design-Vorlagen bestehen aus einer HTML-Datei, welche die Struktur der Elemente bestimmt und den CSS-Anweisungen, die du als User über die Dialoge bestimmst. Mit den im Design-Editor hinterlegten Strukturen kannst du mit einem Klick das gesamte HTML deines Designs austauschen und damit eine Umplatzierung aller Elemente veranlassen.
Unsere aktuellen Strukturen
Die wirklich einzige Beschränkung in unseren Designvorlagen besteht im Moment darin, das wir "nur" 4 Strukturen haben und damit allerdings rund 80 bis 90% der gängigen Gestaltungsmöglichkeiten einer Webseite abdecken.
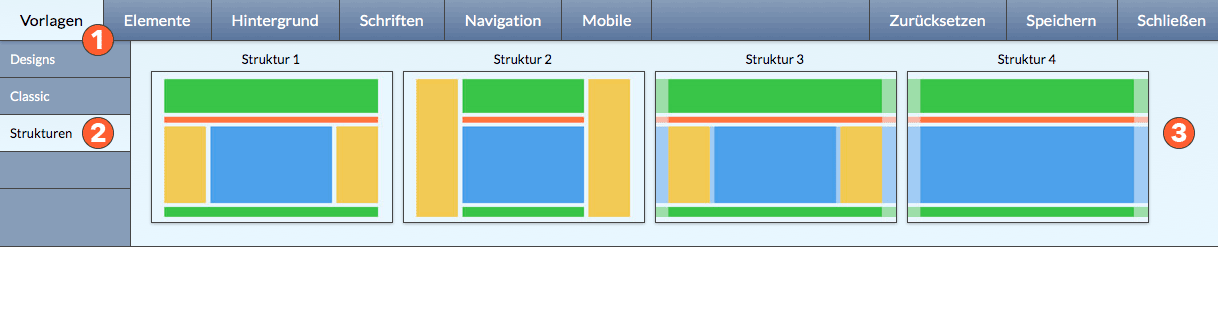
Struktur 1
Eine der Hauptstrukturen. Der Header- und Fussbereich der Webseite geht immer über die gesamte Breite und der Inhaltsbereich und die Sidebars sind zwischen dem Header und Footer eingebaut und zusammen so breit wie der Header bzw. Footer.
Struktur 2
Bei dieser Struktur werden die Sidebars ganz nach außen platziert und die Header, Footer und der Inhalt zwischen den beiden Sidebars eingesetzt. Die obere "Kante" vom Header schließt mit den oberen "Kanten" der beiden Sidebars ab. Der Inhalt, die Footer und die Header sind immer gleich breit.
Struktur 3
Wie Struktur 1 mit der Ergänzung, dass alle Elemente innerhalb von Streifen angelegt sind, die immer über den gesamten Browser ausgedehnt werden. Jeder Header, jeder Footer, die Navigation und der Inhalt "liegen" innerhalb eines Streifens. Die Sidebars liegen im selben Streifen wie der Inhalt. Man kann jeden Außenbereich, so nennen wir die Streifen, frei gestalten.
Struktur 4
Die Struktur 4 lässt alles weg, was nicht gebraucht wird. Es ist letztlich die Struktur 3 aber ohne die Sidebars. Geht man auf Elemente, kann man auch keine Sidebars anschalten. Man kann aber jederzeit zur Struktur 3 wechseln, wenn man doch eine Sidebar haben möchte.
Was bewirken die Strukturen?
Wie du in der Zeichnung oben sehen kannst, sind die einzelnen Bereiche einer Webseite farbig gekennzeichnet. Grün ist der Header und der Footer, gelb die Sidebars, blau der Inhalt und rot ist die Navigation. Bei den Streifen-Strukturen 3 und 4 gibt es noch hellgrüne Bereiche, dass sind die Streifen unter dem Header und Footer, hellblaue Bereiche kennzeichnen die Streifen, in denen der Inhalt und die Sidebars eingebettet sind und hellrote Bereiche markieren den Außenbereich (Streifen) der Navigation.
Spielen wir einige Optionen durch.
Hast du ein Design mit der Struktur 1 und schaltest auf Struktur 3 um, dann verändert sich an der Platzierung deiner Bereiche gar nichts. Es tauchen lediglich im Außenbereich deiner Webseite die Streifen auf. Wenn diese Streifen Inhalte enthalten wie eine Slideshow, Hintergrundbilder, Hintergrundfarben oder Linien usw. dann werden diese jetzt angezeigt. Aber keine Sorge, mit wenigen Mausklicks kannst du alle Einstellungen, die du nicht brauchst auf Neutral setzen. Wir überarbeiten aktuell alle Designvorlagen und sorgen dafür, dass nicht benutzte Elemente beim nachträglichen Einblenden nicht stören.
Schaltest du von der Struktur 1 auf die Struktur 4 um, dann erscheinen ebenfalls die Streifen. Aber gleichzeitig werden die Sidebars ausgeblendet, da diese hier nicht vorgesehen sind. Inhalte gehen natürlich nicht verloren.
Steigst du von Struktur 1 auf Struktur 2 um, dann passiert etwas mehr. Benutzt du zwei Sidebars und ist die Breite deiner Webseite auf 1.100 px eingestellt und jede Sidebar ist 250 px breit, dann geschieht folgendes: Beide Sidebars rutschen nach außen und fangen ganz oben am Bildschirmrand an und nehmen weiterhin wie bisher jeweils 250 px links und rechts ein. Der Header, eine horizontale Navigation und auch der Footer bleiben wo sie sind, können jetzt aber nicht mehr die gesamte Breite von 1.100 px beanspruchen. Es stehen nur noch 600 px für die Breite zur Verfügung. Soviel, wie auch für den Inhaltsbereich, der ebenfalls bleibt, wo er ist und weiterhin die selbe Breite hat. Hast die die Sidebars so eingestellt, dass sie sich auf die volle Höhe ausdehnen sollen, dann sind beide Sidebars nun so hoch wie die Header, die Navigation, der Inhalt und die Footer zusammen an Platz in der Höhe einnehmen.
Hinweis: Das Ändern der Struktur ist völlig ungefährlich und hat keinerlei Auswirkungen auf deine Daten. Mit einem Klick bist du wieder bei der alten Struktur und alles ist wie es war, falls du die neue Struktur nicht verwenden willst.
Wie kann man erkennen, ob das Design eine Streifenstruktur hat?
Wenn du im Design-Editor bist und außerhalb deiner Webseite aktive Flächen hast, mit denen du den Außenbereich bearbeiten kannst, dann hast du ein Streifendesign. Klickst du im normalen Bereich deiner Seite auf einen Bereich, dann taucht im Dialog ein "Außenbereich" auf und zeigt dir, dass du Streifen hast und diese bearbeiten kannst. Und natürlich siehst du dass dann, wenn der Außenbereich mit Inhalt versehen ist.
Kleiner Ausblick für 2017 und ein paar Anmerkungen
Einige Designvorlagen von Mitbewerbern haben HTML-Strukturen, die wir aktuell nicht abbilden können. Das liegt daran, dass unsere Kollegen ihre Designvorlagen programmieren und dann nur bestimmte Optionen für den entsprechenden Baukasten freischalten, die der User ändern kann.
Bei page4 werden dagegen alle Designvorlagen mit den vorhandenen Tools erstellt. Wir haben lediglich die Basis programmiert und steuern die meisten Parameter über die Dialoge von page4. Im einfachsten Fall besteht ein Design aus einer weissen Fläche, die zweigeteilt ist. In der einen Fläche ist die Navigation eingebunden und in der anderen Fläche der Inhalt deiner Webseite. Mit dem Design-Editor kannst du aus dieser weissen Flächen nur mit den Werkzeugen von page4 eine Webseite gestalten und unendlich viele Variationen ausprobieren.
Unsere Liste mit Funktionen, Ideen und Wünschen ist extrem lang und jeden Tag, wo wir programmieren, mit Kunden reden oder diskutieren wird die Liste länger. Auf dieser Liste steht auch, dass wir weitere Strukturen zur Verfügung stellen wollen. Wir gehen davon aus, im kommenden Jahr wird dass der Fall sein. Neue Strukturen bedeuten völlig neue Gestaltungsmöglichkeiten. Je nach Struktur kannst du die Elemente deiner Seite völlig anders anordnen, vielleicht auch überlappen lassen und vieles mehr. Lass dich einfach überraschen und falls du ein tolles Webdesign siehst dann informiere uns einfach. Wir schauen uns gerne an, wie dieses Design aufgebaut ist und überlegen uns, ob und wie man das in page4 umsetzen kann.
Bis demnächst
Manfred F. Schreyer
page4 - der Design-Webbaukasten